
animate.css est une bibliothèque d'animation frontale, similaire à Velocity-animate. Cet article vous présente l'utilisation combinée de vue2.0 et d'animate.css. Les amis qui en ont besoin peuvent s'y référer
Ce dont nous parlons ici, c'est de l'utilisation combinée de vue2.0 et d'animate.css. En fait, une fois que vous l’aurez utilisé, vous saurez comment l’utiliser. C’est relativement simple. Mais lorsque vous commencerez à l’utiliser, vous rencontrerez inévitablement divers problèmes. Permettez-moi de parler brièvement des pièges que j'ai utilisés et rencontrés.
Le premier est le composant de transition, qui est passé de l'attribut de transition à un composant indépendant dans la version 2.0.
Utilisation :
1.
Pour utiliser animate.css, la première chose à faire est de l'importer . Pour une importation partielle, importez-le dans la balise de style du fichier .vue actuel : @import "animate.css" Attention, lors de l'importation du fichier css. Il devrait y avoir un point-virgule à la fin. S'il n'est pas ajouté, cela affectera les styles locaux écrits plus tard
2.
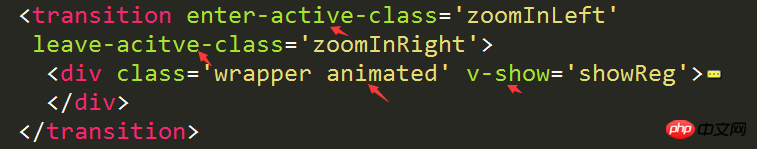
Commencez à utiliser animate.css

Ce qui précède est un structure complète. Plusieurs points importants sont indiqués par des flèches. Tout d'abord, à l'intérieur du composant de transition, deux classes de base doivent être définies, qui représentent les valeurs de classe d'animate.css à utiliser lors de la transition entrante et sortante. zoomInLeft/zoomOutRight en fait partie. Pour d’autres effets spécifiques, veuillez consulter le site officiel d’animate.css. Deuxièmement, au sein du composant de transition, les éléments enfants qui doivent faire l'objet d'une transition doivent être ajoutés avec la classe animée. Le dernier point est peut-être plus facile à ignorer (du moins pour moi). Ce v-show semble redondant, mais s'il n'est pas ajouté, il sera inutile pour l'effet de transition. Parce que la transition est un effet de rien à quelque chose ou de quelque chose à rien. Si l'élément lui-même est affiché lors de sa première arrivée, la transition sera invalide. Vous devez donc ajouter l'attribut v-show à l'élément. Lorsque l'effet de transition entre en jeu, v-show est défini sur true, sinon il est défini sur false.
Il y a un autre point qui n'est pas affiché dans le code ci-dessus. S'il y a plusieurs sous-éléments qui doivent être transitionnés, vous pouvez ajouter
PS : regardons un exemple de code de transition vue combiné avec animate.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画</title>
<script type="text/javascript" src="vue.js"></script>
<link rel="stylesheet" type="text/css" href="animate.css" rel="external nofollow" >
<style type="text/css">
p {
width: 300px;
height: 300px;
background: red;
margin: 10px auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
var app = new Vue({
el:'#box',
data:{
show:false
}
})
}
</script>
</head>
<body>
<p id="box">
<!-- 控制数据的值切换显示隐藏 -->
<button @click="show=!show">transition</button>
<!-- <transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated"></p>
</transition> -->
<!-- 第二种方法 -->
<!-- <transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight">
<p v-show="show"></p>
</transition> -->
<!-- 多元素运动 -->
<transition-group enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated" :key="1"></p>
<p v-show="show" class="animated" :key="2"></p>
</transition-group>
</p>
</body>
</html>Ce qui précède est ce pour quoi j'ai compilé vous. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Comment résoudre le conflit entre la syntaxe Django et Vue
Comment explorer les images de sites Web dans nodejs
Conseils d'utilisation d'ES6/JavaScript (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue