
Cet article présente principalement la réalisation d'effets de bulles vocales avec du CSS pur. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Les bulles vocales sont très utiles. Effets populaires, vous pouvez voir des commentaires sur de nombreux sites de réseaux sociaux utilisant cet effet, qui est très attractif pour les visiteurs ; il est très difficile de s'appuyer sur HTML ou JavaScript pour y parvenir, il est construit uniquement avec CSS3, sans utiliser d'images, sans JavaScript ; , il peut être appliqué à votre HTML existant.
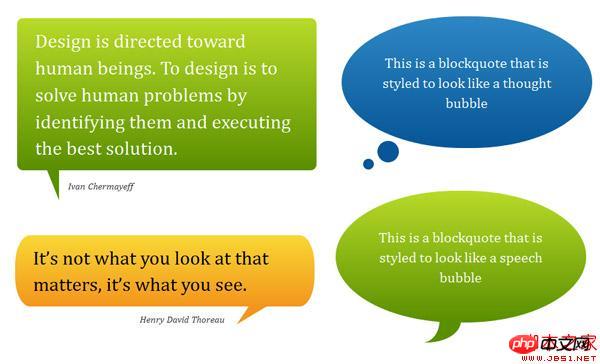
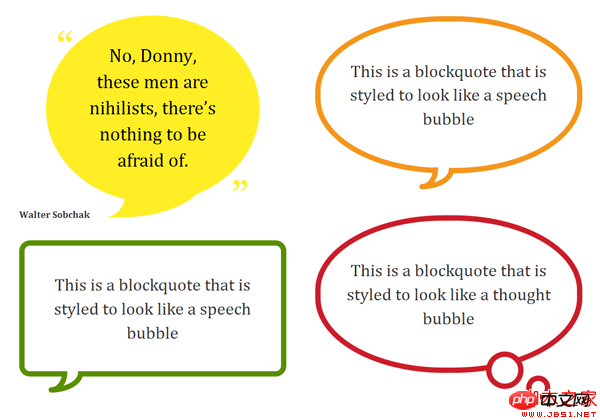
Les bulles de dialogue sont un effet très populaire. Vous pouvez voir des commentaires utilisant cet effet sur de nombreux sites de réseaux sociaux, ce qui est très attrayant pour les visiteurs, mais je le trouve nombreux. de ces effets s'appuient sur HTML ou JavaScript pour obtenir des résultats très gênants. Ce didacticiel couvre diverses formes d'effets de bulles progressivement améliorés créés à l'aide de CSS 2.1 et CSS3. Construit avec du CSS3 pur, sans images, sans JavaScript, il peut être appliqué à votre HTML existant.
Démo : Pure CSS Bubble
Supports : Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+..
Amélioration progressive avec des pseudo-éléments
Avec un simple code
Content
ouContent
🎜>
et vous pouvez même créer un effet de bulle comme : <span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span>


Vous pouvez créer votre propre code d'élément basé sur des exemples existants en fonction de vos besoins. La clé est d’utiliser les pseudo-éléments :before et :after pour générer des formes de base.
Des formes et des orientations plus complexes peuvent être générées en appliquant des propriétés CSS3 telles que la propriété border-radius et la transformation.
Exemple de code Ceci est un exemple de la façon de créer une forme de bulle de base. Pour d'autres exemples, vous pouvez consulter la page de démonstration et le fichier CSS,
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}Notes sur l'amélioration progressive Cette méthode est une amélioration progressive. On voit le calque de style : "simple boîte colorée, rectangle arrondi ou cercle avec fond dégradé. Ces styles de navigateur, ils sont capables de restituer.
IE6 et IE7 ne supportent pas les pseudo-éléments CSS2.1, Tous :avant et : Les déclarations after seront ignorées. Elles n'ont aucune amélioration, mais conservent les habitudes d'utilisation de base
Avertissement concernant Firefox 3.0 Firefox 3.0 prend en charge les pseudo-éléments mais leur positionnement n'est pas pris en charge.
Utilisez le bouton de clic CSS3 pour obtenir l'effet d'animation de dégradé d'arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel fichier est Windows.old ?
Quel fichier est Windows.old ?
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 lien du serveur émule
lien du serveur émule
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 La différence entre fprintf et printf
La différence entre fprintf et printf