
Il existe de nombreuses façons de charger des images frontales Web, et les requêtes HTTP qu'elles génèrent sont également différentes. Nous listerons ici divers exemples de CSS contrôlant les requêtes HTTP pour les images frontales. Les amis dans le besoin peuvent s'y référer. 🎜>
Il existe de nombreuses situations pour les requêtes http d'images, alors dans quelles circonstances la requête n'aura-t-elle pas lieu ? Permettez-moi de les énumérer un par un en utilisant des cas, dans l'espoir de vous aider à comprendre en profondeur les demandes d'images http.1. Images cachées
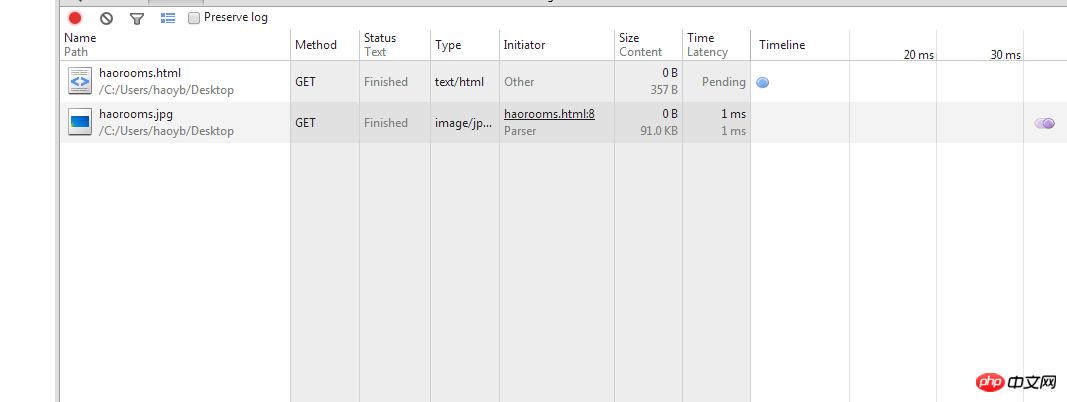
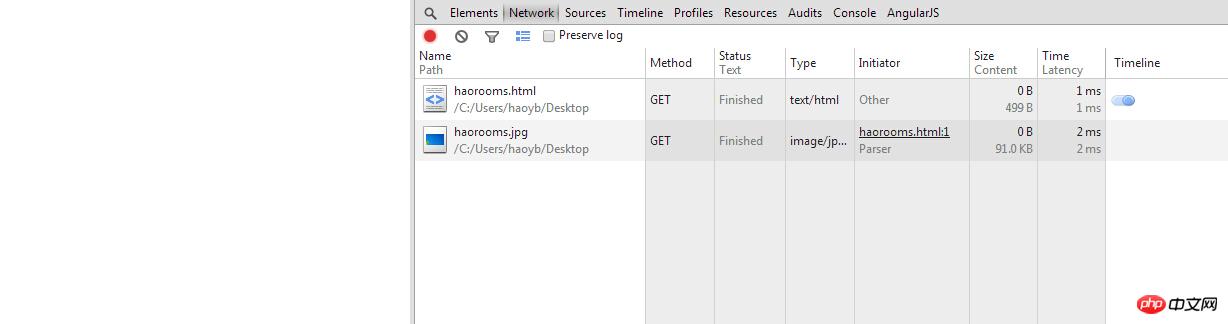
<img src="haorooms.jpg" style="display: none" />

2. Images en double
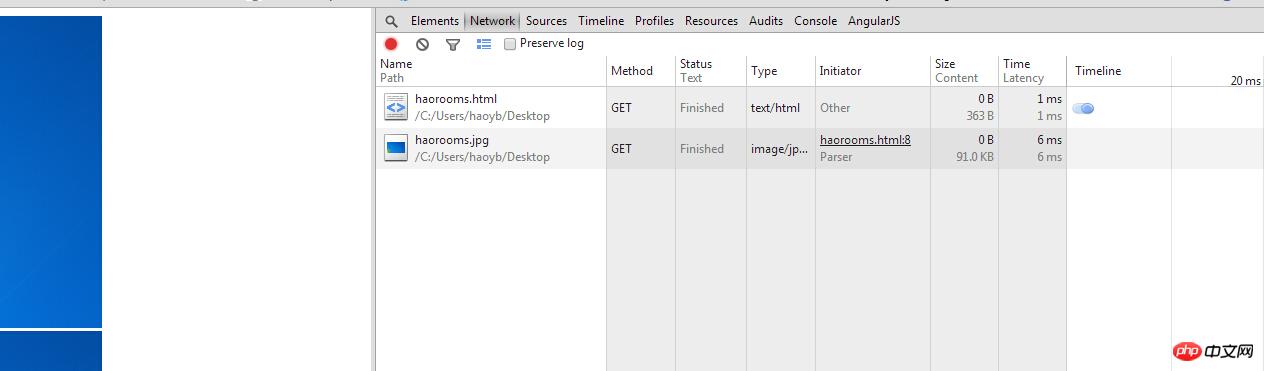
<img src="haorooms.jpg" /> <img src="haorooms.jpg" />

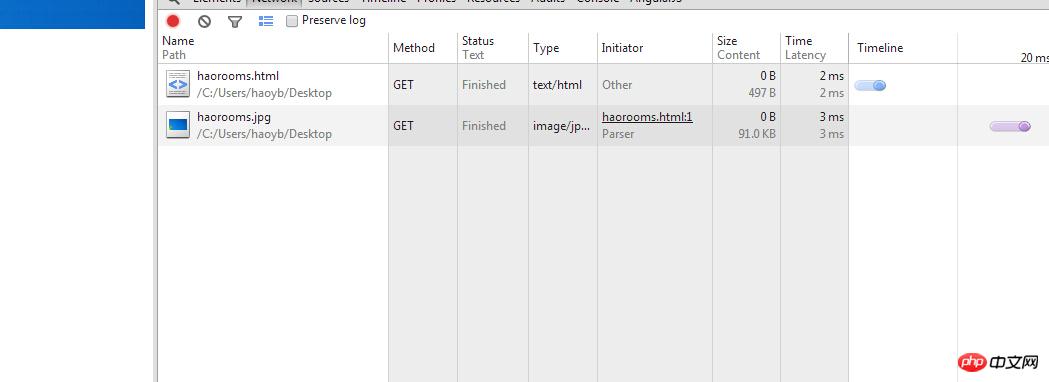
3. Répéter le fond
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(haorooms.jpg) }
</style>
<p class="test1">test1</p>
<p class="test2">test2</p>
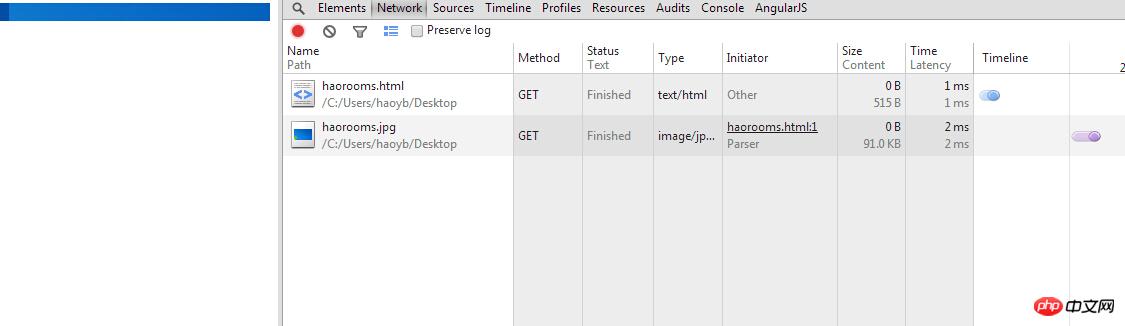
4. Contexte des éléments inexistants
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(http2.jpg) } /* 页面中没有class为test2的元素 */
</style>
