
Cet article vous présente principalement comment résoudre le problème selon lequel la balise vidéo en HTML5 ne peut pas lire MP4. L'introduction dans l'article est très détaillée. Je pense qu'elle aura une certaine valeur de référence et d'apprentissage pour les études ou le travail de chacun. ceux qui en ont besoin peuvent suivre. Jetons un coup d'oeil ensemble.
Avant-propos
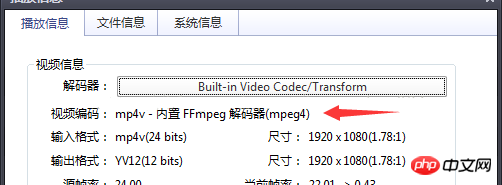
J'ai récemment découvert un problème. J'ai enregistré un fichier 1.mp4 sur mon téléphone portable et il peut être lu normalement par le grand public. navigateurs. Mais l'utilisation de l'usine de format pour transcoder le fichier rmvb en 2.mp4 ne peut pas être lue. La solution a finalement été résolue en recherchant des informations pertinentes. Je la partagerai ci-dessous pour votre référence et votre étude. Jetons un coup d'œil à l'introduction détaillée :
Analyse du problème
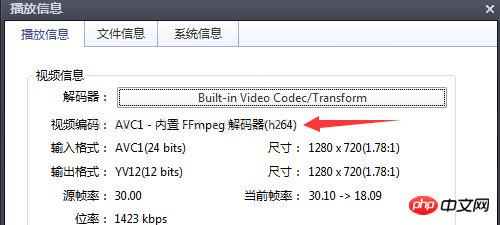
Attributs vidéo enregistrés par téléphone mobile :

Consultez la documentation pour connaître les formats vidéo et les encodages pris en charge par la balise vidéo :
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quels sont les formats vidéo
Quels sont les formats vidéo
 Solution aux caractères tronqués lors de l'ouverture d'Excel
Solution aux caractères tronqués lors de l'ouverture d'Excel
 saut de ligne forcé de mot
saut de ligne forcé de mot
 Expressions couramment utilisées en php
Expressions couramment utilisées en php
 Que signifie bloquer tous les cookies ?
Que signifie bloquer tous les cookies ?
 Comment nettoyer le lecteur C lorsqu'il devient rouge
Comment nettoyer le lecteur C lorsqu'il devient rouge