
Cet article présente principalement la solution de lecture vidéo en ligne basée sur HTML5, et aborde les problèmes connexes tels que l'encodage et la prise en charge du navigateur. Les amis dans le besoin peuvent s'y référer
Dans cette ère particulière d'aujourd'hui : Flash est en train de mourir, les enjeux historiques entre Microsoft et IE, la norme HTML5 encore indécise, le différend entre Apple et Google entre source fermée et open source, la tendance générale de l'Internet mobile et les navigateurs se battent seuls... Tout cela a conduit à les développeurs web concevant des solutions vidéo étaient assez confus à l'époque. Cet article se concentre sur ce sujet pour discuter des technologies, principes et outils associés.
Malentendus sur l'encodage et le format
De nombreuses personnes confondent l'encodage et le format avec la même chose et utilisent souvent le suffixe du fichier vidéo pour déterminer de manière unique le degré de prise en charge de la vidéo déposer. En fait, pour le résumer en une phrase : le suffixe de fichier de la vidéo (en supposant qu'il n'y ait aucune modification malveillante du suffixe) représente en fait un format d'encapsulation, et l'algorithme d'encodage de la vidéo ou de l'audio n'a aucun rapport direct avec le format d'encapsulation lui-même. : le même format d'encapsulation (c'est-à-dire le même suffixe) peut encapsuler la vidéo et l'audio avec différents algorithmes d'encodage. La prise en charge de la lecture vidéo par l'appareil ou le logiciel de lecture vidéo dépend non seulement du format d'emballage, mais également de l'algorithme d'encodage. Reconnaître cela est la base pour comprendre et résoudre les problèmes.
Le format d'emballage spécifie tout le contenu de la vidéo, y compris les images, les sons, les sous-titres, les commandes du système, etc., parmi lesquels les images et les sons sont les plus critiques.
Commencer par MPEG
MPEG est une organisation internationale qui définit les spécifications vidéo qu'ils ont lancées une fois qu'ils sont en fait respectivement les VCD et DVD bien connus. , mais ce sont toutes des choses anciennes. Jetons un coup d'œil aux spécifications MPEG-4 pertinentes pour le sujet de cet article.
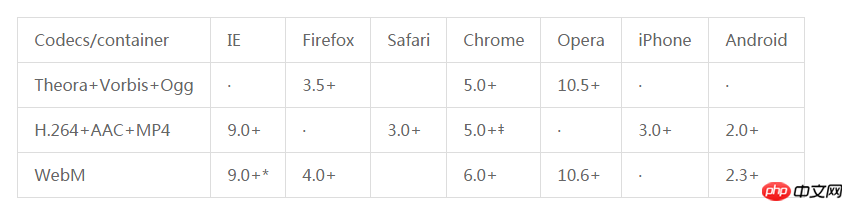
La spécification MPEG-4 stipule que le suffixe du fichier est .mp4, qui comprend actuellement trois algorithmes de codage et de compression d'image : XvidpXAVC (H.264), où Xvid et pX peuvent également être collectivement appelés MPEG-4 Part 2 ou MPEG-4 Visual, les plus connus H.264 et AVC sont le même concept. Pour l'audio, c'est AAC. Les informations suivantes sur la compatibilité proviennent de Wikipédia, de Format Factory et des tests de l'auteur :
Navigateur Android : prend en charge pX et AVC, Xvid ne devrait pas prendre en charge
iPhone et iPad (iOS) : prend en charge pX et AVC, Xvid n'est pas pris en charge
Chrome : AVC est pris en charge, pX et Xvid ne sont pas pris en charge. Google a annoncé début 2011 qu'il supprimerait la prise en charge d'AVC (H.264) du navigateur Chrome en raison de problèmes de licence. Mais jusqu'à la version actuelle, AVC est toujours pris en charge. De plus, après des tests réels, si pX et AAC sont encapsulés dans mp4, Chrome peut le lire, mais uniquement le son (AAC).
