
Cet article présente principalement des exemples simples de production d'animation CSS3, surtout lors de l'implémentation d'une expression dynamique comme l'article, il est très puissant~ Les amis qui en ont besoin peuvent s'y référer
CSS3 renforce grandement la production d'animations capacités, mais si vous souhaitez créer des animations avec des motifs plus complexes, choisir GIF reste un bon choix. Aujourd'hui, je vais vous présenter une méthode d'utilisation de l'animation CSS et du Sprite pour créer une animation, qui peut créer un effet similaire à l'animation GIF.
Fonction des étapes d'animation CSS3
Tout d'abord, jetons un coup d'œil à la compatibilité de l'animation CSS3. On peut voir que pratiquement tous les navigateurs grand public prennent en charge l'attribut d'animation. Chrome, Safari, Opera et les navigateurs mobiles peuvent le prendre en charge avec le préfixe.
L'utilisation d'images sprites pour créer des animations utilise des étapes, une fonction importante dans CSS3 Animation.
l'animation elle-même est un attribut composite, qui contient six propriétés animation-name, animation-timing-function, animation-iteration-count, animation-direction, animation-play-state, animation-fill-mode.
steps est une fonction qui appartient à animation-timing-function.
animation-timing-function Nous utilisons généralement certaines valeurs de courbe d'animation par défaut telles que la facilité, la facilité d'entrée, etc. Et les étapes nous permettent de contrôler le nombre de parties en lesquelles l'animation est divisée.
steps(n,[start|end]) passe un ou deux paramètres. Le premier paramètre signifie diviser l'animation en n parties égales, puis l'animation s'exécutera uniformément. La valeur par défaut de la deuxième entrée est start, ce qui signifie démarrer depuis le début de l'animation. Au contraire, end signifie démarrer depuis la fin de l'animation.
Par conséquent, le principe de l'utilisation du graphique de sprite et de la fonction étapes pour créer une animation est que le graphique de sprite contient chaque image de l'image animée, puis la fonction étapes est utilisée pour déterminer que la partie de l'animation en cours d'exécution dans une période de temps fixe est égal au nombre d'images de l'animation pour obtenir des effets d'animation.
Exemple d'animation
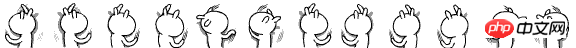
En utilisant le misérable Tuzki comme exemple╮( ̄▽ ̄")╭
Nous devons d'abord couper le image et Chaque image de l'animation est découpée en image comme ceci : 
Coupez l'image. Si vous ne voulez pas vous embêter, je vous recommande l'outil de fusion d'images de sprites en ligne <.>
puis écrivez des images clés
@-webkit-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@-moz-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}Animation d'appel
#tuski {
-webkit-animation: tuski .5s steps(12) infinite;
-moz-animation: tuski .5s steps(12) infinite;
animation: tuski .5s steps(12) infinite;
}Vous avez terminé
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois !
Recommandations associées :
À propos de la mise en œuvre simple de la transition CSS et des effets 3DUtiliser CSS3 pour dessiner l'effet de flammes animées plus légèresCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?
 Comment réparer la base de données SQL
Comment réparer la base de données SQL
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle
 Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
 qu'est-ce que l'index MySQL
qu'est-ce que l'index MySQL