
Cet article présente principalement l'utilisation détaillée des pseudo-éléments before et :after en CSS, y compris l'utilisation d'opérations d'insertion pour certains contenus non textuels. Les amis dans le besoin peuvent s'y référer
Si vous en avez. J'ai prêté une attention particulière Sur divers blogs de conception Web, vous avez peut-être remarqué que les pseudo-éléments :before et :after ont attiré beaucoup d'attention dans le développement front-end. Surtout dans le blog de Nicolas Gallagher, de nombreux éléments de pseudo-classe ont été utilisés plus tard. 
Nicolas Gallagher a utilisé des pseudo-éléments pour créer 84 icônes GUI avec des balises HTML statiques.
Pour compléter ce qui précède (et capitaliser sur les tendances actuelles), j'ai rassemblé quelques éléments qui fonctionnent entièrement sous des pseudo-éléments. Cet article s'adresse principalement à ce groupe de personnes, c'est-à-dire qu'ils ont vu des choses sympas réalisées avec des pseudo-éléments, mais veulent tout savoir sur l'utilisation d'avant dans la technologie CSS.
Bien que la spécification CSS contienne d'autres pseudo-éléments, nous nous concentrons sur :before et :after. Ainsi, par souci de simplicité, lorsque je dis « pseudo-éléments », je fais référence à ces deux pseudo-éléments particuliers en général.
Que peuvent faire les pseudo-éléments ?
"Pseudo éléments", comme son nom l'indique. Il crée un faux élément et l'insère avant ou après le contenu de l'élément cible.
Le mot « pseudo » est la traduction anglaise du grec, et sa signification fondamentale est « mentir, malhonnête, faux ». Le nom pseudo-élément est donc approprié. Parce que dans la documentation, cela ne change rien. Au lieu de cela, ce sont des éléments fantômes insérés dans CSS qui sont visibles par l'utilisateur et peuvent être contrôlés via CSS.
Syntaxe de base
:before et :after le codage des pseudo-éléments est très simple (comme la plupart des propriétés CSS, il ne nécessite pas beaucoup de préfixes). Voici un exemple simple.
#example:before {
content: "#";
}
#example:after {
content: ".";
}Deux choses sont mentionnées dans cet exemple. Premièrement, nous utilisons #example:before et #example:after pour cibler le même élément à proprement parler, ce sont des pseudo-éléments dans le code.
Deuxièmement, comme mentionné dans le module de contenu, les pseudo-éléments sont inutiles si l'attribut "content" n'est pas défini.
Dans cet exemple, l'élément avec l'attribut id aura un symbole dièse placé avant le contenu, et un point après le contenu.
Notes de syntaxe
Vous pouvez définir la valeur de l'attribut de contenu sur vide et simplement la traiter comme une boîte avec peu de contenu. Comme ceci :
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}Cependant, vous ne pouvez pas supprimer complètement l'attribut content. Si vous le faites, le pseudo-élément ne fonctionnera pas. Au minimum, la propriété content nécessite une référence nulle comme valeur (c'est-à-dire :content:"").
Vous remarquerez peut-être que vous pouvez également écrire des pseudo-éléments en utilisant deux deux-points (::before et ::after), dont j'ai déjà parlé. L'explication courte est qu'il n'y a pas de différence entre les deux syntaxes, la seule différence est que le pseudo-élément (double deux-points), la pseudo-classe en CSS3 est (simple deux-points)
Enfin, en termes de syntaxe. Techniquement, vous pouvez appliquer des pseudo-éléments de manière générale, plutôt que sur des éléments spécifiques, comme ceci :
:before {
content: "#";
}Bien que ce qui précède fonctionne, c'est plutôt inutile. Le code insère un symbole de hachage avant le contenu de chaque élément du DOM. Même si vous supprimez la balise
et tout son contenu, vous verrez toujours deux symboles de hachage sur la page : un dans la balise et un autre dans la balise créer.Comme mentionné précédemment, le contenu inséré n'est pas visible dans le code source de la page. Visible uniquement en CSS
De plus, les éléments insérés sont des éléments en ligne par défaut (ou, en HTML5, dans la catégorie de la sémantique textuelle). Par conséquent, afin de donner à un élément inséré la hauteur, le remplissage, les marges, etc., vous devez généralement le définir explicitement comme un élément de niveau bloc.
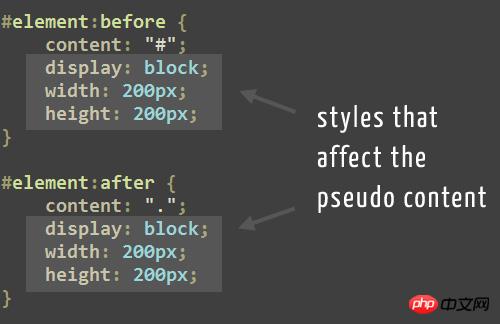
Ce sera une brève explication de la façon de concevoir des pseudo-éléments, regardez cette image de mon éditeur de texte ci-dessous 
Dans cet exemple, j'ai mis en évidence le style sera appliqué à l’élément inséré avant et après le contenu de l’élément cible.
Notez également que les règles d'héritage CSS typiques s'appliquent aux éléments insérés. Par exemple, si les familles de polices Helvetica, Arial et Sans Serif sont appliquées à l'élément body, le pseudo-élément héritera de ces familles de polices comme n'importe quel autre élément.
De même, les pseudo-éléments n'hériteront pas de styles qui ne sont pas naturellement hérités de l'élément parent (comme le remplissage et les marges).
Qu’y a-t-il avant ou après ?
Votre intuition est que les pseudo-éléments :before et :after peuvent être injectés avant ou après que le contenu inséré soit injecté dans l'élément cible. Mais comme mentionné ci-dessus, ce n’est pas le cas.
Le contenu injecté sera un enfant de l'élément cible associé, mais il sera placé "avant" ou "après" tout contenu de cet élément.
Pour démontrer cela, jetez un œil au code ci-dessous. Tout d'abord, dans le HTML :
<p class="box">Other content.</p>
ci-dessous se trouve le css pour insérer le pseudo élément :
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;
}
p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
}在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
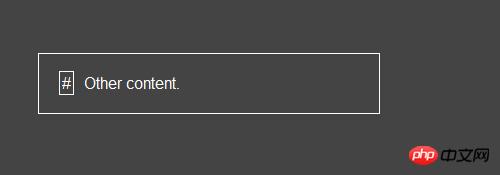
这里是浏览器中查看的结果:
外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before {
content: url(image.jpg);
}注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择ATRR(X)中的函数的形式。此功能,根据规范?,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after {
content: attr(href);
}attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个元素的href值立即被放置在每个各自的元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
À propos du code pour remplacer les ellipses lorsque le texte CSS dépasse div ou span
Comment aligner les icônes CSS avec le texte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!