Firefox et Opera : toujours en raison de problèmes de licence, Firefox et Opera ont progressivement ébranlé leur support pour AVC. L'auteur a testé AVC dans le dernier Firefox et peut toujours le lire (l'explication de Wikipédia est que cela peut être lié au système lui-même. disposant d'un décodeur) ; Quant à pX et Xvid, les résultats des tests de l'auteur sous Firefox ne sont pas pris en charge. À en juger par la liste de compatibilité sur Wikipédia, Opera ne prend pas bien en charge AVC.
IE : IE11 de l'auteur peut prendre en charge AVC, mais ne prend pas en charge le support pX et AVC, bien qu'actuellement ces navigateurs puissent toujours prendre en charge AVC, ils se tournent également vers un projet multimédia open source appelé WebM, qui inclut une nouvelle vidéo open source schéma de codec appelé VP8. Actuellement, VP8 est devenu VP9. WebM en tant que format encapsulé possède le suffixe .webm et le type MIME video/webm. Pour l'audio, vous pouvez utiliser Vorbis/Opus. Du point de vue de la compatibilité, Chrome, Firefox et Opera sont très compatibles avec VP8, mais Safari et IE sont presque incapables de le prendre en charge.
Ogg est presque le même que WebM, open source et est largement pris en charge sur les plateformes open source. Son schéma de codage vidéo s'appelle Theora (développé à partir de VP3, développé par la Fondation Xiph.org et peut être utilisé dans n'importe quel format de packaging), et son audio est Vorbis. Le suffixe est généralement .ogv ou .ogg, et le type MIME est video/ogg. En termes de compatibilité, Chrome, Firefox et Opera peuvent le prendre en charge (mais Opera ne peut pas le prendre en charge sur les plateformes mobiles), mais Safari et IE sont presque incapables de le prendre en charge.
La prémisse principale de la discussion ci-dessus est que la vidéo est basée sur la solution
 *IE9 prend en charge VP8 "uniquement si l'utilisateur a installé le codec VP8".
*IE9 prend en charge VP8 "uniquement si l'utilisateur a installé le codec VP8".
‡Google Chrome a annoncé en 2011 qu'il abandonnerait le H.264, mais "cela ne s'est pas encore concrétisé". On peut voir que le courant dominant actuel est toujours le MP4 (AVC), mais afin de résoudre les hésitations du « camp open source » sur AVC, vous pouvez choisir d'utiliser la solution vidéo multi-source pour fournir un support supplémentaire pour webm. ou ogg sur la base d'AVC :
Le navigateur choisira le format de fichier multimédia en streaming à charger selon ses propres préférences. Bien entendu, le serveur doit prendre en charge plusieurs formats de la même vidéo. . Concrètement, vous pouvez faire ceci :<video poster="movie.jpg" controls> <source src="movie.webm" type='video/webm; codecs="vp8.0, vorbis"'> <source src="movie.ogg" type='video/ogg; codecs="theora, vorbis"'> <source src="movie.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'> <p>This is fallback content</p> </video>
提供一个WebM的视频版本(VP8+Vorbis)
提供一个MP4的视频版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服务端推荐使用nginx,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和flv(flash从9开始支持h.264的mp4)。但是随着ios设备的流行,flash已经不是万能药了,越来越多的视频网站提供多元的解决方案,而且偏向于html5:也就是说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(silverlight的接受度普遍不高)。
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
服务端根据agent的类型,输出不同的html,如果支持html5就输出video+mp4(avc)和webm(或者ogg),否则输出flash相关的标签或脚本
使用html5shiv和html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放。
将object内嵌在video中:
<video id="movie" width="320" height="240" preload controls>
<source src="pr6.webm" type="video/webm; codecs=vp8,vorbis" />
<source src="pr6.ogv" type="video/ogg; codecs=theora,vorbis" />
<source src="pr6.mp4" />
<object width="320" height="240" type="application/x-shockwave-flash"
data="flowplayer-3.2.1.swf">
<param name="movie" value="flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value="config={'clip': {'url': 'http://wearehugh.com/dih5/pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
<p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p>
</object>
</video>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire avec la carte vidéo
Que faire avec la carte vidéo
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment télécharger des vidéos de Douyin
Comment télécharger des vidéos de Douyin
 Où puis-je me procurer le costume Douyin Little Fire Man ?
Où puis-je me procurer le costume Douyin Little Fire Man ?
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 que signifie le titre
que signifie le titre
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java