
Cet article présente principalement les informations pertinentes du didacticiel d'exemple de menu du contrôle des autorisations Yii2 rbac. Les amis qui en ont besoin peuvent s'y référer
Dans l'article précédent, je vous ai présenté pour créer un backend parfait et. implémentez les autorisations rbac dans yii2. La construction en arrière-plan et le contrôle des autorisations rbac de yii2 sont parfaitement implémentés dans le didacticiel d'exemple de contrôle. Si vous ne l'avez pas encore implémenté, veuillez d'abord lire ce qui précède, puis revenir pour vous référer à cet article, car cet article. est amélioré et complété sur la base de ce qui précède.
Certains gars ont signalé qu'ils ne comprenaient pas comment contrôler les autorisations du menu final, et ils n'arrivaient pas à le comprendre, et il semble que vous ne l'ayez pas encore terminé, alors vous êtes s'amuser ! Ce n’est vraiment pas si complet. Voyons aujourd’hui comment obtenir des autorisations parfaites pour le menu. Permettez-moi d’abord de lister le contenu principal. Si vous n’en avez pas besoin, il n’est pas nécessaire de le lire, je veux juste le partager avec ceux qui en ont besoin.
Utilisez le tableau de menu pour ajouter un menu
L'administrateur des résultats du menu de gauche est parfaitement présenté
Personnaliser l'icône devant le menu Des petites icônes sont affichées
Comment contrôler l'affichage ou le masquage du menu
Le bouton de fonctionnement de la page sera ne pas être affiché sans autorisation
Seuls les boutons avec des autorisations d'opération sont affichés dans la vue en grille
Eh bien, c'est à peu près tout si vous avez d'autres besoins concernant l'autorisation. menu de contrôle, veuillez laisser un message ci-dessous, nous communiquerons et discuterons ensemble.
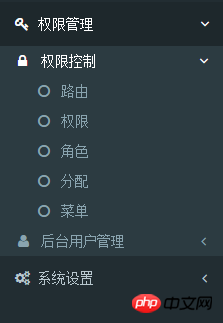
Regardez d'abord l'image pour avoir un aperçu de l'effet général, sinon comment éveiller votre soif d'apprendre.

On visite d'abord la page de routage/dmin/route/index, on sélectionne tout ce qui se trouve à gauche autant que possible, puis on le déplace vers la droite, et n'oubliez pas de le donner à l'utilisateur actuel Attribuez les autorisations d'accès pertinentes.
Ensuite, visitez le menu list/admin/menu/index et cliquez sur Ajouter un menu. Si vous n'avez pas l'autorisation d'y accéder pour le moment, veuillez autoriser temporairement l'utilisateur actuel à accéder à toutes les autorisations d'accès. fichier du fichier de configuration, et ajoutez Après avoir ajouté les autorisations, supprimez le paramètre d'accès as N'oubliez pas, sinon ne revenez pas vers moi si les autorisations expirent.

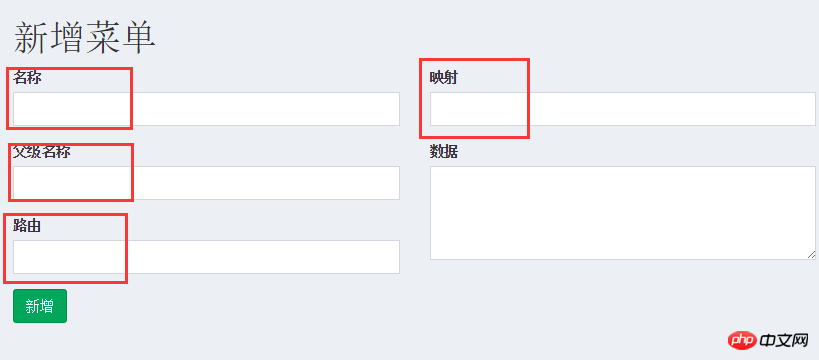
Ici, nous remplissons d'abord les quatre champs marqués en rouge dans l'image ci-dessus
Par exemple : nous souhaitons ajouter un menu de premier niveau "Autorisation Gestion"
Veuillez remplir "Gestion des autorisations" pour le nom. Comme il s'agit d'un menu de premier niveau, veuillez laisser le nom du parent vide. Pour l'itinéraire, nous choisissons "/admin/default/index". Notez que si un itinéraire correspond, veuillez visiter la page de routage. Déplacez la sélection de gauche à droite.
Le mappage est en fait une question de tri. Par exemple, si j'ajoute deux menus, celui avec une valeur de mappage de 1 est en haut et celui avec une valeur de mappage de 2 est en dessous de 1. Nous remplissons. le numéro 1 ici.
Nous parlerons de l'élément "données" plus tard.
Ajoutez-le de la manière qui vient d'être présentée. Prenons un exemple d'ajout d'un menu secondaire "Permission Control"
Il vous suffit de renseigner ici le nom du parent avec le nom de premier niveau que nous avons. vient d'être ajouté avec succès. Juste "Gestion des autorisations". Tout le reste reste comme d'habitude. Si vous ne savez pas comment fonctionner, lisez-le deux fois. Il est préférable d'ajouter ici tous les menus de gestion des autorisations, car nous en aurons besoin ensuite et vous pourrez vous entraîner davantage.
À ce stade, nous avons ajouté le menu.
Regardons l'étape suivante et utilisons le framework d'arrière-plan que nous avons construit auparavant pour l'afficher.
use mdm\admin\components\MenuHelper; echo dmstr\widgets\Menu::widget( [ 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
C'est pas très simple, quoi ? Pourquoi le mien n'a-t-il pas dmstr ? Désolé, je l'ai dit plusieurs fois. Vous devez d'abord lire ce qui précède avant de combiner ce menu.
ok, actualisez la page pour voir votre menu Bien que nous n'ayons pas entièrement implémenté la fonctionnalité souhaitée, vous devriez pouvoir voir votre menu affiché maintenant.
Ensuite, nous entrerons notre focus et notre difficulté. Nous devons implémenter la petite icône devant le menu et compléter le menu pour masquer le contrôle.
Vous souvenez-vous encore que lorsque nous avons créé le menu pour la première fois, la seule option qui n'était pas renseignée était « données » ? Pour la commodité des opérations ultérieures, nous remplirons ici ensemble les icônes et les options cachées. Prenons le menu secondaire "Backend User Management" dans la capture d'écran initiale comme exemple pour apporter des modifications. Faites une capture d'écran et jetez un œil à l'état actuel de notre menu

