
Cet article vous apprend principalement à utiliser JS pour écrire certaines fonctions de clic automatique telles que les ventes flash dans le centre commercial. Les amis qui ont besoin de cet aspect devraient rapidement apprendre les idées.
Jetons d'abord un coup d'œil au code de la page de l'événement de vente flash
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
function func() {
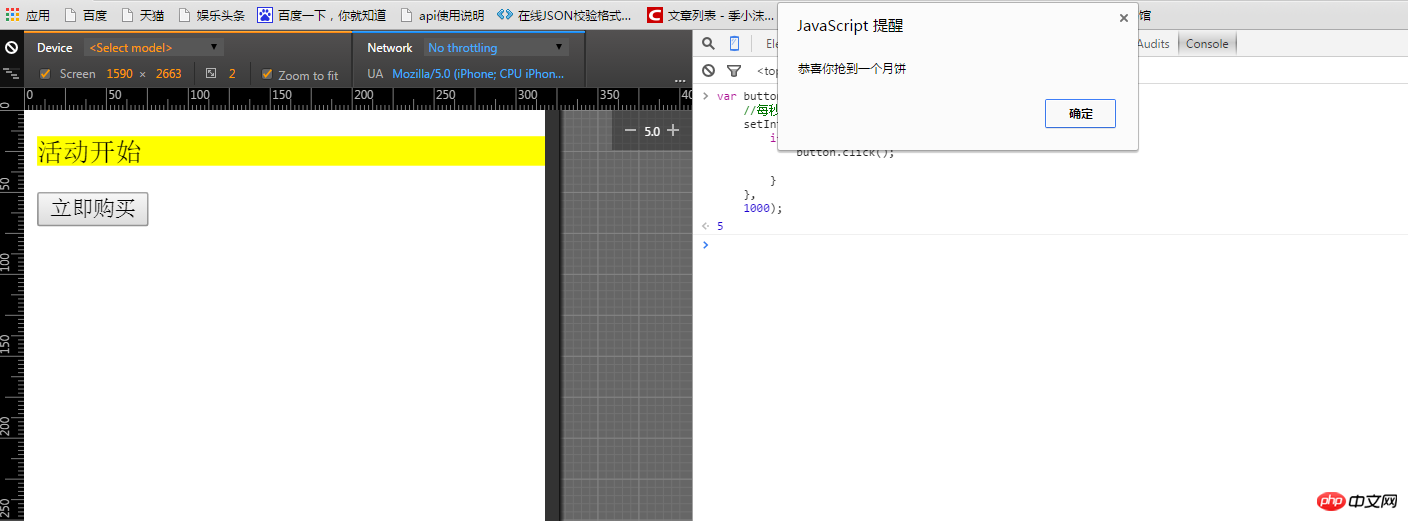
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>Aperçu de la page


Script js
Code
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>La méthode setInterval() peut appeler une fonction ou calculer une expression selon la période spécifiée (en millisecondes).
La méthode setInterval() continuera d'appeler la fonction jusqu'à ce que clearInterval() soit appelée ou que la fenêtre soit fermée.
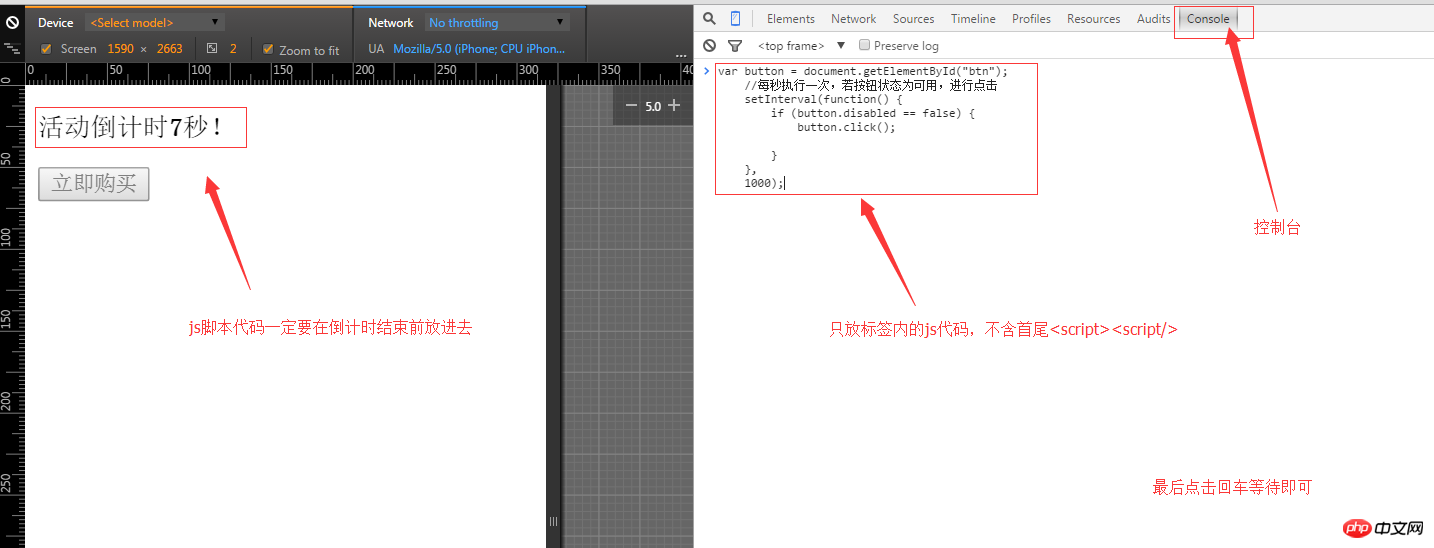
Comment le mettre dans le navigateur
Ouvrez la page d'activité dans le navigateur, appuyez sur F12 pour passer en mode débogage, recherchez la console Console et collez le code dans la balise de script js ci-dessus ( sans la première et la dernière balise), cliquez simplement sur Entrée et assurez-vous de l'insérer avant la fin de l'événement.

