
Cette fois, je vais vous montrer comment utiliser la fonction draw() pour créer une spirale dorée dans p5.js. Quelles sont les précautions à prendre pour utiliser la fonction draw() pour créer une spirale dorée dans p5.js ? un cas pratique, jetons un coup d'oeil.
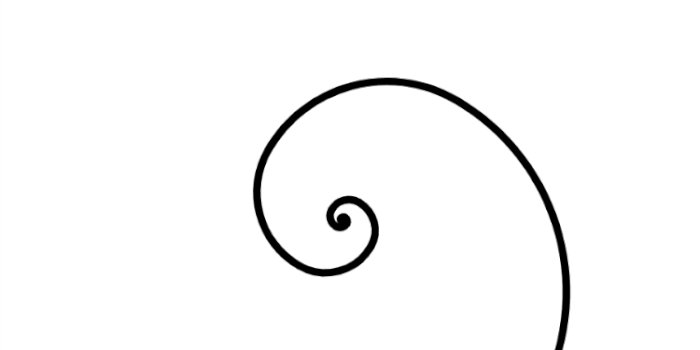
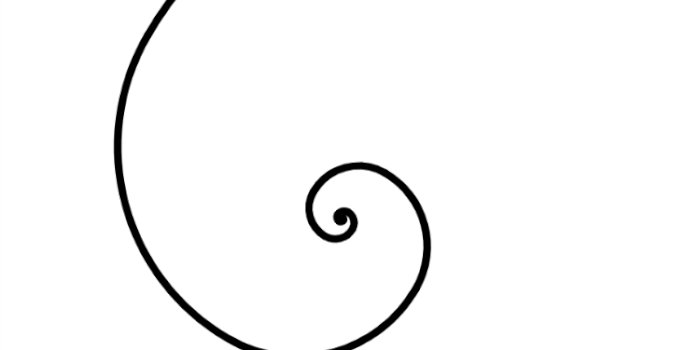
L'effet est le suivant :

Méthode principale
translate()
rotate()
arc()
Spirale de Fibonacci
La spirale de Fibonacci est également appelée « spirale dorée ». Il s'agit d'une courbe en spirale dessinée sur la base de la séquence de nombres de Fibonacci. Dessinez une forme d'éventail à 90 degrés dans un carré avec des nombres de Fibonacci comme côtés.
Sketch

Process Decomposition
Définir un tableau de Fibonacci vide:
var Fibonacci = [];
2. Initialisation
Par défaut, la fonction draw() répétera le dessin à l'infini, et la fonction frameRate() peut configurer le dessin pour qu'il se répète chaque seconde fois, tout comme le nombre d’images par seconde jouées par un film.
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}3. Définissez le style de la spirale de Fibonacci
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}4. Commencez à dessiner la spirale de Fibonacci
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}5. Laissez la spirale de Fibonacci bouger
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}Code complet
var Fibonacci = [];
function setup(){
createCanvas(windowWidth, windowHeight);
background(255);
frameRate(10);
}
function draw(){
background(255);
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
}Je crois que vous maîtrisez le méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment utiliser les composants angulaires pour interagir
Explication détaillée de la fonction de communication mutuelle des contrôleurs Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 site officiel d'okex
site officiel d'okex
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription
 Codes couramment utilisés en langage HTML
Codes couramment utilisés en langage HTML
 Introduction aux touches de raccourci de capture d'écran dans Win8
Introduction aux touches de raccourci de capture d'écran dans Win8
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 Logiciel d'enregistrement du temps
Logiciel d'enregistrement du temps