Veuillez vous assurer de remplir le code suivant dans l'élément "données" de sa page de mise à jour, si vous avez de nouvelles idées, merci de suivre également mes idées avant d'apporter des modifications, car nous devons le faire plus tard.
{"icon": "fa fa-user", "visible": false}Oui, ce que nous remplissons pour cet élément « données » est un morceau de code json. Ensuite, nous apporterons également de légères modifications au fichier. code pour afficher le menu , afin de faciliter la lecture du code par tout le monde, le $callback ici est écrit directement sur la page. Vous pouvez continuer à le packager et à l'optimiser plus tard.
use mdm\admin\components\MenuHelper;
<?php
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = [
'label' => $menu['name'],
'url' => [$menu['route']],
];
//处理我们的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
//这里我们对一开始写的菜单menu进行了优化
echo dmstr\widgets\Menu::widget( [
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id, null, $callback),
] ); ?>是的,你没有看错,代码是有点长,我们来简单分析分析。其实我们这里的$callback方法也只是针对上面我们添加菜单的"数据"项进行的分析。不难看出,我们对icon和visible分别进行了判断,并追加到当前menu中。
到此,我们费了一番波折终于实现菜单加icon和设置菜单的隐藏。如果你有其他的属性需要进行配置,此处仍然可以继续单独配置。
现在,我们还有两个任务仍待完成,要完成接下来的两个任务,为了大家的方便,建议你的项目可以自定义配置gii模版,不支持自定义gii模板的可以参考自定义gii模版 当你发现我们后面需要做的功能,我觉得你会赞叹我们这里的操作。
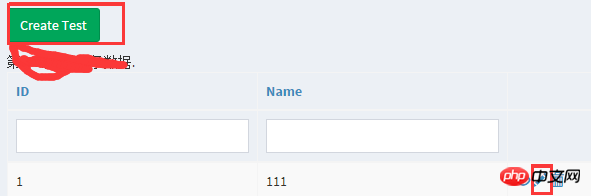
为了方便操作,我们这里增加一个测试表test,我们先用未做修改的gii模版生成一份model+curd。我们先把test/*的所有权限分配给当前登录的用户,并添加一条数据。打开/test我们可以正常看到下面的截图,注意图中的两个标记。

然后我们打开test/index.php文件,对标记的两个地方进行如下修改
use mdm\admin\components\Helper;
<?php
//没有创建权限不显示按钮
if(Helper::checkRoute('create')) {
echo Html::a('Create Test', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
// ......
'columns' => [
// ......
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
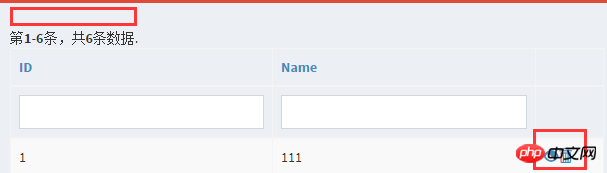
]); ?>现在我们刷新下页面/test再看看,好像没什么变化嘛。别急,我们现在撤销当前用户的/test/create 权限和/test/update权限,然后你在刷新下页面看看效果,我们截图看看。

也就是说我们没有权限的按钮消失了,当你手动访问/test/create的时候你会发现也会提醒你没有权限。
如果你的gii模板是自定义的,相信你会迅速在其生成的模板中所有的操作上添加权限控制的,是不是很happy
最后,我们的菜单menu关于权限控制的讲解基本也就结束了,长篇大论,仔细回想起来也没多少东西,倒是希望能帮到你一二
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!