
Cet article présente principalement la relation et la conversion entre CSS Font-Size : em, px, pt et Percent. Cet article est assez détaillé. Les amis dans le besoin peuvent se référer à
, Introduction de base
1. . "Ems" : em, la taille n'est pas fixe et devient une unité relative (le corps est relatif au paramètre de police par défaut du navigateur, et le sous-ensemble est relatif au parent la taille de police par défaut du navigateur est 16px, alors 1em = 16px, et il est évolutif, 2em = 32px, la taille de police actuellement couramment utilisée px est convertie en em,
16px = 1em; 14px = 0,875em = 0,75em
2. : px, la taille est fixe, on dit qu'elle est une unité absolue, et son accessibilité sur le terminal mobile est mauvaise
3. « Points » : pt, la taille est fixe, c'est une unité absolue, et elle convient pour l'impression et les supports d'impression.
4. "Pourcentage" : % similaire à em. Si elle est exprimée en pourcentage, la taille de police actuelle est de 100 %. Utilisez % pour définir la police de votre page qui sera également bien accessible sur les appareils mobiles.
2. Relation
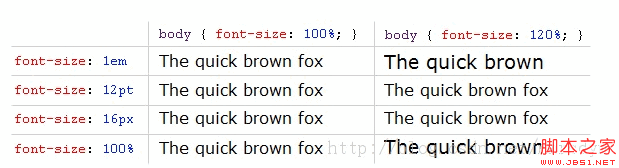
Généralement, 1em=12pt=16px=100%. L'exemple suivant suppose que la taille de police de base est définie dans le corps. 
Comme le montre la figure ci-dessus, les unités relatives em et % changeront à mesure que la taille de police de base change, tandis que pt et px ne changeront pas. C'est pourquoi em et % sont sélectionnés. définir le document Web La police du texte (qui est également idéale pour l'accessibilité mobile).
3. Conversion entre em et %, em et px
Caractéristiques de em :
1. La valeur de em n'est pas fixe
2.
Étapes de réécriture :
1. Déclarez Font-size:62.5% dans le sélecteur de corps
2. Divisez votre valeur px d'origine par 10, puis remplacez-la par em comme unité
Si ; seules les deux étapes ci-dessus étaient nécessaires pour résoudre le problème, personne n'utiliserait probablement px. Après les deux étapes ci-dessus, vous constaterez que la taille de la police de votre site Web est étonnamment grande. Étant donné que la valeur de em n'est pas fixe et héritera de la taille de l'élément parent, vous pouvez définir la taille de la police dans le contenu p sur 1,2em, soit 12 px. Ensuite, vous définissez la taille de police du sélecteur p sur 1,2em, mais si p appartient à l'enfant du contenu, la taille de police de p n'est pas 12px, mais 1,2em= 1,2 * 12px=14,4px. En effet, la taille de la police du contenu est définie sur 1,2 em. Cette valeur em hérite de la taille du corps de son élément parent, qui est de 16 px * 62,5 % * 1,2 = 12 px, et p est son enfant, et em hérite de la hauteur de la police de. content , qui fait 12px. Donc 1,2em de p n'est plus 12px, mais 14,4px.
3. Recalculez les valeurs em de ces polices agrandies. Évitez les déclarations répétées de taille de police, c'est-à-dire évitez le phénomène 1,2 * 1,2 = 1,44 mentionné ci-dessus. Par exemple, si vous déclarez que la taille de la police est de 1,2 em dans #main, alors lorsque vous déclarez la taille de la police de p, elle ne peut être que de 1 em, et non de 1,2 em, car cet em n'est pas cet em et il hérite de la police. hauteur de #content. Il est devenu 1em=12px.
Caractères chinois étranges de 12 px
Un phénomène étrange sera découvert lors de la conversion em, c'est-à-dire que les caractères chinois de 12 px (1,2 em) obtenus par la méthode ci-dessus ne sont pas égaux à la taille de police directement définie par 12 px dans IE, mais légèrement plus grand. J'ai résolu ce problème. Il vous suffit de changer 62,5 % en 63 % dans le sélecteur de corps et il s'affichera normalement.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!