
Cet article présente principalement les informations pertinentes sur la façon de compiler le fichier sans applet WeChat dans le fichier wxss de l'applet WeChat. La méthode de mise en œuvre spécifique est donnée ici. Les amis dans le besoin peuvent se référer à
moins. Le fichier est compilé dans un fichier wxss du mini-programme WeChat
Le 21 septembre 2016, le mini-programme WeChat a officiellement commencé les tests internes. Dans l'écosystème WeChat, les mini-programmes WeChat facilement accessibles et prêts à l'emploi ont attiré une large attention et élargi le cercle d'amis. Dans une ambiance aussi chaude, en tant que développeur front-end, j'essaie aussi tranquillement de nouvelles choses.
Pendant le processus de création d'un petit exemple de démonstration, j'ai découvert une chose extrêmement embarrassante : **Comment convertir des fichiers less/sass en fichiers wxss pour les petits programmes**.
Pour moi qui n'utilise fondamentalement pas de CSS natif et qui suis moins habitué à écrire, cela rend mon style d'écriture assez difficile.
Après avoir essayé de configurer koala (un outil capable de compiler less/sass) et recherché diverses informations, j'ai finalement trouvé une méthode réalisable. J'en utiliserai moins comme exemple à partager avec vous. l'audace est également possible.
Exigences en matière d'environnement :
- webstrom
- nodejs
Étapes spécifiques
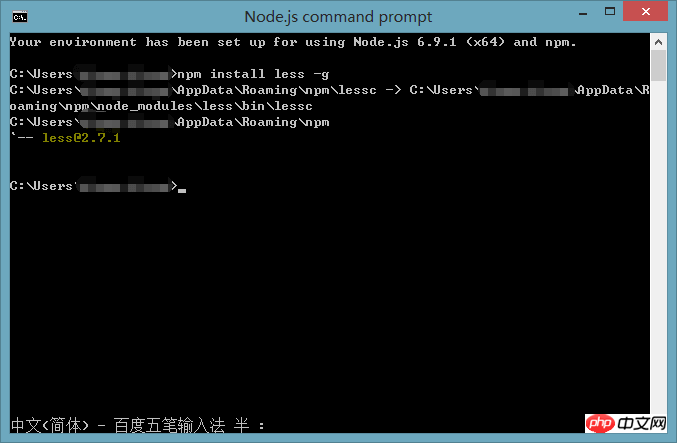
1. Utilisez la commande nodejs pour installer moins.
Dans la fenêtre de commande nodejs, saisissez : npm install less -g, puis appuyez sur Entrée pour installer. Comme indiqué ci-dessous :

2. Configuration Webstrom
1). , Fichier -> Paramètres.
2). Développez le dernier élément de la liste à gauche et recherchez File Watchers. Nous pouvons voir la case blanche à droite, puis cliquer sur l'icône d'ajout et sélectionner moins. Comme le montre l'image :

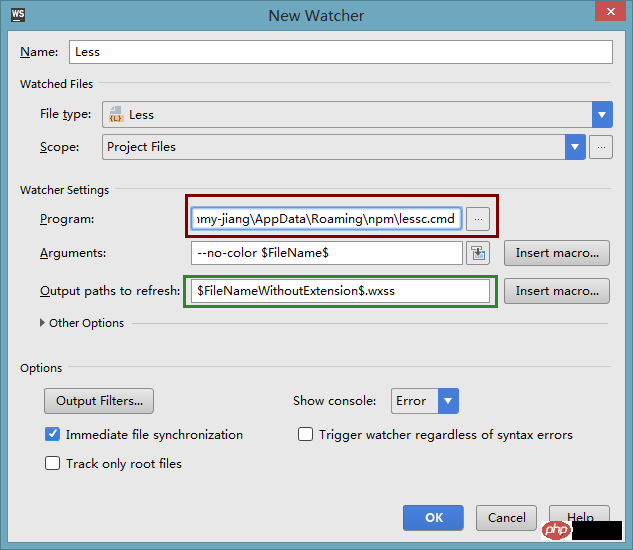
3). Dans la boîte ouverte, nous pouvons voir quelques configurations associées. Nous n'avons pas à nous soucier d'autres choses. Nous devons seulement prêter attention à deux endroits : le chemin du programme et le chemin de sortie. Le chemin du programme est le moins de chemin que j'ai installé précédemment. Modifiez le chemin de sortie et changez le .css par défaut d'origine en .wxss. Comme indiqué ci-dessous :

