
Cet article présente principalement comment utiliser CSS pour conserver les proportions du contenu de la page. L'auteur donne des exemples de différentes méthodes telles que les pseudo-éléments et les unités vw. Les amis dans le besoin peuvent se référer à la
Description de. exigences : Le terminal mobile implémente un demi-cercle sur la page. (Problème similaire, implémentation d'une grille carrée 4x4)

En simplifiant le problème, nous pouvons le comprendre comme l'implémentation d'un bloc avec un rapport hauteur/largeur de 1:2.
Les problèmes doivent être résolus :
1. La hauteur et la largeur sont dans une certaine proportion.
2. La hauteur et la largeur du conteneur extérieur sont incertaines.
3. Essayez de ne pas utiliser d'images et de scripts à la place.
4. Compatible avec les terminaux mobiles.
Écrire du HTML
<p class = "semicircle"></p>
En pensant un, utilisez la hauteur : 100%,
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 100%;
border-top:5px solid #fff;
border-radius: 100%;
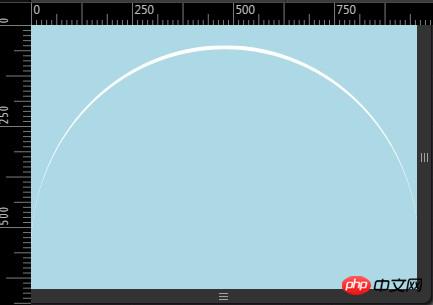
}Il y a un problème, le pourcentage de hauteur est basé sur le conteneur parent. Le calcul du conteneur n'est pas le conteneur actuel et ne peut pas du tout répondre à nos besoins. L'effet est le suivant :

Le pourcentage de hauteur du corps du conteneur parent est lié à la hauteur remplie par son conteneur enfant même si la hauteur du corps est définie. à 100 %, puisque le conteneur enfant est le demi-cercle. La hauteur réelle du remplissage est égale à 5 de la bordure et le conteneur parent ne peut pas être "complètement développé". Par conséquent, il est impossible de spécifier un conteneur avec une certaine proportion de largeur et de largeur. height en définissant la hauteur du conteneur parent sous forme de pourcentage.
En pensant 2, définissez padding-top ou padding-bottom à 100%
Le pourcentage est calculé par rapport à la largeur du bloc contenant la boîte générée [...] ( source : w3.org, c'est moi qui souligne)
Le calcul du pourcentage de largeur est lié à la largeur du bloc contenant de la boîte générée. Les pourcentages de padding-top et padding-bottom sont calculés en fonction de la largeur du conteneur parent et non de la hauteur. Autre tableau de comparaison d'implémentation de ratio
| aspect ratio | padding-bottom value |
|---|---|
| 16:9 | 56.25% |
| 4:3 | 75% |
| 3:2 | 66.66% |
| 8:5 | 62.5% |
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 0;
padding-bottom: 100%;
border-top:5px solid #fff;
border-radius: 100%;
}En pensant 3, utilisez l'unité vw
Utilisez l'unité vw pour définir la hauteur et la largeur de l'élément, la taille de vm est la largeur de viewport Il est défini, cette méthode peut donc être utilisée pour maintenir le conteneur affiché dans une certaine proportion. Une unité de vw est égale à un pour cent de la largeur de la fenêtre d'affichage, c'est-à-dire que 100vw est égal à 100 % de la largeur de la fenêtre d'affichage.
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100vw;
height:100vw;
border-top:5px solid #fff;
border-radius: 100%;
}Tableau de comparaison
| aspect ratio | multiply width by |
|---|---|
| 1:1 | 1 |
| 1:3 | 3 |
| 4:3 | 0.75 |
| 16:9 | 0.5625 |
Pensée 4, utiliser des pseudo-éléments et une disposition en blocs en ligne
body {
width: 100%;
font-size: 0;
text-align: center;
background: lightblue;
}
.semicircle {
border-top:5px solid #fff;
border-radius: 100%;
}
.semicircle:before {
content:"";
display: inline-block;
padding-bottom: 100%;
}Bien que le code soit un peu compliqué, il est flexible et peut obtenir des effets plus similaires.
