
Cet article présente principalement l'analyse de style sur le contrôle CSS UL LI, qui a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Dans p+CSS, nous utilisons The. le plus populaire est ulli pour afficher des données, telles que des boutons d'actualités, etc. Voici un exemple de css ul li à apprendre
<p id="menu"> <ul> <li><a href="#">首页</a></li> <li class="menup"></li> <li><a href="#">博客</a></li> <li class="menup"></li> <li><a href="#">设计</a></li> <li class="menup"></li> <li><a href="#">相册</a></li> <li class="menup"></li> <li><a href="#">论坛</a></li> <li class="menup"></li> <li><a href="#">关于</a></li> </ul> </p>
CSS :
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}Explication :
#menu ul {list-style:none;margin:0px;}list-style:none, cette phrase consiste à annuler les points avant la liste, car nous n'avons pas besoin de ces points.
margin:0px, cette phrase consiste à supprimer l'indentation de UL. Cela peut rendre tout le contenu de la liste sans indentation.
#menu ul li {float:left;}Les côtés gauche et droit de float:left permettent ici d'afficher le contenu sur la même ligne, donc l'attribut float (float) est utilisé.
Explication détaillée des styles ul et li en CSS
Les listes ul et li sont des éléments couramment utilisés lors de l'utilisation de CSS pour mettre en page des pages. En CSS, certains attributs contrôlent spécifiquement les performances de la liste. Les attributs couramment utilisés incluent les attributs de type de style de liste, les attributs d'image de style de liste, les attributs de position de style de liste et les attributs de style de liste.
1. Attribut List-style-type
L'attribut list-style-type est utilisé pour définir la puce de la liste li, c'est-à-dire la puce devant la liste Toilettage. L'attribut list-style-type est un attribut héritable. Sa structure syntaxique est la suivante : (Liste quelques valeurs d'attribut couramment utilisées)
Type de style de liste : none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper -roman
Il existe de nombreuses valeurs d'attributpour l'attribut list-style-type. Nous ne listons ici que quelques-unes des plus couramment utilisées.
aucun : n'utilisez pas de puces. disque : cercle plein. cercle : cercle creux. carré : carré plein. démique : chiffres arabes. alphabétique inférieur : lettres anglaises minuscules. alphabétique supérieur : lettres anglaises majuscules. inférieur-romain : chiffres romains minuscules. supérieur-romain : chiffres romains majuscules.
L'exemple de code utilisant l'attribut list-style-type est le suivant :
li{
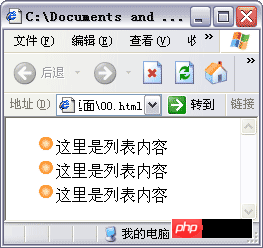
list-style-type:square;}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>L'effet de l'application de ce style à la page est comme indiqué ci-dessous.

2. Attribut List-style-image
L'attribut list-style-image est utilisé pour définir l'utilisation des images. au lieu de balles. C'est également un attribut héritable, et sa structure syntaxique est la suivante :
List-style-image:none/url
L'attribut list-style-image peut prendre deux valeurs :
aucun : aucune image de remplacement. url : Le chemin de l’image à remplacer.
Regardons un morceau de code :
li{
list-style-image:url(images/bg03.gif);}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>L'effet est comme indiqué ci-dessous.

3. Attribut List-style-position
L'attribut list-style-position est utilisé pour définir les puces dans la liste. Affiche les propriétés d'emplacement dans . C'est également un attribut héritable avec la structure syntaxique suivante :
list-style-position : inside/outside
inside : les puces sont placées dans le texte. outside : les puces sont placées à l’extérieur du texte.
Un exemple d'utilisation de l'attribut list-style-position est le suivant :
li{
list-style-type:square;
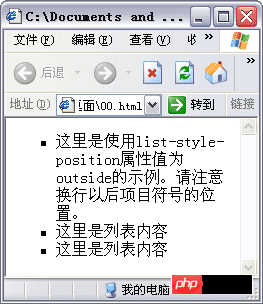
list-style-position:outside;}
<ul>
<li>这里是使用list-style-position属性值为outside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>L'effet est comme indiqué ci-dessous.

Regardons le style avec la valeur d'attribut à l'intérieur.
li{
list-style-type:square;
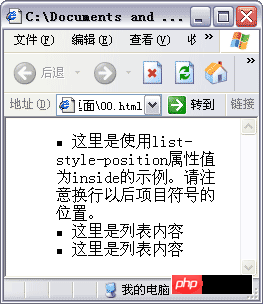
list-style-position:inside;}
<ul>
<li>这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
4. Attribut de style de liste
L'attribut de style de liste est un attribut qui définit de manière exhaustive le style li. , et c'est aussi un Les attributs qui peuvent être hérités ont la structure syntaxique suivante :
li-style:list-style-type/list-style-image/list-style-position
Les positions de chaque valeur peuvent être échangées. Par exemple :
li{
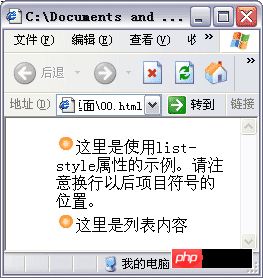
list-style:url(images/bg03.gif) inside;}
<ul>
<li>这里是使用list-style属性的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
</ul>Vous pouvez voir l'effet de son application à la page.

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisez CSS pour personnaliser le style du bouton de la case à cocher verte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel élément est li ?
Quel élément est li ?
 Comment envoyer votre position à quelqu'un d'autre
Comment envoyer votre position à quelqu'un d'autre
 Quels sont les outils d'analyse des données ?
Quels sont les outils d'analyse des données ?
 Solutions aux caractères chinois tronqués
Solutions aux caractères chinois tronqués
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql
 Quelle est la fonction du téléphone portable NFC ?
Quelle est la fonction du téléphone portable NFC ?
 Que signifie Harmonios ?
Que signifie Harmonios ?