
Cet article présente principalement la validation des pages et des formulaires sur Laravel 4. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Ce tutoriel est la fin de cette série. Dans cet article, ce que nous devons faire, c'est les fonctions de gestion détaillées des pages, la validation des formulaires et l'utilisation approfondie des espaces de noms, ainsi qu'un composant de notification mieux utilisé, et organiser un gros travail simple.
1. Fonction de gestion des pages de création
Exécuter la commande :
php artisan generate:controller admin/PagesController
Modifier le contenu de PagesController.php :
<?php
namespace App\Controllers\Admin;
use Page;
use Input, Notification, Redirect, Sentry, Str;
use App\Services\Validators\PageValidator;
class PagesController extends \BaseController {
public function index()
{
return \View::make('admin.pages.index')->with('pages', Page::all());
}
public function show($id)
{
return \View::make('admin.pages.show')->with('page', Page::find($id))->withAuthor(Sentry::findUserById(Page::find($id)->user_id)->name);
}
public function create()
{
return \View::make('admin.pages.create');
}
public function store()
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('新增页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function edit($id)
{
return \View::make('admin.pages.edit')->with('page', Page::find($id));
}
public function update($id)
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('更新页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
Notification::success('删除成功!');
return Redirect::route('admin.pages.index');
}
}Ensuite, ouvrez la page http://localhost:8000/admin et connectez-vous avec le compte et le mot de passe qui ont été générés auparavant. Nous obtiendrons une erreur :
Class App\Controllers\Admin\PagesController does not exist
Ce fichier existe évidemment déjà, pourquoi. Laravel signale-t-il une erreur ? ! La raison est dans le deuxième tutoriel, je vais donc l'expliquer directement ici. Parce que cette classe ne se trouve pas dans l'espace de noms de niveau supérieur et que nous n'avons pas dit à Laravel que nous avions ajouté une nouvelle classe dans le sous-espace de noms. Disons-le maintenant :
composer dump-autoload
OK, actualisez, nous aurons à nouveau l'erreur suivante :
View [admin.pages.index] not found.
À ce stade, copiez l'intégralité du dossier des pages dans ma barre d'affichage.
Actualiser. Vous obtiendrez l'erreur suivante :
Class 'Notification' not found
C'est parce que nous n'avons pas installé le package composer, edvinaskrucas/notification, veuillez installer vous-même la version 3.0.1 (4 est préparé pour Laravel 5), c'est le premier Trois petites missions. Il doit être placé dans require. Les packages dans require-dev ne sont utilisés que pendant le développement.
La notification ici est le composant de notification le plus utile.
Une fois que cela est empaqueté, exécutez :
composer dump-autoload
Ajoutez ensuite les deux lignes suivantes aux emplacements appropriés dans config/app.php :
'Krucas\Notification\NotificationServiceProvider'
'Notification' => 'Krucas\Notification\Facades\Notification'
Beaucoup de gens ne comprennent pas la position appropriée, ce qui conduit de nombreuses personnes à faire des erreurs. La solution est également très simple
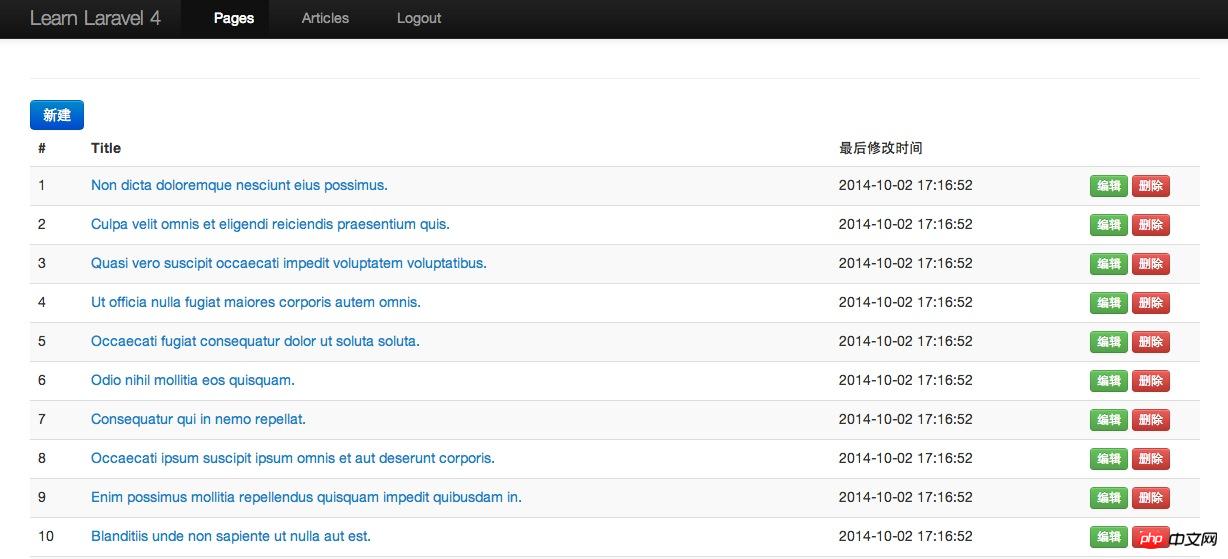
Actualisez, si vous voyez l'interface suivante :
<. 🎜>
2. Validation de formulaire
Laravel fournit une fonction de validation de formulaire native et très simple à utiliser, mais parfois les règles de validation doivent être réutilisées, nous utiliserons donc les puissants espaces de noms sont utilisés pour réaliser la réutilisation du code, et en même temps, cela démontrera que les puissantes fonctions de composantisation et le découplage de modules apportés par les espaces de noms PHP en dehors de Laravel ont pris du retard. Créez un nouveau dossier à deux niveaux app/services/validators et ajoutez-le au chargement automatique > classmap dans composer.json :"app/services"
<?php
namespace App\Services\Validators;
abstract class Validator {
protected $data;
public $errors;
public static $rules;
public function __construct($data = null)
{
$this->data = $data ?: \Input::all();
}
public function passes()
{
$validation = \Validator::make($this->data, static::$rules);
if ($validation->passes()) return true;
$this->errors = $validation->messages();
return false;
}
}
<?php
namespace App\Services\Validators;
class PageValidator extends Validator {
public static $rules = array(
'title' => 'required',
'body' => 'required',
);
}composer dump-autoload
Utiliser Laravel pour générer l'adresse de l'avatar Gravatar
Comment résoudre le problème de l'échec du middleware d'accélérateur de Laravel
Comment utiliser la fonction mb_detect_encoding en PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Tutoriel Laravel
Tutoriel Laravel
 symbole de droit d'auteur HTML
symbole de droit d'auteur HTML
 utilisation d'ostringstream
utilisation d'ostringstream
 Le taux d'inflation a-t-il un impact sur les monnaies numériques ?
Le taux d'inflation a-t-il un impact sur les monnaies numériques ?