
Cet article présente principalement les informations pertinentes du canevas html5 pour encapsuler simplement un diagramme circulaire qui ne peut pas être implémenté par echarts. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un oeil.
Explication
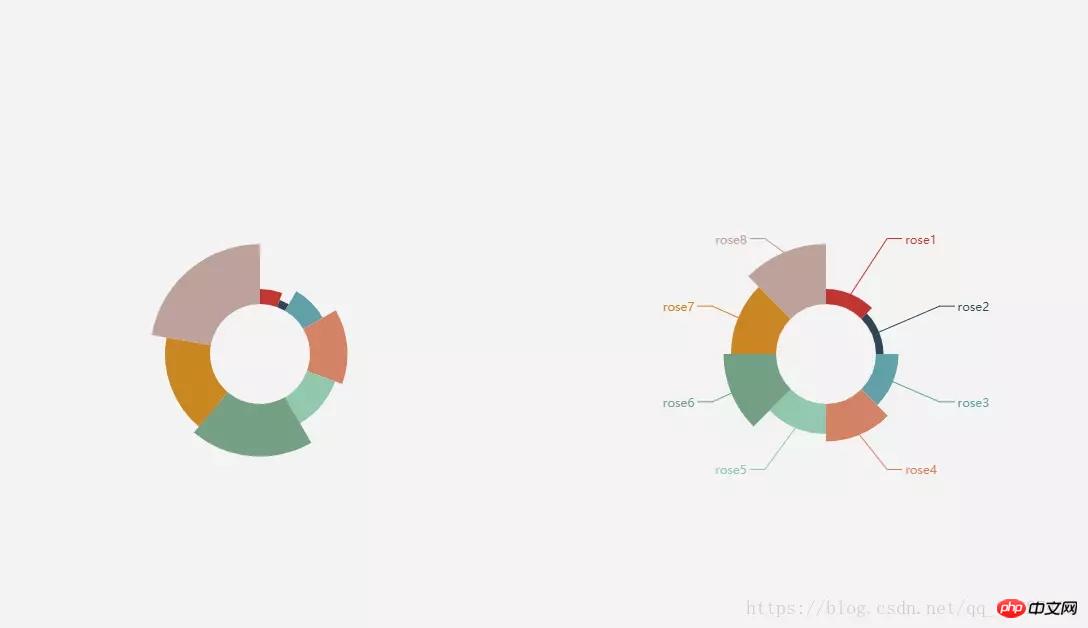
J'utilise des echars depuis longtemps Si un diagramme circulaire avec le. Le style montré ci-dessus apparaît, il m'est difficile de l'implémenter en utilisant des graphiques électroniques. Les documents officiels n'ont pas de diagramme circulaire dans ce mode. J'ai essayé d'utiliser d3 et Canvas pour dessiner respectivement des diagrammes circulaires. Parce que je suis familier avec Canvas et que D3 doit également introduire des plug-ins, basés sur le principe de la légèreté, j'ai utilisé l'encapsulation Canvas.
Deux modes de diagramme circulaire officiels : (1) Mode Rayon (2) Mode Zone

Processus de mise en œuvre
(1) Les fonctions encapsulées sont les suivantes :
function drawCircle(canvasId, option) {
const color_arr = option.color
let data_arr = option.data
const pi2 = Math.PI * 2;
let canvas = document.getElementById(canvasId);
let c = canvas.getContext("2d");
let startAgl = 0;
let agl;
let sum = 0;
const cW = canvas.width;
const cH = canvas.height;
for (let item of data_arr) {
sum += item.value * 1.0
}
data_arr = data_arr.map((v, i) => {
return {
name: v.name,
value: (v.value) * 1.0 / sum
}
})
for (let i = 0; i < data_arr.length; i++) {
//绘制饼图
let min = (cW > cH ? cH : cW); //获取canvas宽高的最小值
agl = data_arr[i].value * pi2 + startAgl; //终点
c.strokeStyle = color_arr[i];
c.lineWidth = data_arr[i].value * min * 0.3; // 线的粗细
c.beginPath();
c.arc(cW / 2, cH / 2, min * 0.3, startAgl, agl, false); //画圆
c.stroke();
c.closePath();
startAgl = agl;
//绘制图例
c.fillStyle = color_arr[i];
c.fillRect(cW * 0.8, 50 + 18 * i, 16, 16);
c.fillText(data_arr[i].name, cW * 0.8 + 20, 62 + 18 * i);
}
}(2) Méthode d'appel :
let color = ['#0580F2', '#FAA732', '#E1575D', '#8B73CC', '#8CD123', '#4B53BA', '#429588'];
let option = {
color: color,
data: [
{ name: '20', value: '20' },
{ name: '30', value: '30' },
{ name: '40', value: '40' },
{ name: '50', value: '50' },
{ name: '60', value: '60' },
]
}
drawCircle('myCanvas', option)Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Implémentation de boutons à bulles dynamiques HTML5 et CSS3
Méthode d'implémentation HTML5 Canvas pour dessiner des courbes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 expression régulière Perl
expression régulière Perl
 Quelle interface est audio ?
Quelle interface est audio ?
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 API de Google Maps
API de Google Maps