
Cet article présente principalement en détail la solution permettant à WeChat d'ouvrir directement l'application locale via la page (H5), qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Brève description<.>
L'ouverture de l'application directement via la page dans WeChat est divisée en version Android et version IOS. Les méthodes de mise en œuvre des deux sont complètement différentes. Mise en œuvre de la version Android : utilisez l'App Store de Tencent, tant que vous configurez le « micro téléchargement » et ouvrez le lien, Tencent vous aidera à déterminer si l'application a été installée localement. Si elle est installée localement, ouvrez-la. directement s'il n'est pas installé, la page de micro-téléchargement de Tencent est utilisée pour télécharger des applications. Bien entendu, Tencent propose plusieurs modèles pour la page de micro-téléchargement, que vous pouvez choisir et modifier vous-même. Implémentation IOS : Sur iOS, il est difficile de cliquer directement sur un lien pour ouvrir une application locale. Nous avons deux manières de choisir : 1. Une entreprise que Tencent possède dans. -une coopération approfondie avec, WeChat peut vous aider à ouvrir l'application ; 2. Utilisez la nouvelle fonctionnalité « Liens universels » d'IOS9+ Évidemment, la deuxième méthode est plus adaptée à nos entreprises ordinaires ; . Affichage de l'effet
Étapes de mise en œuvre
