
Cet article présente principalement la méthode d'utilisation des echarts de manière asynchrone via Axios dans Vue. Maintenant, je le partage avec vous et vous donne une référence.
Dans le travail réel, les données ne peuvent pas être codées en dur comme l'a démontré la démo précédente. Toutes les données doivent être obtenues en envoyant des requêtes, donc, dans cet article, j'écrirai les données dans le projet Vue utilisant Echarts : Introduisez les données d'Echarts dans Vue, extrayez-les, placez-les dans le fichier static/data.json et demandez au fichier d'obtenir les données.
1. Implémenter le chargement asynchrone des données
(1) Introduire vue-resource
Télécharger axios via npm
//命令行中输入 npm install axios --save
Introduisez axios dans main.js et inscrivez-vous
// main.js import http from './http' Vue.prototype.$http = http //挂载到原型上
(2) Définir data.json
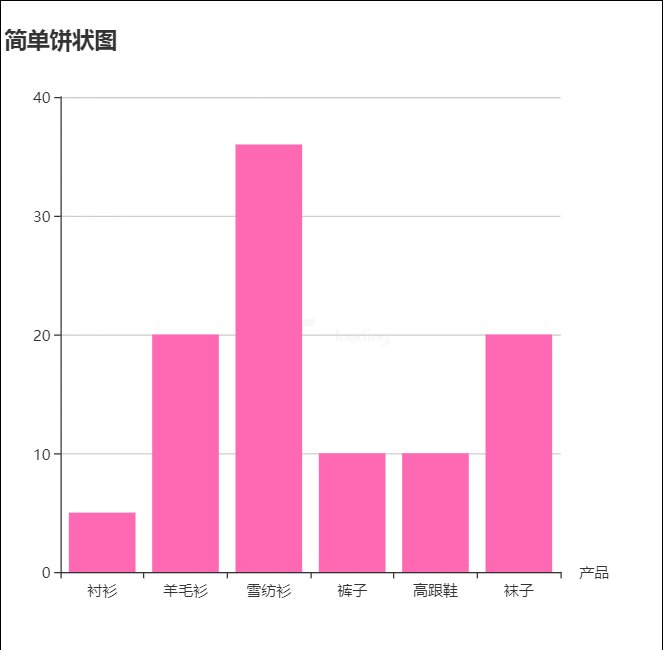
Il n'y aura aucune donnée dans le histogramme L'option est extraite dans data.json, le code est le suivant :
{
"title": { "text": "简单饼状图" },
"tooltip": {},
"xAxis": {
"data": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
"name": "产品"
},
"yAxis": {},
"series": [{
"name": "销量",
"type": "bar",
"data": [5, 20, 36, 10, 10, 20],
"itemStyle": {
"normal": {
"color": "hotpink"
}
}
}]
}(3) Demander des données dans async-bar-chart.vue
Introduire l'option de aysnc-barChart-option.js
Ajouter la méthode drawBarChart() dans les méthodes
Dans monté( ) Le code pour appeler drawBarChart()
dans la fonction hook est le suivant :
<template>
<p id="myChart" :style="{width: '800px', height: '400px'}"></p>
</template>
<script>
export default {
name: 'echarts',
data() {
return {
msg: 'Welcome to Your Vue.js App',
goods: {}
}
},
mounted() {
this.drawLine();
},
created() {
this.$http.get('./static/dat.json').then(res => {
const data = res.data;
this.goods = data
console.log(this.goods);
console.log(Array.from(this.goods.xAxis.data));
})
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
this.$http.get("./static/dat.json") .then((res) => {
const data = res.data;
const list = data.series.map(good=>{
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
})
}
}
}
</script>
2 . Ajouter une animation de chargement
Si le temps de chargement des données est long, placer un axe de coordonnées vide sur le canevas fera également penser à l'utilisateur qu'il y a un bug, une animation de chargement est donc nécessaire pour le rappeler à l'utilisateur. que les données sont en cours de chargement.
ECharts fournit par défaut une animation de chargement simple. Appelez simplement la méthode showLoading pour afficher. Une fois les données chargées, appelez la méthode hideLoading pour masquer l'animation de chargement.
Ajoutez showLoading() et hideLoading() dans la méthode drawLine() Le code est le suivant :
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
//显示加载动画
myChart.showLoading();
this.$http.get("./static/dat.json").then((res) => {
setTimeout(() => { //未来让加载动画效果明显,这里加入了setTimeout,实现3s延时
const data = res.data;
const list = data.series.map(good => {
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
}, 3000)
})
}
}
Ce qui précède est ce que j'ai. compilé pour vous. J’espère qu’il sera utile à tout le monde à l’avenir.
Articles associés :
Comment implémenter le pontage React-native Android et quelles sont les étapes spécifiques ?
Comment développer des directives personnalisées dans vue
Événements tactiles associés dans le développement Web mobile (tutoriel détaillé)
Explication détaillée de la façon dont les fenêtres parent-enfant layui transmettent les paramètres
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!