
Cet article présente principalement des informations pertinentes sur la méthode de création de codes de vérification aléatoires dynamiques en PHP. Les amis dans le besoin peuvent s'y référer
Le code de vérification (CAPTCHA) est "Test de Turing public entièrement automatisé pour indiquer aux ordinateurs and Humans "Apart" (l'abréviation de "Automated Turing Test to Distinguish Computers and Humans") est un programme public entièrement automatisé qui distingue si un utilisateur est un ordinateur ou un humain. Il peut empêcher : le piratage malveillant des mots de passe, la fraude aux tickets, l'inondation des forums et empêche efficacement un pirate informatique d'utiliser un programme spécifique pour forcer brutalement un utilisateur enregistré spécifique à se connecter en permanence. En fait, l'utilisation de codes de vérification est une méthode courante pour de nombreux sites Web. maintenant. Nous utilisons Cette fonction est implémentée de manière relativement simple.
Cette question peut être générée et jugée par un ordinateur, mais seuls les humains peuvent y répondre. Puisque les ordinateurs ne peuvent pas répondre aux questions CAPTCHA, l’utilisateur qui répond aux questions peut être considéré comme un humain.
Le code de vérification dynamique produit par Php est basé sur le traitement d'image de PHP. Présentons d'abord le traitement d'image de PHP.
1. Introduction au traitement des images php
En PHP5, le traitement des images dynamiques est beaucoup plus simple qu'avant. PHP5 inclut le package d'extension GD dans le fichier php.ini. Il vous suffit de supprimer les commentaires correspondants du package d'extension GD pour l'utiliser normalement. La bibliothèque GD incluse dans PHP5 est la bibliothèque GD2 mise à niveau, qui contient des fonctions JPG utiles prenant en charge le traitement des images en vraies couleurs.
Les graphiques généralement générés sont stockés au format de document PHP, mais les graphiques dynamiques peuvent être directement obtenus via la méthode d'insertion d'image HTML SRC. Par exemple, code de vérification, filigrane, vignette, etc.
Processus général de création d'images :
1). Définissez l'en-tête pour indiquer au navigateur le type MIME que vous souhaitez générer.
2). Créez une zone d'image, et toutes les opérations ultérieures seront basées sur cette zone d'image.
3). Dessinez un arrière-plan rempli dans la zone d'image vierge.
4). Dessinez un contour graphique sur le fond pour saisir du texte.
5). Sortez les graphiques finaux.
6). Effacez toutes les ressources.
7). D'autres pages appellent des images.
La première étape consiste à définir le type MIME du fichier et le type de sortie. Changez le type de sortie en flux d'images
header('Content-Type: image/png;');
Généralement, les images générées peuvent être png, jpeg, gif, wbmp<. 🎜>
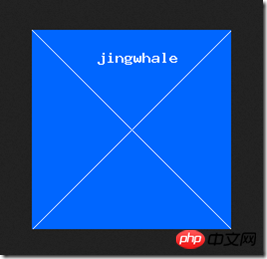
La deuxième étape consiste à créer une zone graphique et un fond d'imageimagecreatetruecolor() renvoie un identifiant d'image, représentant une image noire de taille x_size et y_size. Syntaxe : ressource imagecreatetruecolor (int $width, int $height)$im = imagecreatetruecolor(200,200);
$blue = imagecolorallocate($im,0,102,255);
imagefill($im,0,0,$blue);
$white = imagecolorallocate($im,255,255,255);
imageline($im,0,0,200,200,$white); imageline($im,200,0,0,200,$white);
imagestring($im,5,66,20,'jingwhale',$white);
imagepng($im);
imagedestroy($im);
<img src="Demo4.php" alt="PHP创建的图片" />