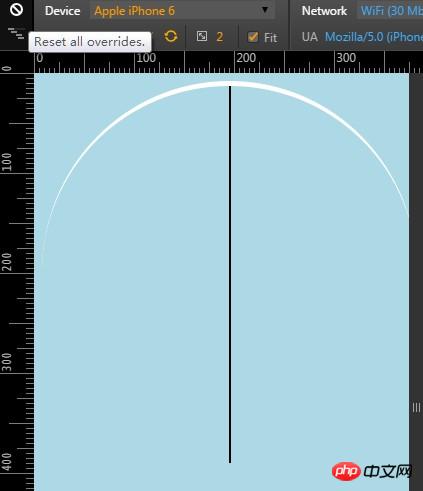
Lorsque l'exigence est modifiée pour implémenter un demi-cercle couvrant 80 % de la largeur de l'écran, il suffit d'ajouter l'attribut width:80% à .semicircle, et également de centrer le conteneur.
Le principe de cette méthode est très clair :
Référez-vous à la pensée 1. Si la hauteur du conteneur extérieur ne peut pas être agrandie de 100%, vous pouvez insérer un élément de même hauteur et largeur à travers un pseudo-élément, et Le conteneur est étiré à une hauteur de un à un. Notez que cette méthode pour implémenter un demi-cercle nécessite en fait un conteneur avec un rapport largeur/hauteur de un pour un, c'est-à-dire qu'il prend deux fois plus d'espace que la méthode ci-dessus.
Paramètre : avant la limite de l'élément, principe d'analyse : 
En pensant cinq, utilisez des images, compatibles avec les appareils mobiles bas de gamme.
.semicircler img {
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url(../img/autoresized-picture.jpg);
}En utilisant des scripts, le CSS est plus concis et clair, et l'objectif est clair.
p.style.height=p.offsetWidth+"px";
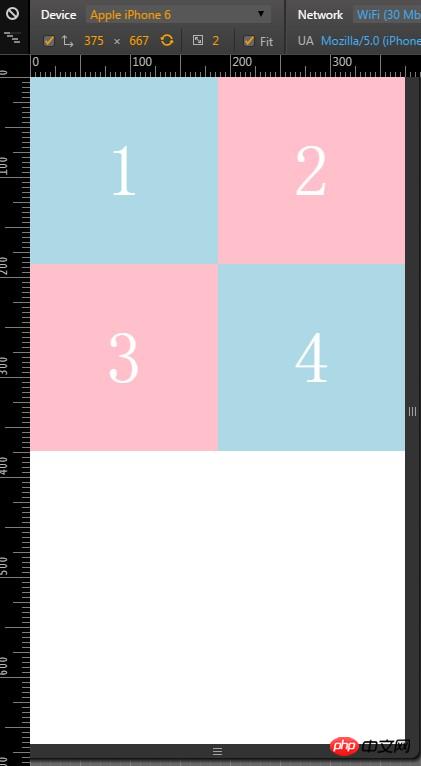
Pour réaliser une grille carrée 2*2
*------main code-------*/
body {
width: 100%;
margin:0;
text-align: center;
}
p{
display: inline-block;
width: 50%;
background: lightblue;
font-size: 12px;
position: relative;
vertical-align: middle;
}
p:before {
content:"";
display: inline-block;
padding-bottom: 100%;
vertical-align: middle;
}
/*------other code-------*/
p:nth-child(2),p:nth-child(3){
background: pink;
}
span {
display: inline-block;
vertical-align: middle;
font-size: 6em;
color: #fff;
}Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun , plus Veuillez faire attention au site Web PHP chinois pour le contenu connexe !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!