1. Configurer la prise en charge du site Web https (doit être https) ;Créez le fichier "apple-app-site-association", veillez à ne pas inclure de suffixe, et placez-le dans le répertoire racine du site pour être sûr qu'il soit utilisable : https://xxx. xxx.xxx/apple-app-site-association directement Il est accessible. Le contenu du fichier apple-app-site-association est le suivant :{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
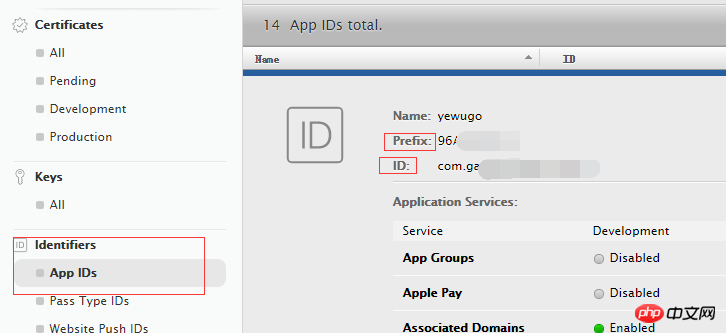
}où appId est votre préfixe + ID, comme indiqué dans la figure :
 paths est l'adresse de votre interception de lien. Par exemple, ce que j'ai rempli ci-dessus. est "/app/*", ce qui signifie que lorsque je visite https://xxx.xxxx.xxx/app/x , l'application locale sera ouverte et elle s'affichera normalement lors d'autres connexions. Cette adresse peut être configurée comme. plusieurs, ou vous pouvez écrire * directement ;
paths est l'adresse de votre interception de lien. Par exemple, ce que j'ai rempli ci-dessus. est "/app/*", ce qui signifie que lorsque je visite https://xxx.xxxx.xxx/app/x , l'application locale sera ouverte et elle s'affichera normalement lors d'autres connexions. Cette adresse peut être configurée comme. plusieurs, ou vous pouvez écrire * directement ;
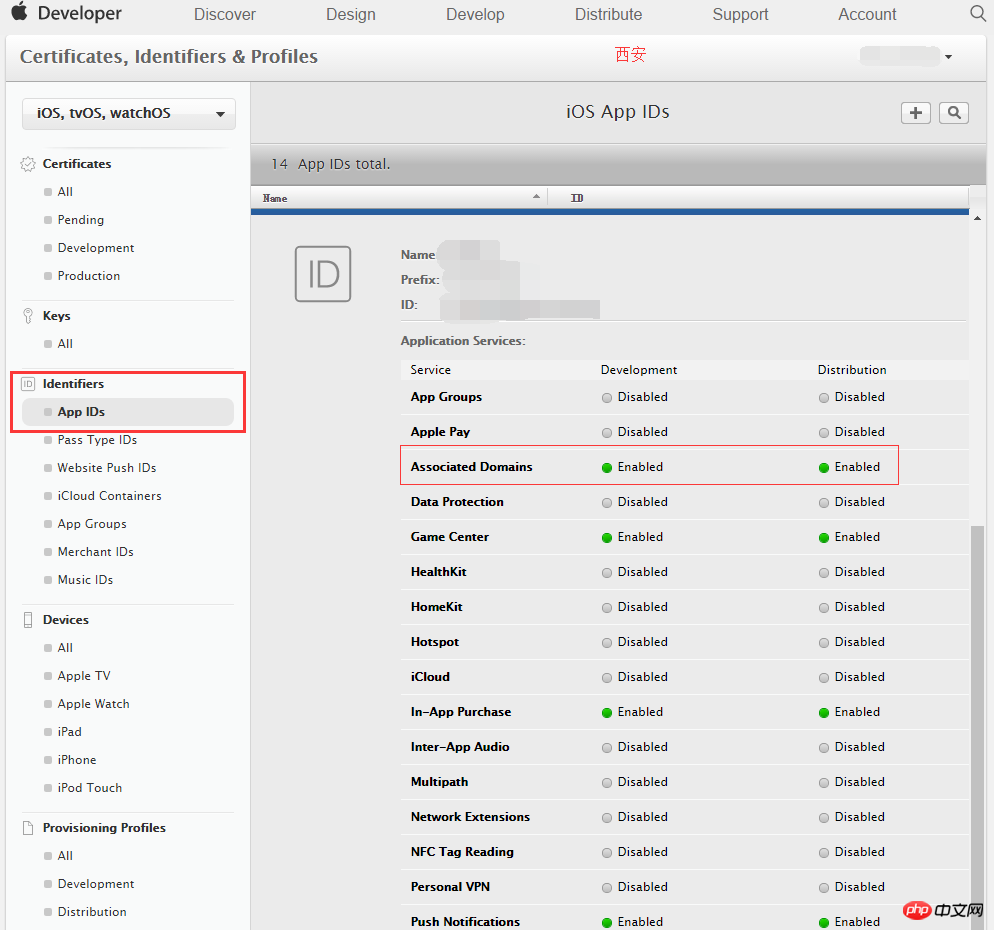
2. Configurez le certificat Apple et activez "Domaines associés", comme indiqué ci-dessous :
Identifiants - ID d'application –Modifiez puis activez les domaines associés. et enregistrez l'adresse de configuration : https://developer.apple.com/account/ios/identifier/bundle
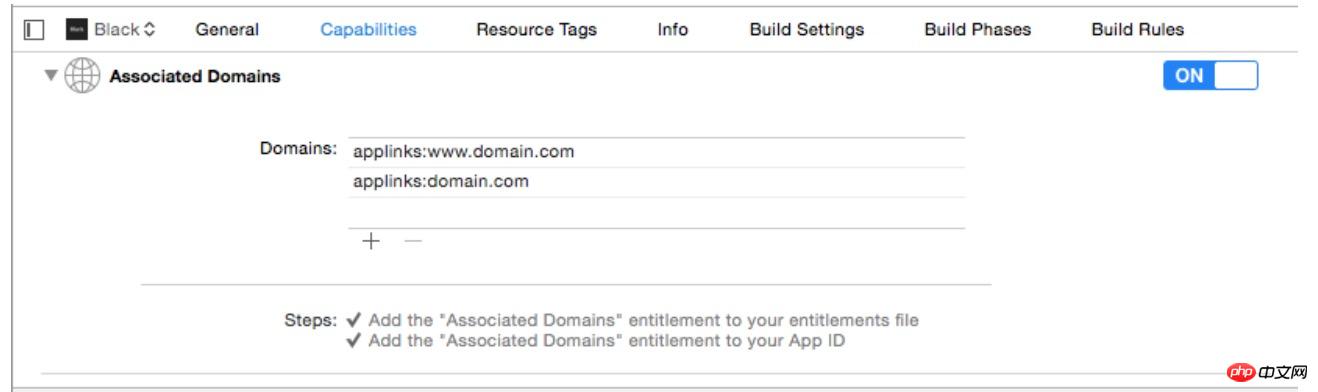
 3. Configurez les liens universels de votre application (liens universels) <.>
