
Cet article présente principalement les fonctions de filtrage automatique et d'invite de texte sensible implémentées par Angular, et analyse le jugement d'entrée d'AngularJS pour les chaînes et les compétences opérationnelles liées à l'affichage en temps réel sous forme d'exemples. Les amis dans le besoin peuvent s'y référer
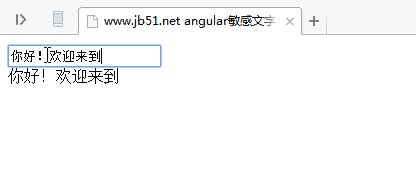
L'exemple de cet article décrit les fonctions de filtrage automatique et d'invite du texte sensible implémentées par Angular. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : Jetons d'abord un coup d'œil à l'effet de course :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自动过滤</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<p>{{message|filter1:"输入违禁词了"}}</p>
</body>
</html>Comment configurer l'adaptation mobile à l'aide de vue-cli ?
Utiliser javascript pour un développement réactif
Interprétation détaillée de la déconstruction des données ES6
Interprétation détaillée Iterable protocole dans la syntaxe ES6
Explication détaillée de la façon d'utiliser les composants parents "en dehors" des composants React
Étapes de configuration pour Axios (tutoriel détaillé)
Explication détaillée de l'organisation modulaire dans Vuex
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer les paramètres entre les systèmes doubles Huawei
Comment changer les paramètres entre les systèmes doubles Huawei
 Le lecteur C peut-il être étendu ?
Le lecteur C peut-il être étendu ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 qq voix
qq voix
 Introduction aux types de méthodes de soudage
Introduction aux types de méthodes de soudage
 La différence entre php et js
La différence entre php et js
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Encyclopédie d'utilisation de Printf
Encyclopédie d'utilisation de Printf