<p class="test1">test1</p>
5. Masquer l'arrière-plan des éléments
<style type="text/css">
.test1 { background: url(haorooms.jpg); display: none; }
.test2 { background: url(http2.jpg); visibility: hidden; }
</style>
<p class="test1">test1</p>
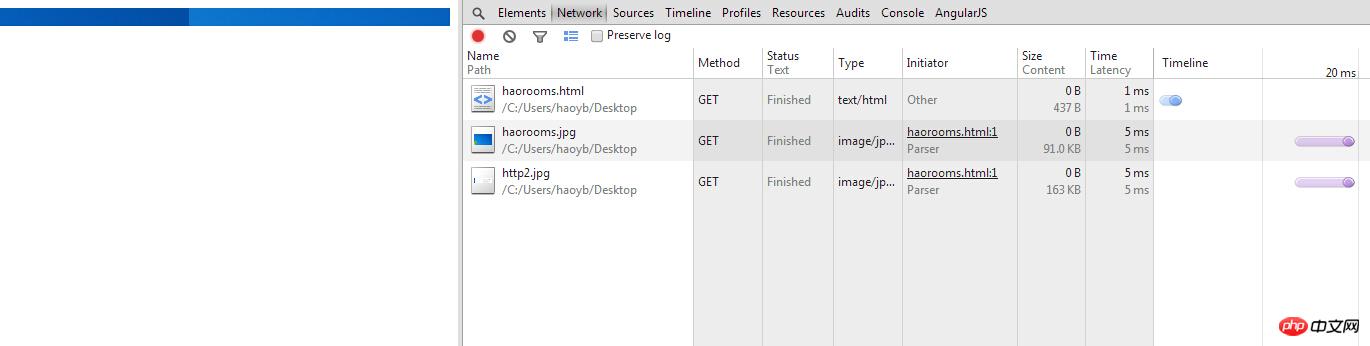
6. Arrière-plans multiples
<style type="text/css">
.test1 { background: url(haorooms.jpg); }
.test1 { background: url(http2.jpg); }
</style>
<p class="test1">test1</p><style type="text/css">
.test1 { background-image:url("haorooms.jpg"),url("http2.jpg"); }
</style>
<p class="test1">test1</p>
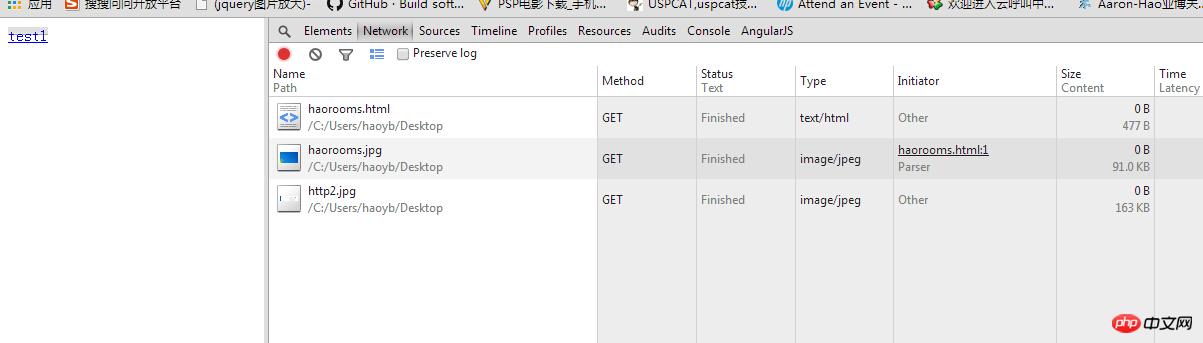
7. Le chargement en arrière-plan du survol
<style type="text/css">
a.test1 { background: url(haorooms.jpg); }
a.test1:hover { background: url(http2.jpg); }
</style>
<a href="#" class="test1">test1</a>
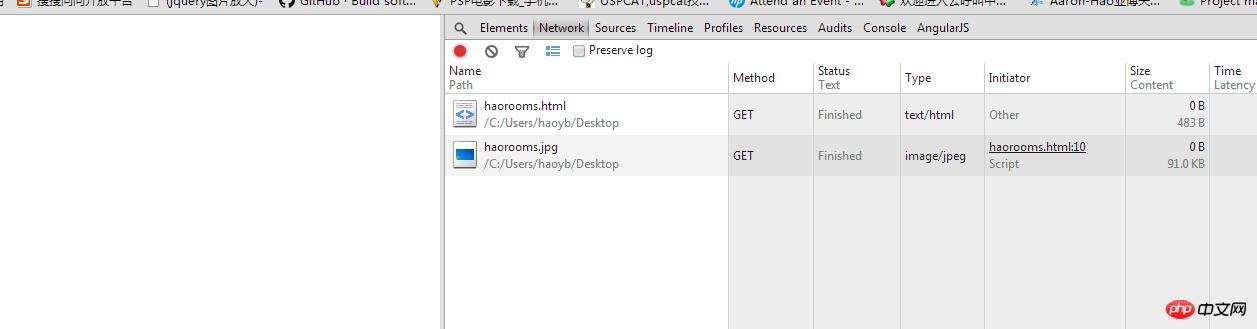
8. Images en innerHTML dans JS
<script type="text/javascript">
var el = document.createElement('p');
el.innerHTML = '<img src="haorooms.jpg" />';
//document.body.appendChild(el);
</script>
9. Préchargement des images
La solution la plus couramment utilisée est JS :
<script type="text/javascript">
new Image().src = 'haorooms.jpg';
new Image().src = 'http2.jpg';
</script><img src="haoroomscom.jpg" style="visibility: hidden; height: 0; width: 0" />
Résumé
1. Opera ne générera pas de demandes d'images cachées ni d'arrière-plans d'éléments cachés. 2. Firefox ne générera pas de requêtes pour l'arrière-plan des éléments masqués.
3. Opera ne générera pas de requête pour les éléments img qui n'ont pas été insérés dans l'arborescence DOM.
4. Safari et Chrome basés sur le moteur Webkit prennent en charge plusieurs images d'arrière-plan.
5. Dans d'autres scénarios, tous les principaux navigateurs restent les mêmes.
J'espère que la demande http d'image ci-dessus vous sera utile, tout le monde peut laisser des messages pour communiquer entre eux !
À propos de la méthode adaptative du CSS pour implémenter une largeur fixe à droite et une largeur à gauche
Utiliser HTML et CSS pour implémenter le modèle de note Cornell
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 syntaxe des expressions régulières Java
syntaxe des expressions régulières Java
 Tutoriel Java
Tutoriel Java
 Le WiFi est connecté mais il y a un point d'exclamation
Le WiFi est connecté mais il y a un point d'exclamation
 Comment ouvrir l'Explorateur Windows 7
Comment ouvrir l'Explorateur Windows 7