4). Enregistrez et confirmez.
3. Vérification
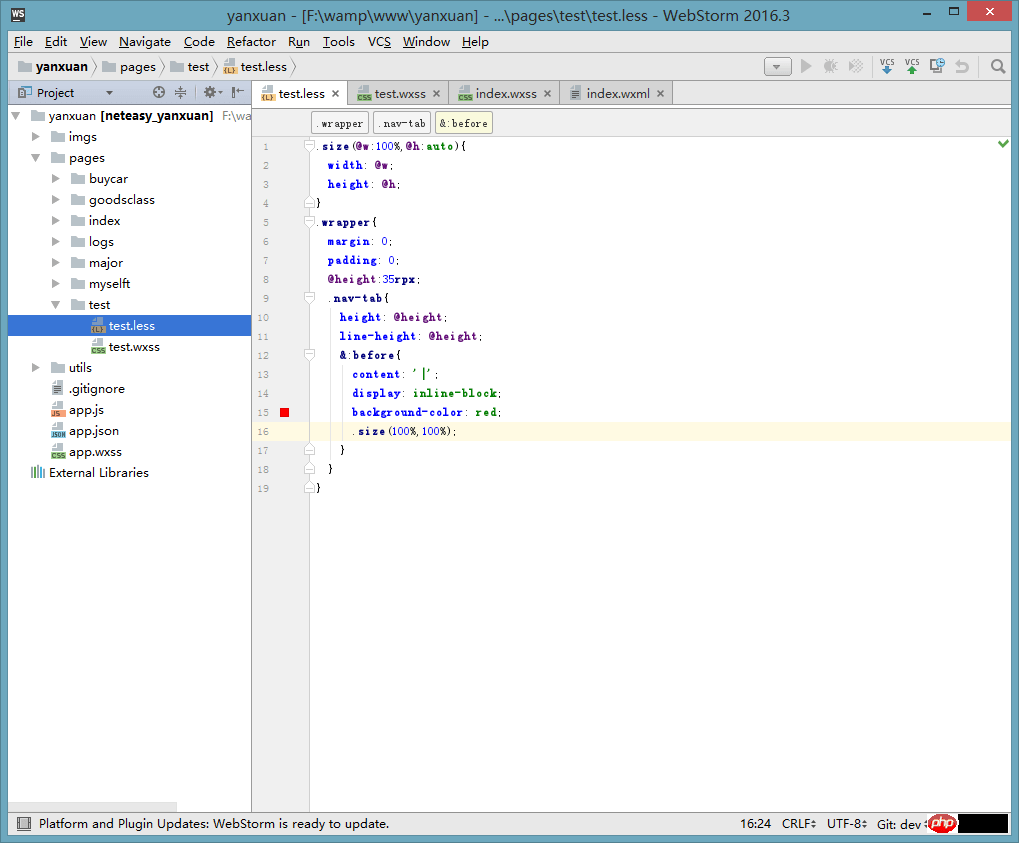
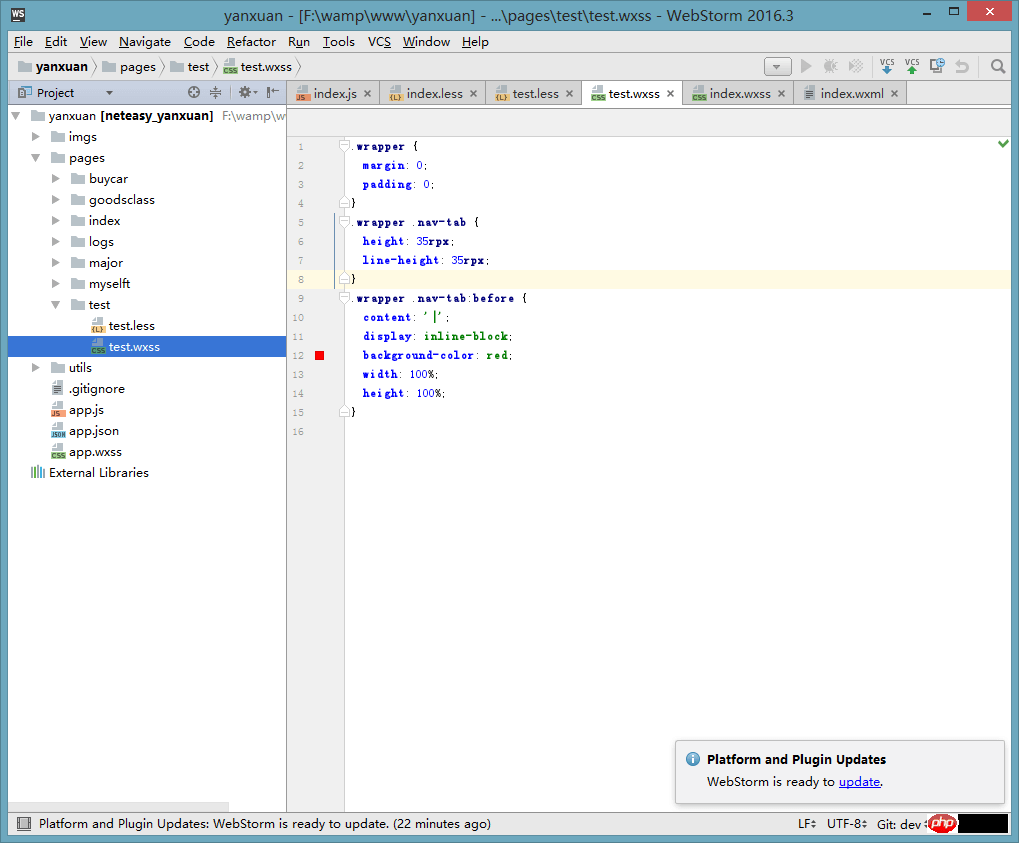
1). Ajoutez un fichier less, et nous constaterons que l'éditeur m'ajoute automatiquement un fichier wxss correspondant.
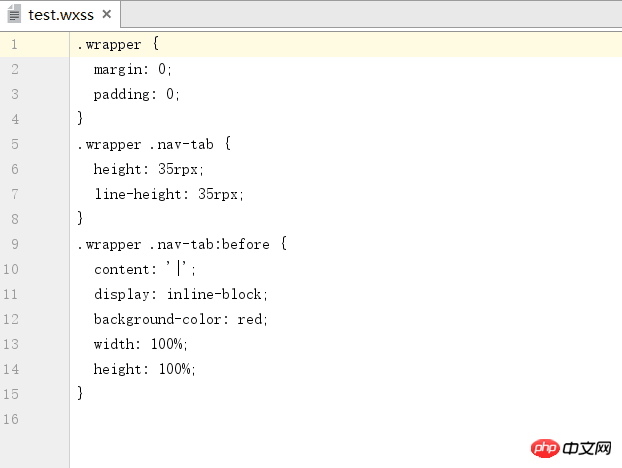
2). Écrivez le fichier less, puis enregistrez-le, puis ouvrez le fichier wxss et constatez que la compilation est réussie, alors nous avons terminé.


