
Assez réaliste, le CSS3 est vraiment puissant. Les points auxquels il faut prêter attention sont toujours les mêmes. La difficulté réside dans le réglage fin des détails, en particulier la production de fond dégradé CSS3 qui est très flexible. La prochaine fois que j'en aurai l'occasion, je publierai un tutoriel détaillé sur le dégradé CSS3. arrière-plan.

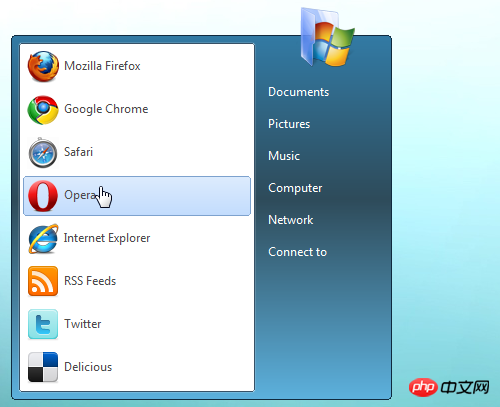
Assez réaliste, le CSS3 est vraiment puissant.
Rappel amical : veuillez ne pas naviguer sous IE.
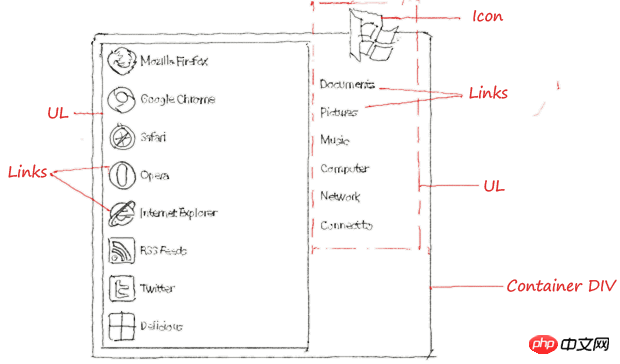
Jetons un coup d'œil au croquis de conception de l'auteur original : 
Processus de création concis
Étape 1 : Créez la structure de menu suivante
<p id="startmenu"> <ul id="programs"> <li><a href="#"><img src="firefox-32.png" alt="" />Mozilla Firefoxa></li> <li><a href="#"><img src="chrome.png" alt="" />Google Chromea></li> <li><a href="#"><img src="safari.png" alt="" />Safaria></li> <li><a href="#"><img src="opera.png" alt="" />Operaa></li> <li><a href="#"><img src="ie.png" alt="" />Internet Explorera></li> <li><a href="#"><img src="rss_32.png" alt="" />RSS Feedsa></li> <li><a href="#"><img src="twitter_32.png" alt="" />Twittera></li> <li><a href="#"><img src="delicious_32.png" alt="" />Deliciousa></li> <ul> <ul id="links"> <li class="icon"><img src="folder.png" alt="" /></li> <li><a href="#"><span>Documentsspan>a></li> <li><a href="#"><span>Picturesspan>a></li> <li><a href="#"><span>Musicspan>a></li> <li><a href="#"><span>Computerspan>a></li> <li><a href="#"><span>Networkspan>a></li> <li><a href="#"><span>Connect tospan>a></li> <ul> p>
Le menu démarrer de win7 comporte deux parties, le menu programme à gauche et le menu système à droite.
Étape 2 : Menu conteneur css
#startmenu { border:solid 1px #102a3e; overflow:visible; display:inline-block; margin:60px 0 0 20px;
-moz-border-radius:5px;-webkit-border-radius:5px; position:relative;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#619bb9;
background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background: -webkit-gradient(linear, center top, center bottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc)); }Il y a plusieurs points de préoccupation auxquels vous pouvez faire attention :
-moz-border-radius:5px;-webkit-border-radius:5px;圆角效果,这是css3中应用最广的 box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;阴影效果 background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));渐变背景
La troisième étape : css sur la partie gauche du menu
#programs { background:#fff; border:solid 1px #365167; margin:7px 0 7px 7px;
box-shadow: 0 0 1px #fff; -moz-box-shadow: 0 0 1px #fff; -webkit-box-shadow: 0 0 1px #fff;
-moz-border-radius:3px;-webkit-border-radius:3px;}
#programs a { border:solid 1px transparent; display:block; padding:3px; margin:3px;
color:#4b4b4b; text-decoration:none; min-width:220px;}
#programs a:hover {border:solid 1px #7da2ce;
-moz-border-radius:3px; -webkit-border-radius:3px;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#cfe3fd;
background: -moz-linear-gradient(top, #dcebfd, #c2dcfd);
background: -webkit-gradient(linear, center top, center bottom, from(#dcebfd), to(#c2dcfd));}
#programs a img {border:0; vertical-align:middle; margin:0 5px 0 0;}Ce qui est à noter ici, c'est le réglage de l'effet de la souris passant par le élément de menu, c'est-à-dire #programs a Le style dans :hover, c'est la difficulté et la puissance de CSS3, ce sont toujours des coins arrondis, des ombres et un fond dégradé.
Étape 4 : Partie CSS sur le côté droit du menu
#links {margin:7px; margin-top:-30px;}
#links li.icon {text-align:center;}
#links a {border:solid 1px transparent; display:block; margin:5px 0; position:relative;
color:#fff; text-decoration:none; min-width:120px;}
#links a:hover {border:solid 1px #000;
-moz-border-radius:3px; -webkit-border-radius:3px;
box-shadow: 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#658da0;
background: -moz-linear-gradient(center left, rgba(81,115,132,0.55), rgba(121,163,184,0.55) 50%, rgba(81,115,132,0.55));
background: -webkit-gradient(linear, 0% 100%, 100% 100%, from(#517384), color-stop(50%, #79a3b8), to(#517384));
}
#links a span { padding:5px; display:block; }
#links a:hover span { background: -moz-linear-gradient(center top, transparent, transparent 49%, rgba(2,37,58,0.5) 50%, rgba(63,111,135,0.5));
background: -webkit-gradient(linear, center top, center bottom, from(transparent), color-stop(49%, transparent),
color-stop(50%, rgba(2,37,58,0.5)), to(rgba(63,111,135,0.5))); }Les points auxquels il faut faire attention sont toujours les mêmes. en peaufinant les détails, en particulier la production de fond dégradé, CSS3 est très flexible.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser CSS pour implémenter un grand menu déroulant
Mise en page CSS avec gauche , colonnes du milieu et de droite Mise en œuvre de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!