
Cet article présente principalement les étapes détaillées pour créer l'environnement de développement Webpack+Babel+React. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
1. 🎜> Avant de créer une application, comprenons d'abord que Webpack est un outil d'empaquetage de modules qui peut compiler divers fichiers (tels que ReactJS, Babel, Coffeescript, Less/Sass, etc.) sous forme de modules, puis les empaqueter.
2. Installer WebpackPour commencer à utiliser Webpack pour le développement dans le projet, nous devons d'abord l'installer dans l'environnement global.
npm install webpack -g
Après l'installation, créez un projet nommé learn-webpack et entrez dans le dossier du projet. Bien sûr, vous pouvez nommer le projet. Donnez-lui le nom que vous voulez.
Trouvez le dossier du projet que vous venez de créer via l'éditeurmkdir learn-webpack && cd learn-webpack
 Créons maintenant 2 fichiers :
Créons maintenant 2 fichiers :
app.js
index.htmldocument.querySelector('#app').innerHTML = 'Hello World!';
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
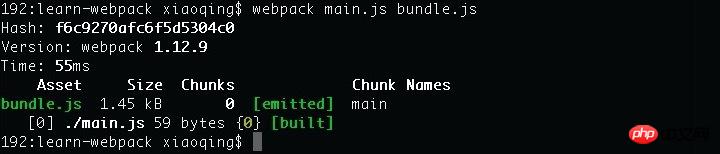
webpack ./app.js ./dist/bundle.js
dans le terminal
 Enfin, exécutez pour démarrer le service http local
Enfin, exécutez pour démarrer le service http local
python -m SimpleHTTPServer
A ce moment, vous pouvez saisir : http://localhost dans le navigateur :8000
 Si vous pouvez voir Hello world! dans le navigateur, cela signifie que vous avez utilisé avec succès Webpack pour empaqueter et compiler main.js dans bundle.js. ?
Si vous pouvez voir Hello world! dans le navigateur, cela signifie que vous avez utilisé avec succès Webpack pour empaqueter et compiler main.js dans bundle.js. ?
Ce qui précède n'est qu'une brève introduction à l'utilisation de Webpack. En fait, chaque projet doit contenir un webpack.config, utilisé. pour indiquer à Webpack ce qui doit être fait.
Maintenant, exécutez dans le terminal : webpackmodule.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Voyez si le résultat de l'empaquetage et de la compilation de la saisie de webpack ./app.js ./dist/bundle.js est le même qu'avant.
entrée : Spécifiez le fichier d'entrée empaqueté1 Emballez un seul fichier dans un seul fichier de sortie et écrivez directement le nom du fichier, par exemple : entrée : "main.js "
2. Regroupez plusieurs fichiers dans un seul fichier de sortie et placez les noms de fichiers dans un tableau, par exemple : entrée :['main.js','xx.js']
3. Regroupez plusieurs fichiers dans plusieurs fichiers de sortie, mettez le nom du fichier dans une paire de clés, par exemple : entrée : {a:'main.js',b:'xx.js'}
sortie : configurer les résultats d'emballagele chemin est le dossier de sortie défini, le nom de fichier est le nom du fichier de résultats d'emballage, si le fichier d'entrée d'emballage désigné est la 1 ou 2 situations ci-dessus, le nom de fichier est directement comme vous le souhaitez Le nom du fichier de sortie. S'il s'agit du troisième cas, le nom de fichier doit être écrit sous la forme [nom].filename.js, et [nom] dans le nom de fichier est la clé d'entrée.
Surveiller les modifications et empaqueter automatiquement
Lorsque nous continuons à apporter des modifications au code, afin de ne pas le modifier une seule fois, nous l'emballons à nouveau manuellement. Vous pouvez utiliser la fonction de surveillance de Webpack.
webpack --watch ou webpack -w
Ou vous pouvez définir watch sur true directement dans le code de configuration
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}Qu’est-ce que Babel ? Babel est un compilateur JavaScript. Utilisez-le pour convertir la syntaxe ES6 en syntaxe ES5 afin qu'elle puisse être exécutée dans les environnements actuels.
Exécuter dans le terminal : npm install webpack babel-loader babel-core babel-preset-es2015 --save-devUne fois l'installation terminée, vous devez modifier le webpack précédent. config.js à :Vous pouvez maintenant écrire du code dans le fichier en utilisant la syntaxe ES6. Testons-le en ajoutant :
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}ES6 prend en charge la méthode de la flèche. Si vous pouvez voir le texte imprimé « J'utilise maintenant Babel ! » sur la console, cela signifie que notre module Babel est installé avec succès et que vous pouvez commencer à écrire du code en utilisant ES6.
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');L'autre est comme indiqué dans cet article :
loader: 'babel-loader?presets[]=es2015
resolve.extensions est utilisé pour indiquer quels suffixes le programme complète et reconnaît automatiquement
query: {
presets: ['es2015']
}5. Combiner React
Nous avons déjà configuré et introduit Webpack et Babel L'environnement de base a été mis en place. Nous commençons maintenant à utiliser React.
Entrez le code suivant dans le terminal pour installer React et React-domTous les plug-ins par défaut de Babel pour React
npm install react react-dom --save
Depuis que nous avons ajouté React Le plug-in par défaut, donc webpack.config.js doit être modifié.
npm install babel-preset-react --save-dev
Créez maintenant un fichier nommé hello.js
query: {
presets: ['es2015','react']
}Puis app. js sont modifiés comme suit :
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 espace HTML
espace HTML
 Nettoyer les fichiers indésirables dans Win10
Nettoyer les fichiers indésirables dans Win10
 Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 Qu'est-ce que la vente à découvert ?
Qu'est-ce que la vente à découvert ?
 Quelles sont les méthodes d'appel de la réflexion Java
Quelles sont les méthodes d'appel de la réflexion Java
 Système Hongmeng
Système Hongmeng