Attendez ! Notre wxss a l'air terrible !
Pas de panique, il existe une solution :
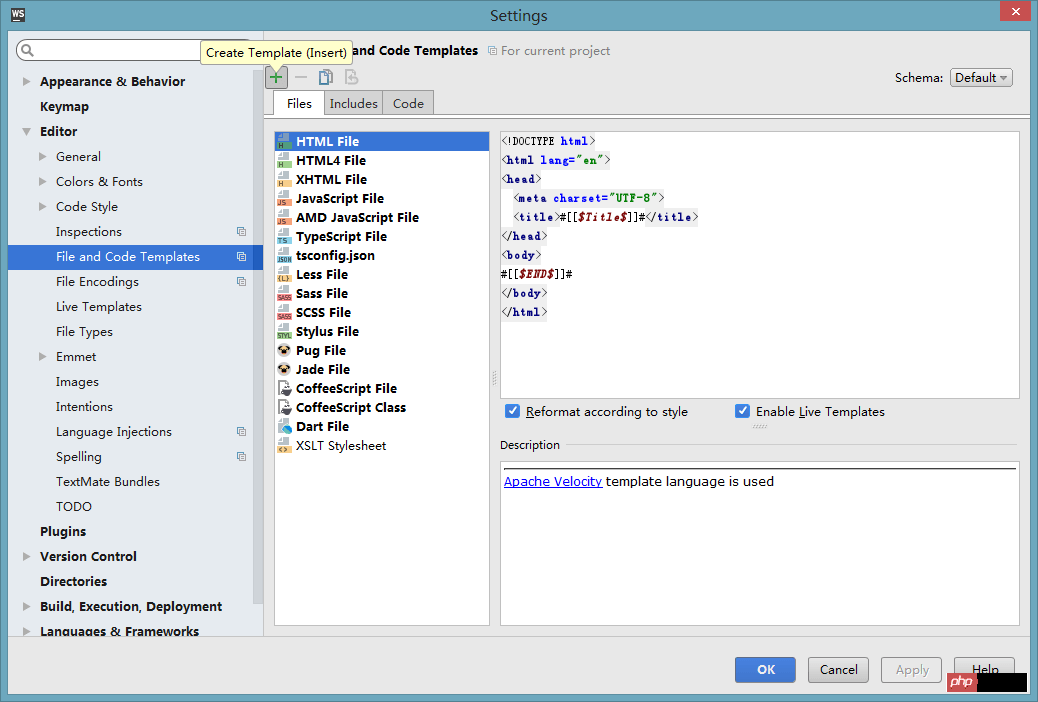
1). Ouvrez les paramètres Webstrom et recherchez les modèles de fichiers et de codes sous Éditeur comme indiqué dans l'image : <.>




Mise en œuvre de la fonction de téléchargement de plusieurs images dans le mini-programme WeChat
Mini-programme WeChat
Introduction à la configuration globale du développement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Diagramme de base de données
Diagramme de base de données
 Les avantages du trading OTC
Les avantages du trading OTC
 Outil d'expression régulière
Outil d'expression régulière
 Utilisation de strncpy
Utilisation de strncpy
 Qu'est-ce que le courrier électronique
Qu'est-ce que le courrier électronique
 Comment installer le certificat SSL
Comment installer le certificat SSL
 Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google