3. Configurez les liens universels de votre application (liens universels) <.>
Le format du nom de domaine doit être : applinks : votre nom de domaine (ex:applinks:www.domain.com), plusieurs peuvent être configurés 
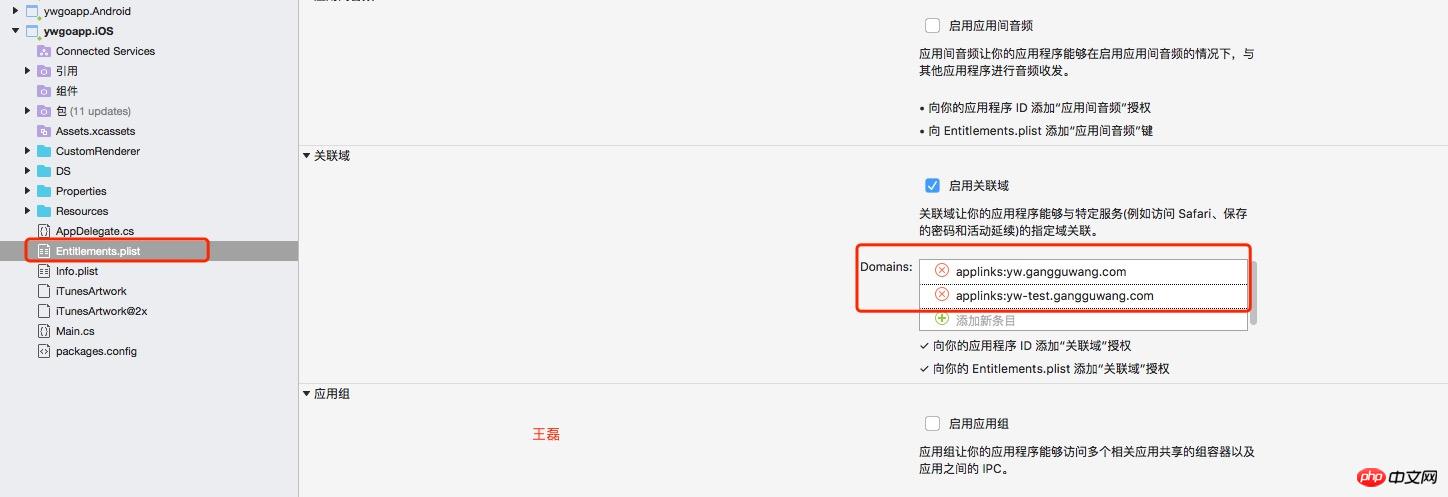
Si vous êtes un projet Xamarin, vous devez sélectionner Entitlements.plist pour configurer le domaine associé, comme indiqué dans la figure :
Après cette configuration, packagez-le Vous pouvez tester votre application . 
Notes
1. Le site Web configuré doit être https, pas http;
2 [Important] L'adresse d'affichage et l'adresse ouverte ne peuvent pas être sous le même nom de domaine (l'auteur a testé et a constaté que les deux le sont. placé sous le même serveur) Non), par exemple, l'adresse de la page d'affichage est https://a.domain.com/?id=10, et si la page que vous ouvrez est https://a.domain.com /app/?id=10, le système ouvrira la page par défaut. , au lieu de déclencher un lien universel pour ouvrir l'application 3. [Important] Après avoir configuré le certificat de jeu, vous devez mettre à jour. le certificat avant l'emballage interne et le téléchargement du test peuvent réussir ; 4. Les liens universels peuvent être bloqués, après avoir cliqué sur le lien configuré dans le coin supérieur droit, le lien universel devient invalide la prochaine fois. . Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Utiliser Android pour imiter WeChat pour charger la barre de progression de la page H5
À propos de l'iphoneX Problèmes d'adaptation des pages H5 client
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!