
Cet article présente principalement le code sur l'utilisation du CSS pour forcer les sauts de ligne des mots anglais. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent se référer à
Première version du. version anglaise d'entreprise du site Web Cela se produira : en raison de l'espace insuffisant laissé dans les mots anglais, le mot entier sera renvoyé à la ligne, ce qui rendra l'espace entre les mots trop grand, ce qui affecte directement l'esthétique de la mise en page. Comment résoudre ce problème ? Les amis intéressés peuvent. Veuillez prêter attention à cet article, peut-être qu'il pourra vous aider
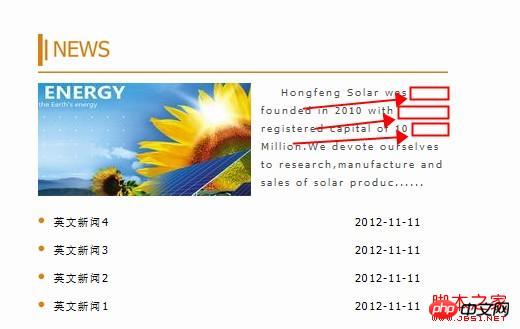
Lors de la création de la version anglaise du site Web de l'entreprise, les mots anglais n'avaient pas assez d'espace, ce qui a entraîné un retour à la ligne du mot entier, ce qui a entraîné un trop grand nombre de mots anglais. des écarts entre les mots. Comme indiqué ci-dessous :

L'effet après avoir utilisé l'attribut CSS word-break:break-all : comme indiqué ci-dessous :

Forcer l'absence de retour à la ligne
{
white-space:nowrap;
}Enrouler automatiquement
{ word-wrap: break-word; word-break: normal; }Forcer le saut de ligne des mots anglais
{
word-break:break-all;
}Les paramètres CSS ne se cassent pas :
débordement : caché caché
espace blanc : valeur par défaut normale
les sauts de ligne pré et autres caractères d'espacement seront protégés
nowrap force tout le texte à être affiché sur la même ligne jusqu'à ce que la fin du texte ou qu'un objet br soit rencontré
Définir forcé line break:
word-break:
normal ; Autoriser les sauts de ligne dans les mots selon les règles de texte pour les langues asiatiques et non asiatiques
break-all : Ce comportement est le même que la normale pour les langues asiatiques. Les sauts dans n'importe quel mot d'une ligne de texte en langue non asiatique sont également autorisés. Cette valeur convient au texte asiatique contenant du texte non asiatique
keep-all : Identique à la normale pour toutes les langues non asiatiques. Pour le chinois, le coréen et le japonais, les sauts de mots ne sont pas autorisés. Convient aux solutions de hauteur entre le texte non asiatique contenant une petite quantité de texte asiatique et
L'anglais ne s'enroule pas
Ajoutez word-break: break-all en CSS pour résoudre le problème. Ce problème ne se produit que dans IE. Lorsqu'il est testé sous FF, FF peut ajouter des barres de défilement par lui-même, ce qui n'affecte pas l'effet
Il est recommandé de penser à ajouter word-break: break-all lors de l'exécution de Skin. le corps. Cela peut résoudre le problème d'IE. Le problème de l'ouverture du cadre par l'anglais
Ce qui suit cite la description de word-break Notez que word-break est un attribut propriétaire de IE5+
Syntaxe :
word-break : normal | break-all | keep-all
Paramètres :
normal : selon les règles de texte asiatiques pour les langues et les langues non asiatiques qui autorisent les sauts de ligne dans les mots
break-all : ce comportement est le même que normal pour les langues asiatiques. Les sauts dans n'importe quel mot d'une ligne de texte en langue non asiatique sont également autorisés. Cette valeur convient au texte asiatique contenant du texte non asiatique
keep-all : Identique à la normale pour toutes les langues non asiatiques. Pour le chinois, le coréen et le japonais, les sauts de mots ne sont pas autorisés. Convient au texte non asiatique contenant une petite quantité de texte asiatique
Description :
Définit ou récupère le comportement de retour à la ligne intra-mot pour le texte dans un objet. Surtout lorsque plusieurs langues apparaissent.
Pour les chinois, break-all doit être utilisé.
La fonctionnalité de script correspondante est wordBreak. Veuillez consulter les autres livres que j'ai écrits.
Exemple :
{word-break : break-all; }Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment implémenter les effets spéciaux de la liste de classement CSS
Utilisez le bouton de clic CSS3 pour obtenir l'effet d'animation de dégradé d'arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!