
La fonction eval peut analyser certains codes de programme traités pour atteindre un état qui peut être exécuté. J'ai vérifié de nombreux messages lorsque le plug-in jqchart crée un graphique linéaire, toutes les données renvoyées sont évaluées lors de son traitement, mais je peux. Je n'ai pas compris. Plus tard, j'ai découvert :
1. Il n'est pas du tout nécessaire de procéder à un traitement d'évaluation, il suffit d'intercepter la chaîne directement (la valeur de retour doit être épissée
) ;2. Lorsque la chaîne traitée est mise dans les données de la série,
Voici le code :
Un seul
;
<script>里面
<script type="text/javascript" src="jquery.1.8.2.js"></script>
<script type="text/javascript" src="jquery-jqChart-min.js"></script>
<script type="text/javascript">
$(function () {
$.get("tgajax.php",function(data){
var dom = data.substring(0,data.length-1);//主要是对返回数据的处理,后面很明显多了一个","
//var dom = eval('(' + dom + ')');
//alert( dom);
$('#jqChart').jqChart({
title: { text: '线形图示例' },
axes: [
{
location: 'left',
minimum: 1,
maximum: 10,
interval: 1,
}
],
series: [
{
type: 'line',
title:'上海',
markers: null,//拐点不用圆点标示
strokeStyle: 'blue' ,
data: [['json', 1], ['per', 9], ['perter', 3]]
},
{
type: 'line',//line,Column
title:'北京',
strokeStyle: 'red' ,
data:[dom]
},
]
});
});
});
</script>J'ai utilisé du php simple pour créer la page de traitement en arrière-plan, et je ne sais pas comment faire autre chose
<?php
include ("configaz.php"); //数据库连接在另一个文件内,这里就不弄了
$sql="select sid,sname,sprice,count(sprice) as pricenum from shangpin group by sname";
$query=mysql_query($sql);
$row=mysql_fetch_array($query);
while($row=mysql_fetch_array($query)){
$pricenum=$row['pricenum'];
$sname=$row['sname'];
}
echo $str .= "['".$sname."',".$pricenum."],";//拼接字符串,按照jqChart要求的字符串格式,当然用数组更好,可惜不怎么会Il doit y avoir une meilleure façon, mais je viens juste de commencer à l'apprendre et à l'explorer lentement
Je crois qu'il existe plus de solutions que celles ci-dessus. Il doit y avoir de meilleures solutions. Nous invitons tout le monde à apprendre et à progresser ensemble.
ps : ajax lit les données et utilise jqchart pour afficher des graphiques
Dans les projets récents, les effets de graphique doivent être affichés et les plug-ins de graphique collectés sont enfin utilisés.
Mais par rapport à jqchart, il existe encore de nombreuses différences.
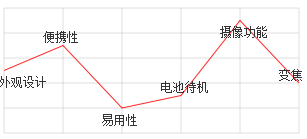
Effet de réalisation :

J'ai réécrit jqchart.
La première chose à résoudre est de ne pas afficher l'axe des x et l'axe des y :
//各DIV作成
// 取消标题显示
/*
this.titleBox//Title
=this.mkBoxElement('T',
this.op.titleLeft,this.op.titleTop
).appendTo(this.jQcanvasBox)
.css('width',this.op.width-this.op.titleLeft)//fix for safari3 2007.12.4
.get(0);
*/
// 取消y轴数字显示
/*
this.scaleYBox//Y軸スケール
=this.mkBoxElement('Y',
this.op.scaleYLeft,this.op.scaleYTop
).appendTo(this.jQcanvasBox).get(0);
*/
// 取消x轴分类显示
/*
this.scaleXBox//X軸スケール
=this.mkBoxElement('X',
this.op.scaleXLeft,this.op.scaleXTop
).appendTo(this.jQcanvasBox).get(0);
*/Deuxièmement, pour le texte au point d'inflexion, l'affichage d'origine était la valeur de données correspondante, mais maintenant le nom de l'axe des x correspondant doit être affiché :
if( x <= op.width){
var dx=x-op.paddingL,dy=y-op.paddingT;
var dxx = i<=0 ? (dx+op.labelDataOffsetX - 5 + 'px'):( dx+op.labelDataOffsetX - 20 + 'px'); //坐标点x轴偏移
var dyy = i%2 ? (dy+op.labelDataOffsetY - 25 + 'px'):(dy+op.labelDataOffsetY - 5 + 'px'); //坐标点y轴偏移
it.wrtText(
//dx+op.labelDataOffsetX - 20 + 'px',
dxx,
//dy+op.labelDataOffsetY - 10 + 'px',
dyy,
//op.rows[i], // pre: 坐标点data值
op.txtpointers[i], // cychai:坐标点文字
op,
"#jQchart-data-D-"+op.id
).css('color',(op.data.length==1)?'#333':strokeStyle)
.css({"width":"100px","font-size":"12px"}); // cychai:样式控制 Les données par défaut peuvent être affichées. La prochaine étape consiste à collaborer avec le développement.
J'espère utiliser ajax pour obtenir des données de manière asynchrone, puis les afficher au premier plan.
Ici, j'ai utilisé un exemple de page chartdata.html, qui est la page de données requise
[{labelX : ["Design","Portabilité","Facile à utiliser","Batterie en veille","Fonction appareil photo","Zoom"],data :[[5,7,2,3 ,9 ,4]]}]
Au premier plan, je demande la page via ajax, traite les données json renvoyées et les transmets à chartSetting :
$(function(){
$.ajax({
url: "chartdata.html",
type: "GET",
success: function(cdata){
showDDChart(cdata);
}
});
function showDDChart(cdata){
var dd_chart = eval(cdata)[0];
var chartSetting={
config : {
title : "",
titleLeft: 70,
labelX :dd_chart.labelX,
//labelX :["外观设计","便携性","易用性","电池待机","摄像功能","变焦"],
scaleY : {min: 0,max:10,gap:2},
width: 300+25,
height: 125+50,
paddingL : 10,
paddingT : 10
},
//data: [[5,3,1,8,4,9]]
data :dd_chart.data
};
$('#canvasMyID').jQchart(chartSetting);
}
}); Page html complète :
OK, vous avez terminé ! Je mettrai l'exemple complet dans mes ressources.
Je n'ai pas utilisé jquery ajax depuis longtemps et je ne suis pas familier avec l'orthographe des données json. J'aime toujours développer ce genre de travail logique....
 Comment utiliser la fonction d'impression en python
Comment utiliser la fonction d'impression en python
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 Introduction aux équipements de surveillance des stations météorologiques
Introduction aux équipements de surveillance des stations météorologiques
 vscode
vscode
 La différence entre le langage C et Python
La différence entre le langage C et Python
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Comment installer des bibliothèques tierces dans sublime
Comment installer des bibliothèques tierces dans sublime
 Méthode de cryptage des données
Méthode de cryptage des données