
Cet article présente principalement la méthode de définition et de sortie de matrices spirales en JavaScript. Il décrit brièvement le concept et le principe des matrices spirales et analyse les compétences opérationnelles spécifiques de définition et de sortie de matrices spirales en JavaScript sous forme d'exemples. le besoin peut se référer à ce qui suit
L'exemple de cet article décrit la méthode de définition et de sortie d'une matrice spirale en JavaScript. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
J'ai accidentellement vu une telle question sur l'algorithme hier soir, puis j'ai pensé à utiliser js pour l'implémenter.
Après avoir fini de l'écrire à la hâte hier soir, j'ai senti que le code était moche et malodorant, alors j'ai pris le temps de le refactoriser ce soir et c'était plus élégant.
Qu'est-ce qu'une matrice spirale ?
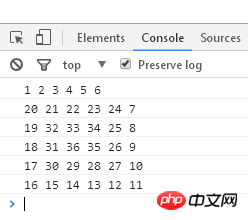
Une matrice spirale fait référence à une matrice spirale avec des nombres commençant à partir de la première rangée et continuant vers la droite . Grandissez, grandissez vers le bas, grandissez vers la gauche, grandissez vers le haut, et ainsi de suite.
Comme le montre l'image :

Obtenez l'effet

Code d'implémentation
(function() {
var map = (function() {
function map(n) {
this.map = [], this.row = 0, this.col = -1, this.dir = 0, this.n = n;
// 建立个二维数组
for (var i = 0; i < this.n; i++) { this.map.push([]); }
// 定义移动的顺序为 右,下,左,上
var order = [this.right, this.bottom, this.left, this.up];
i = 0;
do {
// 能移动则更新数字,否则更改方向
order[this.dir % 4].call(this) ? i++ : this.dir++;
// 赋值
this.map[this.row][this.col] = i;
} while (i < n * n);
}
map.prototype = {
print: function() { for (var i = 0; i < this.n; i++) { console.log(this.map[i].join(' ')) } },
// 向该方向移动
left: function() { return this.move(this.row, this.col - 1); },
right: function() { return this.move(this.row, this.col + 1); },
up: function() { return this.move(this.row - 1, this.col); },
bottom: function() { return this.move(this.row + 1, this.col); },
// 如果坐标在范围内,并且目标没有值,条件满足则更新坐标
move: function(row, col) {
return (0 <= row && row < this.n) && (0 <= col && col < this.n) && !this.map[row][col] && (this.row = row, this.col = col, true);
},
};
return map;
})();
new map(6).print();
})();Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir. .
Articles connexes :
Comment utiliser l'applet WeChat pour réaliser le recadrage de la zone de sélection d'image
Interprétation détaillée d'Eventbus dans vue
Comment utiliser toDoList dans Angular
Comment utiliser Fetch pour envoyer des requêtes réseau dans React Native
Comment implémenter la fonction actuelle de partage de pages d'autres pages dans vue
Comment implémenter le chargement à la demande dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!