
Cet article présente principalement l'utilisation de VueAwesomeSwiper dans VUE et quelques problèmes rencontrés. Maintenant, je le partage avec vous et vous donne une référence.
Vue-Awesome-Swiper
Plug-in de graphique carrousel, qui peut prendre en charge Vue.js (1.X ~ 2.X) en même temps, prenant en compte à la fois sur PC et sur terminaux mobiles. Avec l'utilisation généralisée de vue, le plug-in swiper est également un plug-in fréquemment utilisé. Je vais maintenant partager comment l'utiliser et quelques problèmes rencontrés lors du développement.
Nous téléchargeons d'abord le package, puis le configurons dans main.js.
npm install vue-awesome-swiper --save
Nous pouvons utiliser la méthode d'importation
//import import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper'
ou nous pouvons utiliser require
var Vue = require('vue') var VueAwesomeSwiper = require('vue-awesome-swiper')
Les deux peuvent atteindre l'objectif, puis l'utiliser en mian L'enregistrement global .js
Vue.use(VueAwesomeSwiper)
est utilisé dans le modèle
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}<template>
<swiper :options="swiperOption" ref="mySwiper">
<!-- slides -->
<swiper-slide v-for="slide in swiperSlides" v-bind:style="{ 'background-image': 'url(' + slide + ')' }" :key="slide.id"></swiper-slide>
<!-- Optional controls -->
<p class="swiper-pagination" slot="pagination"></p>
<p class="swiper-button-prev" slot="button-prev"></p>
<p class="swiper-button-next" slot="button-next"></p>
</swiper>
</template>
<script>
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
name: 'carrousel',
components: {
swiper,
swiperSlide
},
data () {
return {
swiperOption: { //以下配置不懂的,可以去swiper官网看api,链接http://www.swiper.com.cn/api/
notNextTick: true, // notNextTick是一个组件自有属性,如果notNextTick设置为true,组件则不会通过NextTick来实例化swiper,也就意味着你可以在第一时间获取到swiper对象,假如你需要刚加载遍使用获取swiper对象来做什么事,那么这个属性一定要是true
autoplay: true,
loop: true,
direction: 'horizontal',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: {
el: '.swiper-pagination'
},
centeredSlides: true,
paginationClickable: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
keyboard: true,
mousewheelControl: true,
observeParents: true, // 如果自行设计了插件,那么插件的一些配置相关参数,也应该出现在这个对象中,如下debugger
debugger: true
},
swiperSlides: ['../../static/img/swiper1.jpg', '../../static/img/swiper2.jpg', '../../static/img/swiper3.jpg', '../../static/img/swiper4.jpg']
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
html, body, #app {
height: 100%;
width: 100%;
}
.swiper-container-autoheight, .swiper-container-autoheight .swiper-slide {
height: 100vh;
}
.swiper-pagination-bullet {
width: 15px;
height: 15px;
}
.swiper-pagination-fraction, .swiper-pagination-custom, .swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 8%;
}
</style>afin qu'il puisse être utilisé normalement, mais voici quelques problèmes rencontrés lors du développement.
Lorsque de nombreuses personnes introduisent swiper, elles constateront que la pagination swiper ne peut pas sortir ou que certaines propriétés de configuration ne prennent pas effet. La raison en est que la dernière version de Swiper a commencé à faire la distinction entre les composants et les versions normales.
Dans les versions inférieures de swiper, on peut écrire comme ceci (je crois que la plupart des méthodes d'utilisation des chaussures pour enfants sur Baidu et les forums sont comme ça)
<script>
// swiper options example:
export default {
name: 'carrousel',
data() {
return {
swiperOption:
notNextTick: true,
// swiper configs 所有的配置同swiper官方api配置
autoplay: 3000,
direction: 'vertical',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: '.swiper-pagination',
paginationClickable: true,
prevButton: '.swiper-button-prev',//上一张
nextButton: '.swiper-button-next',//下一张
scrollbar: '.swiper-scrollbar',//滚动条
mousewheelControl: true,
observeParents: true,
debugger: true,
}
}
},
}
</script>Attention ! ! ! !
Les attributs tels que la lecture automatique, la pagination, prevButton et nextButton peuvent être utilisés dans les versions inférieures et peuvent fonctionner normalement, mais écrire de cette façon dans les versions supérieures de swiper ne prendra pas effet, et vue ne le fera pas. travail. Une erreur sera signalée.
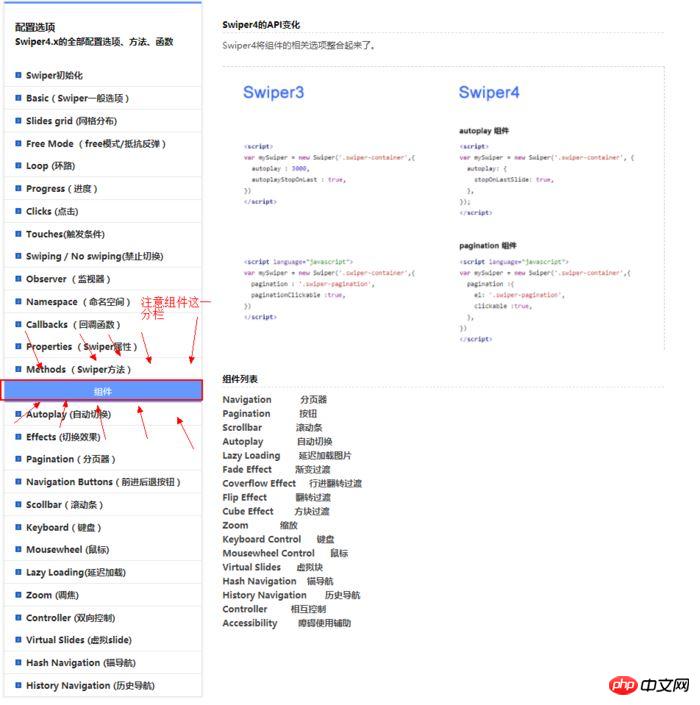
Regardons ensuite l'API du site officiel, en prenant la pagination comme exemple :

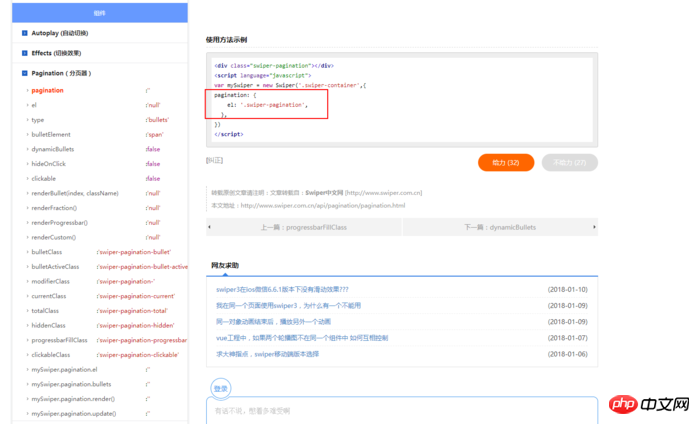
Dans le passé, les versions inférieures de swiper n'avaient pas un tel distinction! Nous pouvons donc maintenant jeter un œil à la documentation spécifique de la dernière version du paginateur swiper :

La partie marquée dans l'image est évidemment différente de l'utilisation des versions inférieures de swiper.
Il existe également quelques différences qui ont été clairement écrites dans l'API du site officiel. Les amis intéressés peuvent lire et consulter l'API du site officiel par eux-mêmes !
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Erreurs quotidiennes en Javascript
Comment appeler des méthodes dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue