
Cet article présente principalement l'applet WeChat pour implémenter la fonction de changement de couleur de police en cliquant sur un bouton, impliquant l'applet WeChat wx:for pour lire les valeurs des données et la liaison d'événements pour modifier les attributs des éléments. en cas de besoin, vous pouvez vous y référer
L'exemple de cet article décrit l'applet WeChat qui implémente la fonction de changement de couleur de police en cliquant sur un bouton. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
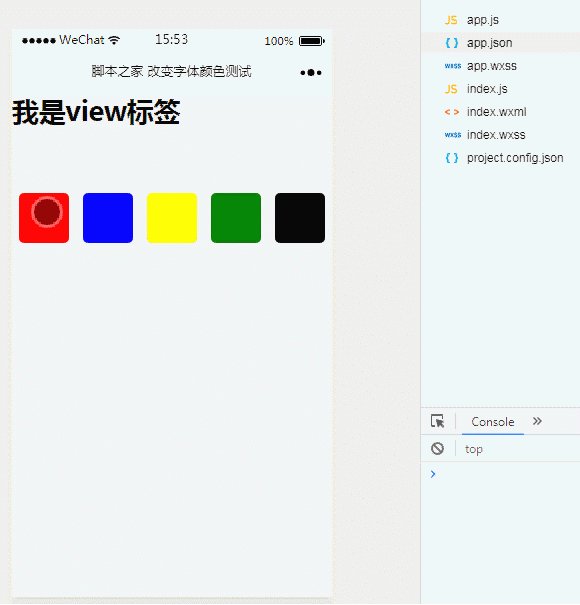
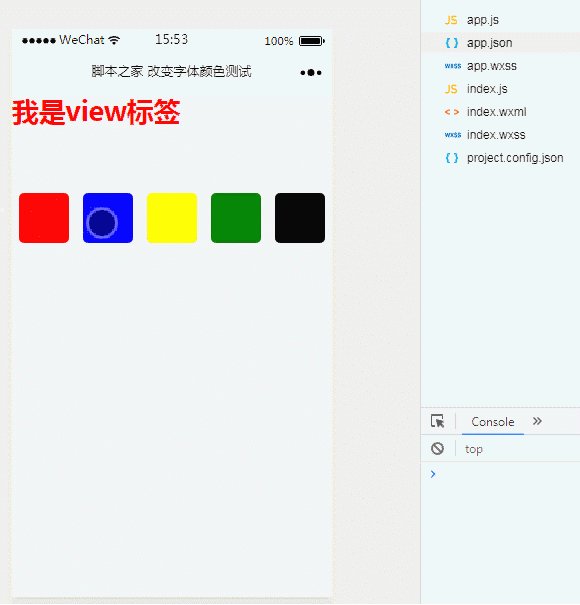
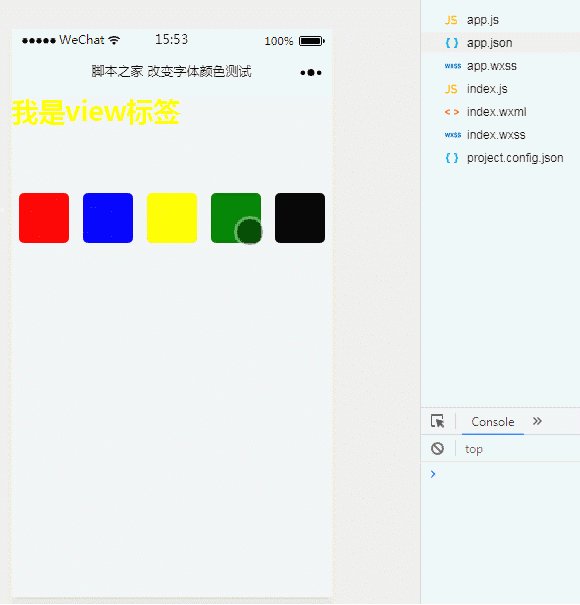
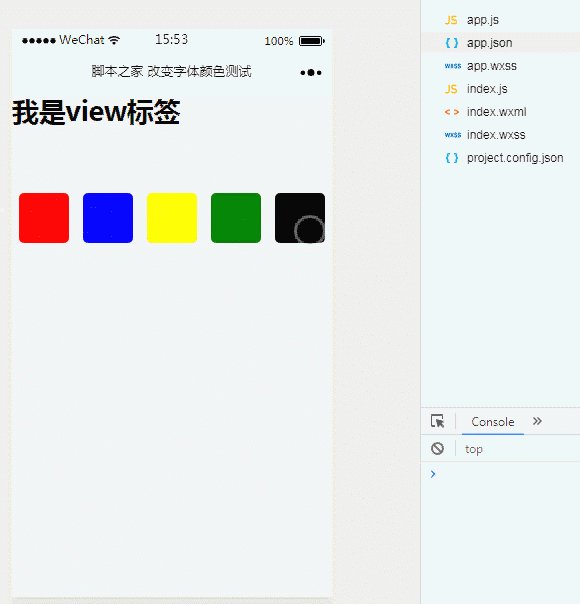
1. Affichage des effets

2. Code clé
fichier index.wxml
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>Ici est modifié dynamiquement à l'aide de bindtap="bindtap{{index}}" événements de liaisonstyle="color:{{color}}"Valeur de couleur dans .
fichier index.js
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. .Plus connexe Veuillez faire attention au contenu du site Web chinois PHP !
Recommandations associées :
Introduction au composant vidéo dans le mini programme WeChat
Mini programme WeChat pour obtenir l'actuel emplacement, longitude et latitude et La carte montre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 html définir la taille de la couleur de la police
html définir la taille de la couleur de la police
 js utilisation partagée
js utilisation partagée
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
 Le processus spécifique de connexion au wifi dans le système win7
Le processus spécifique de connexion au wifi dans le système win7
 conversion de codage Unicode
conversion de codage Unicode
 Requête de temps Internet
Requête de temps Internet