Aperçu du résultat

Modifier les millisecondes (en millisecondes) dans setInterval(function(){},millisec) ) , vous pouvez contrôler la fréquence des clics.
Ceci est juste un simple code js et n'implémente pas la vérification automatique du code de vérification.
Vous pouvez vous y référer et en tirer des leçons. Ne l'utilisez pas pour faire quoi que ce soit qui soit contraire à la moralité ou pour rechercher du profit.
Le blog personnel est uniquement utilisé pour prendre des notes. L'exactitude du contenu n'est pas garantie. Si des erreurs sont trouvées, veuillez les corriger.
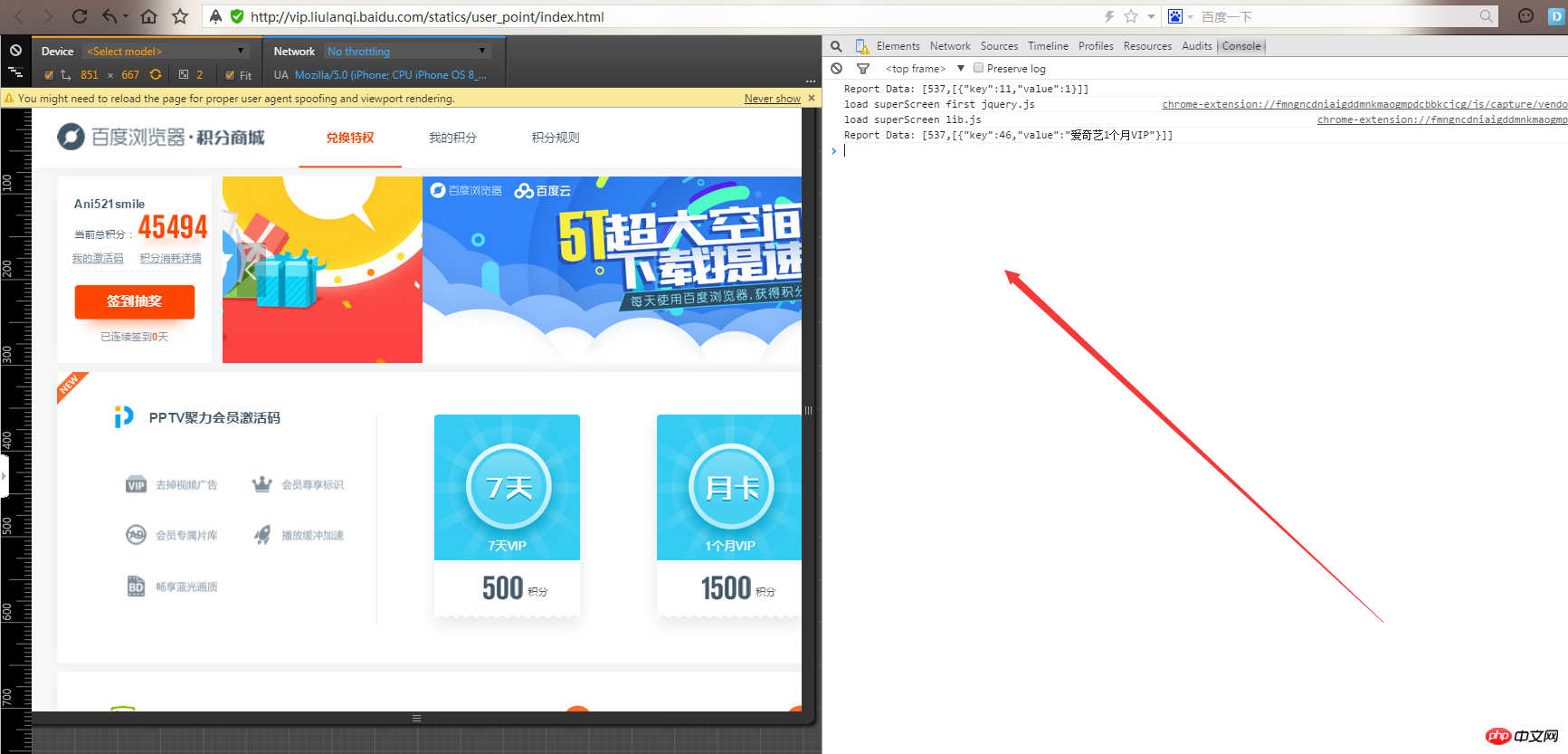
Échange de points Baidu Browser
Ouvrez la page suivante, appuyez sur F12, mettez le code dans la console et appuyez sur Entrée.


Code
//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击Ce qui précède est ce que j'ai compilé pour vous, j'espère qu'il vous sera utile. vous dans le futur.
Articles associés :
Comment créer une grande application d'une seule page avec vue.js
Comment utiliser les appels implicites en javascript ?
Explication détaillée de l'utilisation de devtool dans webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux