
Cet article présente principalement l'utilisation du rendu HTML dans Android pour implémenter le signe * devant les éléments requis. Il a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage sur l'interface utilisateur des informations personnelles de base du
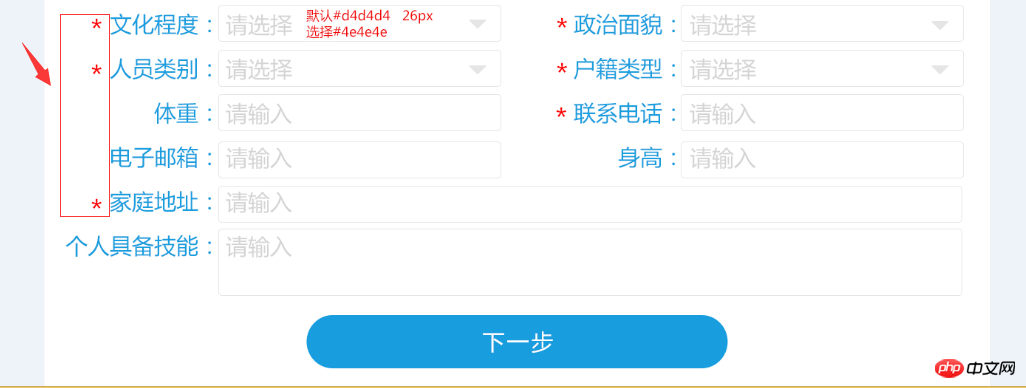
<.> projet Le rendu de l'interface est le suivant. Il y a un signe * rouge, et c'est une couleur différente du texte à côté. Amis Jane, comment y êtes-vous parvenu ? Ici, j'introduis principalement une méthode de rendu HTML
1. 🎜>
2. Créez les ressources de chaîne correspondantes
Ici, vous pouvez définir la couleur, le gras et autres. opérations des symboles * et du texte séparément
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看这个TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>Copier le code
Le code est le suivant :
3.Rendu en code java
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>
Ici, vous pouvez obtenir l'effet dans le rendu Si vous modifiez le symbole * ainsi que la couleur et la taille du texte, modifiez-le simplement dans la ressource String.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !tvNation.setText(Html.fromHtml(getString(R.string.tip_xinghao_nation)));
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quel système est Android
Quel système est Android
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Que faire si l'ordinateur simule la mort
Que faire si l'ordinateur simule la mort
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur