
Cet article présente principalement le mécanisme de boucle d'événements js, et analyse l'utilisation et les techniques à travers des exemples. Apprenons et partageons ensemble.
Cet article vous donne une analyse détaillée des principes et de l'utilisation du mécanisme de boucle d'événements dans JS à travers des exemples. Voici le contenu complet :
var start = new Date()
setTimeout(function () {
var end = new Date
console.log('Time elapsed:', end - start, 'ms')
}, 500)
while (new Date() - start < 1000) {
}Existe-t-il d'autres langages . qui peut remplir les fonctions attendues ? Java, dans Java.util.Timer, la solution aux tâches planifiées est implémentée via le multi-threading. L'objet tâche est stocké dans la file d'attente des tâches et un thread de planification dédié termine l'exécution de la tâche dans un nouveau sous-thread
js est monothread
L'objectif principal de JavaScript est d'interagir avec les utilisateurs et de manipuler le DOM. Cela détermine qu'il ne peut être qu'un seul thread, sinon cela entraînera des problèmes de synchronisation très complexes.
Afin de profiter de la puissance de calcul des CPU multicœurs, HTML5 propose le standard Web Worker, qui permet aux scripts JavaScript de créer plusieurs threads, mais les threads enfants sont entièrement contrôlés par le thread principal et doivent ne pas exploiter le DOM. Par conséquent, cette nouvelle norme ne modifie pas la nature monothread de JavaScript.
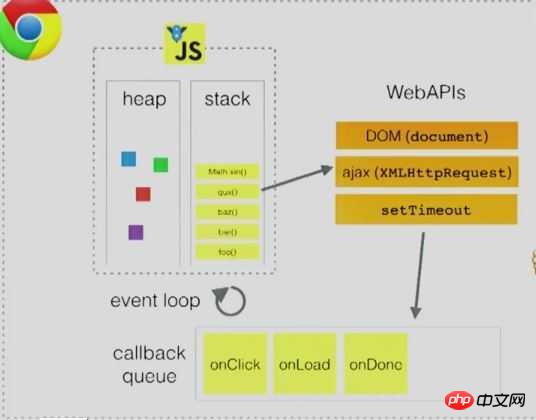
Pile d'appels de fonction et file d'attente de tâches

Pile d'appels
Lorsque JS est exécuté, une pile d'appels sera Lorsqu'une fonction est appelée, l'adresse de retour, les paramètres et les variables locales seront placés sur la pile. Si une autre fonction est appelée dans la fonction en cours d'exécution, le contenu pertinent de la fonction sera également placé en haut de la pile. La pile. Une fois la fonction exécutée, la pile d'appels est également affichée. Étant donné que les valeurs de type complexe sont stockées dans le tas, seules leurs valeurs sont toujours dans le tas et sont affichées. recyclé par le GC.
Boucle d'événements ) & file d'attente de tâches
Le thread principal JavaScript a une pile d'exécution et une file d'attente de tâches
Lorsqu'il rencontre une opération asynchrone (par exemple : setTimeout, AJAX), l'opération asynchrone sera exécutée par l'exécution du navigateur (OS), le navigateur poussera la fonction de rappel prédéfinie dans la file d'attente des tâches du thread principal une fois ces tâches terminées. le thread est effacé, la fonction de rappel dans la file d'attente des tâches sera lue. Une fois la file d'attente des tâches lue, le thread principal continue de s'exécuter, entrant ainsi dans une boucle infinie, qui est la boucle d'événements
Le thread principal. la pile d'exécution et la file d'attente des tâches sont exécutées de manière cyclique, formant une boucle d'événements
Conclusion
setTimeout() insère simplement l'événement dans la "file d'attente des tâches". doit attendre que le code actuel (pile d'exécution) ait fini de s'exécuter avant que le thread principal exécute la fonction de rappel qu'il spécifie. Si le code actuel prend beaucoup de temps, cela peut prendre beaucoup de temps, il n'y a donc aucun moyen de garantir que la fonction de rappel sera exécutée à l'heure spécifiée par setTimeout().
Un autre exemple
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()Macrotask et Microtask
Macrotask et microtask sont deux classifications de tâches asynchrones. Lors de la suspension des tâches, le moteur JS divisera toutes les tâches dans ces deux files d'attente selon les catégories. Tout d'abord, la première tâche sera retirée de la file d'attente des macrotâches (cette file d'attente est également appelée file d'attente des tâches). Après exécution, elle sera prise. hors de la file d'attente des microtâches. Toutes les tâches sont exécutées séquentiellement ; puis la tâche de macrotâche est récupérée et le cycle recommence jusqu'à ce que toutes les tâches des deux files d'attente soient récupérées.
macro-tâche : script (code global), setTimeout, setInterval, setImmediate, I/O, UI render
micro-tâche : process.nextTick, Promises (fait ici référence à la promesse native implémentée par le navigateur), Object.observe, MutationObserver

Conclusion
Macrotâche de code complet (script) -> .then ) -> macrotask(setTimeout) -> Microtâche suivante
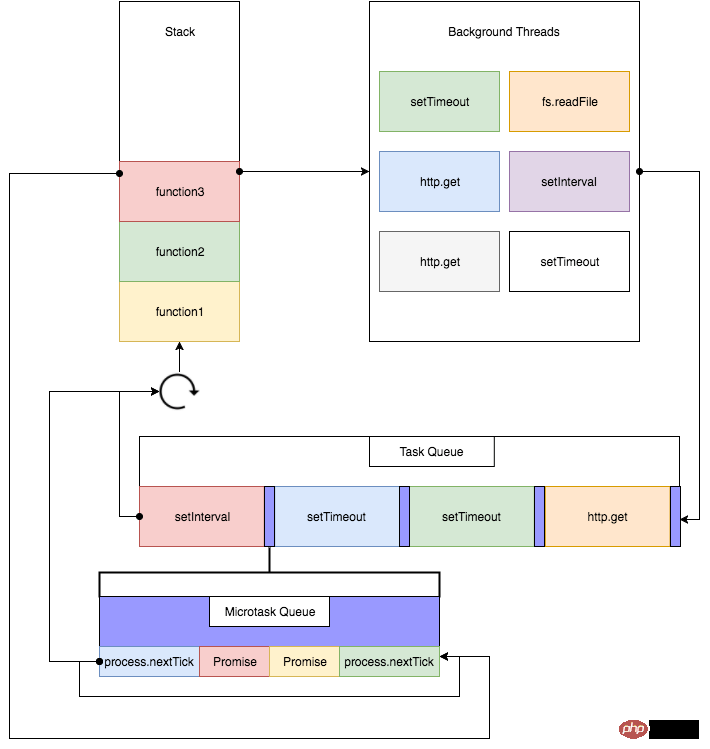
Boucle d'événement Node.js
process.nextTick & setImmediate
process.nextTick total de la tâche spécifiée se produit avant toutes les tâches asynchrones
La tâche spécifiée par setImmediate est toujours exécutée dans la prochaine boucle d'événement
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas utile à tout le monde à l’avenir Utile.
Articles connexes :
Comment développer un calendrier hebdomadaire bidimensionnel à l'aide de Javascript
À propos du modèle d'usine abstraite JS (tutoriel détaillé )
Comment résoudre le conflit entre la syntaxe Django et Vue
Comment explorer les images de sites Web dans nodejs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!