
Cet article présente principalement l'exemple de code h5 pour obtenir le positionnement géographique. Le contenu est assez bon. Maintenant, je vais le partager avec vous et le donner comme référence.
Dans un projet récent, il y a une fonction pour obtenir les commerçants environnants, qui nécessite l'utilisation d'un système de géolocalisation
J'ai donc pensé à utiliser la géolocalisation h5, j'ai simplement. Le code est encapsulé.
const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 纬度
longitude: loc.coords.longitude, // 经度
accuracy: loc.coords.accuracy // 精确度
}
resolve(location)
}
const error = () => reject('出错了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示浏览器获取高精度的位置,默认为false
timeout, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
maximumAge // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
})
})
// 使用示例
getPosition()
.then(pos => pos)
.catch(err => console.log(err))L'API de h5 pour obtenir la localisation géographique est effectivement très utile, mais comme l'obtention de la localisation géographique de l'utilisateur relève de la vie privée de l'utilisateur, elle nécessite l'autorisation de l'utilisateur.
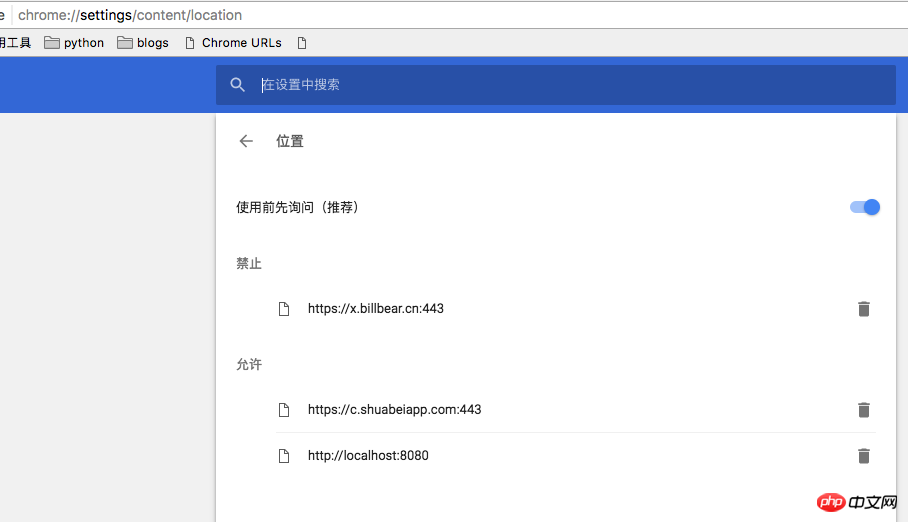
Que l'utilisateur refuse ou autorise l'autorisation, le site sera mis en cache par le navigateur et l'utilisateur ne sera plus invité à le faire lors de sa prochaine visite, à moins que l'utilisateur ne supprime manuellement la disposition. L'adresse pour supprimer la règle dans Chrome se trouve dans les paramètres, comme indiqué ci-dessous :

De plus, si l'utilisateur refuse, vous pouvez obtenir la latitude et la longitude en sélectionnant le IP. Généralement, l'erreur sera relativement importante.
ipip.net est un site Web qui peut obtenir des informations de localisation géographique des utilisateurs via IP.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisez H5 pour imiter l'interface WeChat
Utilisez html5
Canvas encapsule un diagramme circulaire que les echarts ne peuvent pas implémenter
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!