2. Créer un code de vérification dynamique
1. Créer une image avec un code de vérification. et flouter l'arrière-plan
Le code aléatoire utilise l'hexadécimal ; l'arrière-plan flou signifie ajouter des lignes, des flocons de neige, etc. à l'arrière-plan de l'image. 1) Créer un code aléatoirefor ($i=0;$i<$_rnd_code;$i++) {
$_nmsg .= dechex(mt_rand(0,15));
}$_SESSION['code'] = $_nms
//创建一张图像
$_img = imagecreatetruecolor($_width,$_height);
//白色
$_white = imagecolorallocate($_img,255,255,255);
//填充
imagefill($_img,0,0,$_white);
if ($_flag) {
//黑色,边框
$_black = imagecolorallocate($_img,0,0,0);
imagerectangle($_img,0,0,$_width-1,$_height-1,$_black);
}//随机画出6个线条
for ($i=0;$i<6;$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
imageline($_img,mt_rand(0,$_width),mt_rand(0,$_height),mt_rand(0,$_width),mt_rand(0,$_height),$_rnd_color);
}
//随机雪花
for ($i=0;$i<100;$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(200,255),mt_rand(200,255),mt_rand(200,255));
imagestring($_img,1,mt_rand(1,$_width),mt_rand(1,$_height),'*',$_rnd_color);
}//输出验证码
for ($i=0;$i<strlen($_SESSION['code']);$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(0,100),mt_rand(0,150),mt_rand(0,200));
imagestring($_img,5,$i*$_width/$_rnd_code+mt_rand(1,10),mt_rand(1,$_height/2),$_SESSION['code'][$i],$_rnd_color);
}
//输出图像
header('Content-Type: image/png');
imagepng($_img);
//销毁
imagedestroy($_img);* @param int $_width 验证码的长度:如果要6位长度推荐75+50;如果要8位,推荐75+50+50,依次类推
* @param int $_height 验证码的高度
* @param int $_rnd_code 验证码的位数
* @param bool $_flag 验证码是否需要边框:true有边框, false无边框(默认)
封装后的代码如下:
2.创建验证机制
创建php验证页面,通过session来检验验证码是否一致。
1)创建verification-code.php验证页面
<?php
/**
* [verification-code] (C)2015-2100 jingwhale.
*
* This is a freeware
* $Id: verification-code.php 2015-02-05 20:53:56 jingwhale$
*/
//设置字符集编码
header('Content-Type: text/html; charset=utf-8');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>verification code</title>
<link rel="stylesheet" type="text/css" href="style/basic.css" />
</head>
<body>
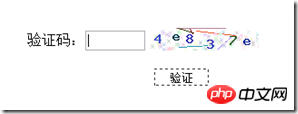
<p id="testcode">
<form method="post" name="verification" action="verification-code.php?action=verification">
<dl>
<dd>验证码:<input type="text" name="code" class="code" /><img src="codeimg.php" id="codeimg" /></dd>
<dd><input type="submit" class="submit" value="验证" /></dd>
</dl>
</form>
</p>
</body>
</html>显示如下:

2)创建产生验证码图片页面
创建codeimg.php为verification-code.php html代码里的img提供验证码图片
首先必须在codeimg.php页面开启session;
其次,将我们封装好的global.func.php全局函数库引入进来;
最后,运行_code();
<?php /** * [verification-code] (C)2015-2100 jingwhale. * * This is a freeware * $Id: codeimg.php 2015-02-05 20:53:56 jingwhale$ */ //开启session session_start(); //引入全局函数库(自定义) require dirname(__FILE__).'/includes/global.func.php'; //运行验证码函数。通过数据库的_code方法,设置验证码的各种属性,生成图片 _code(125,25,6,false); ?>

3)创建session检验机制
首先必须在verification-code.php页面也开启session;
其次,设计提交验证码的方式,本文以get方式提交,当action=verification时提交成功;
最后,创建验证函数,原理是将客户端用户提交的验证码同服务器codeimg.php中session的验证码是否一致;这里有一个js弹窗函数_alert_back(),我们也把它封装在global.func.php里;
修改verification-code.php中php代码如下:
<?php
/**
* [verification-code] (C)2015-2100 jingwhale.
*
* This is a freeware
* $Id: verification-code.php 2015-02-05 20:53:56 jingwhale$
*/
//设置字符集编码
header('Content-Type: text/html; charset=utf-8');
//开启session
session_start();
//引入全局函数库(自定义)
require dirname(__FILE__).'/includes/global.func.php';
//检验验证码
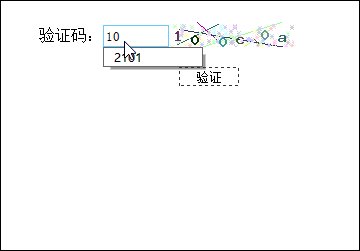
if ($_GET['action'] == 'verification') {
if (!($_POST['code'] == $_SESSION['code'])) {
_alert_back('验证码不正确!');
}else{
_alert_back('验证码通过!');
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>verification code</title>
<link rel="stylesheet" type="text/css" href="style/basic.css" />
<script type="text/javascript" src="js/codeimg.js"></script>
</head>
<body>
<p id="testcode">
<form method="post" name="verification" action="verification-code.php?action=verification">
<dl>
<dd>验证码:<input type="text" name="code" class="code" /><img src="codeimg.php" id="codeimg" /></dd>
<dd><input type="submit" class="submit" value="验证" /></dd>
</dl>
</form>
</p>
</body>
</html>
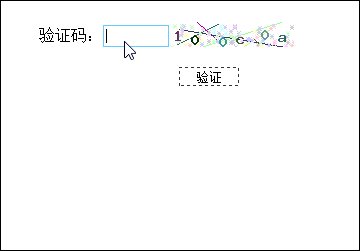
3.实现点击验证码图片更新验证码
上面若想实现验证码更新,必须刷新页面;我们写一个codeimg.js函数实现点击验证码图片更新验证码
window.onload = function () {
var code = document.getElementById('codeimg');//通过id找到html中img标签
code.onclick = function () {//为标签添加点击事件
this.src='codeimg.php?tm='+Math.random();//修改时间,重新指向codeimg.php
};
}然后在verification-code.php html代码head里它即可。

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Quelles sont les méthodes pour empêcher les robots d'exploration ?
Quelles sont les méthodes pour empêcher les robots d'exploration ?
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP