
Actuellement, le mini-programme n'a pas d'API capable d'implémenter cette fonction, je l'implémente donc ici en utilisant la vue Web
Processus d'implémentation :
1. nom de domaine dans l'arrière-plan du mini programme
2. Écrivez un code HTML sur le serveur pour implémenter le fichier de téléchargement du formulaire
3 Le php back-end reçoit le fichier et l'enregistre dans un dossier du serveur. , et enregistre le nom du fichier dans la base de données pour une récupération ultérieure
4. Créez une page dans l'applet WeChat et utilisez la vue Web pour télécharger les fichiers
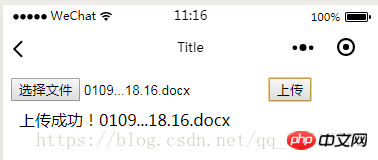
Rendu :

Mise en œuvre détaillée :
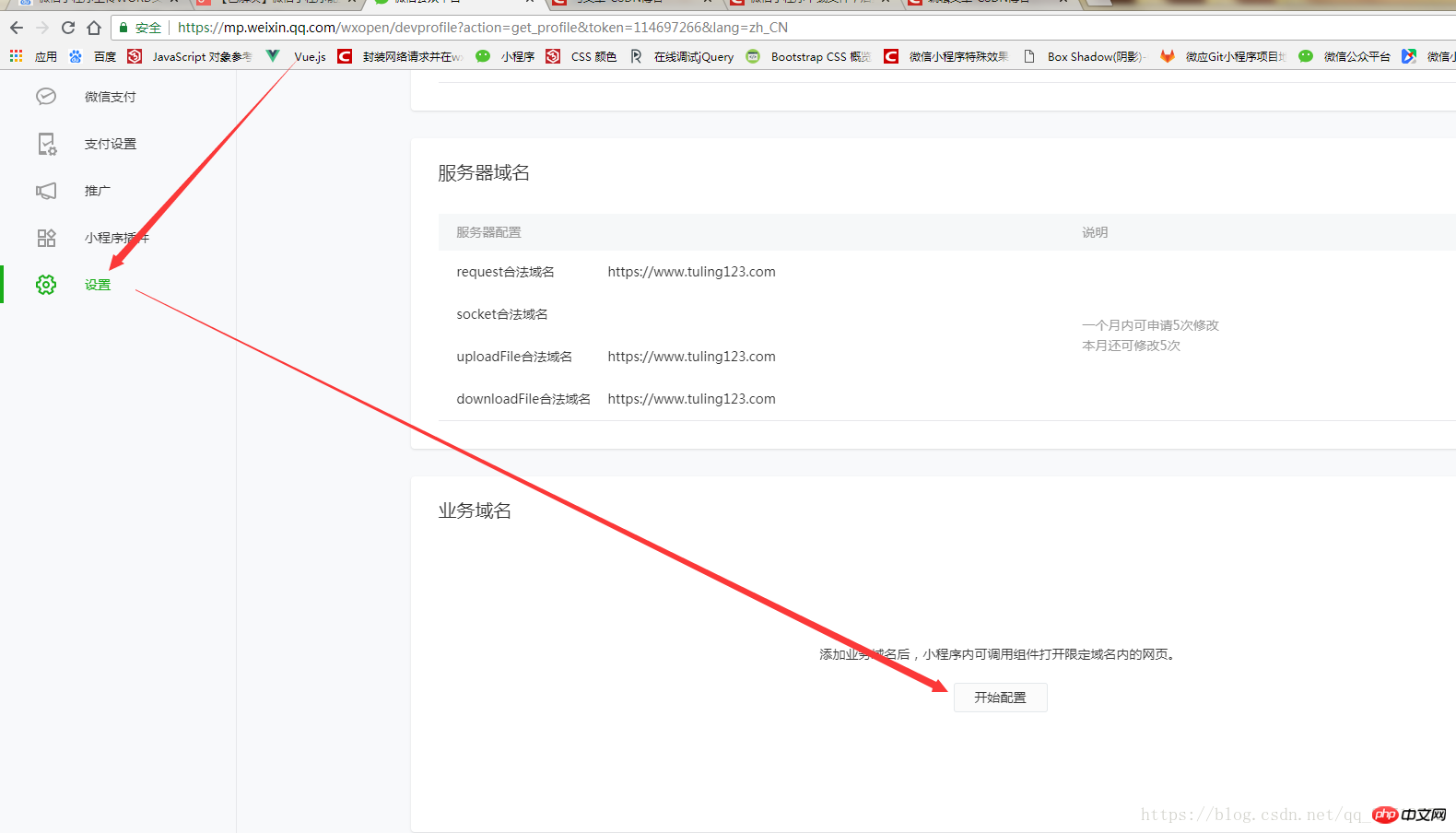
1. Configurez le nom de domaine de l'entreprise en arrière-plan du mini programme
Adresse : https://mp.weixin.qq .com/wxopen/appdatacount

2 Écrivez un code HTML sur le serveur pour implémenter le fichier de téléchargement du formulaire
index.html. fichier
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.js"></script>
</head>
<body>
<form id="form1" action="https://dwb.lynncain.cn/H5/up_file.php" target="frame1" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="button" value="上传" onclick="upload()">
</form>
<iframe name="frame1" frameborder="0" height="40"></iframe>
<!-- 其实我们可以把iframe标签隐藏掉 -->
<script type="text/javascript">
function upload() {
$("#form1").submit();
var t = setInterval(function() {
//获取iframe标签里body元素里的文字。即服务器响应过来的"上传成功"或"上传失败"
var word = $("iframe[name='frame1']").contents().find("body").text();
if(word != "") {
// alert(word); //弹窗提示是否上传成功
// clearInterval(t); //清除定时器
}
}, 1000);
}
</script>
</body>
</html>3. Le php back-end reçoit le fichier et l'enregistre dans un dossier du serveur, et enregistre le nom du fichier dans la base de données pour une récupération ultérieure en utilisant
fichier up_file.php :
<?php
header("Content-Type:text/html;charset=utf8");
header("Access-Control-Allow-Origin: *"); //解决跨域
header('Access-Control-Allow-Methods:POST');// 响应类型
header('Access-Control-Allow-Headers:*'); // 响应头设置
$link=mysql_connect("localhost","root","root");
mysql_select_db("new_test", $link); //选择数据库
mysql_query("SET NAMES utf8");//解决中文乱码问题
error_reporting(0);
if ($_FILES["file"]["error"] > 0)
{
echo "错误: " . $_FILES["file"]["error"] . "<br />";
}
else
{
$dlog["name"]=$_FILES["file"]["name"];
$dlogs=$dlog;
//echo urldecode(json_encode($dlogs));
$name =$_FILES["file"]["name"];
echo '上传成功!';
echo $name;
//插入数据到数据库
$strsql = "insert into name (fileName) values('$name')";
//mysql_query() 函数执行一条 MySQL 查询。SELECT,SHOW,EXPLAIN 或 DESCRIBE 都需要用这个函数执行
$result = @mysql_query($strsql);
// echo "文件名: " . $_FILES["file"]["name"] . "<br />";
// echo "类型: " . $_FILES["file"]["type"] . "<br />";
// echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
}
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " 文件已经存在. ";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . $_FILES["file"]["name"]);
// echo "文件已经被存储到: " . "upload/" . $_FILES["file"]["name"];
}
?>4. Sur WeChat Le mini programme crée une page qui utilise la vue Web pour télécharger des fichiers
web. fichier wxml
<!--pages/web/web.wxml--> <web-view src='https://dwb.lynncain.cn/H5/'></web-view>
Remarque : la balise d'affichage Web du mini-programme WeChat est utilisée comme ci-dessus, pas besoin d'être un code redondant.
Cet article explique en détail le contenu de l'applet WeChat téléchargeant des fichiers Word, txt, Excel, PPT et autres. Pour plus de contenu connexe, veuillez faire attention au site Web chinois php.
Recommandations associées :
Introduction au bouillonnement, insertion de dichotomie, algorithme de tri rapide
Comment filtrer la classe d'attribut de balise html via php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Linux voir la carte réseau
Linux voir la carte réseau
 Quel échange est EDX ?
Quel échange est EDX ?
 Code source gratuit d'un site Web personnel
Code source gratuit d'un site Web personnel
 Comment utiliser la fonction de tri
Comment utiliser la fonction de tri
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Utilisation de UpdatePanel
Utilisation de UpdatePanel
 Exigences de configuration de l'ordinateur de programmation Python
Exigences de configuration de l'ordinateur de programmation Python