
Maintenant, je vais partager avec vous un article basé sur le partage d'expérience d'utilisation du fichier exécutable d'empaquetage de nœuds tool_Pkg, qui a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Adresse du projet

Ce projet est incroyable. Il emballe directement le projet node.js dans un fichier exe qui peut être directement. exécuté par Windows (prend également en charge FreeBSD, Linux, Macos, Arm Systems), vous n'avez même pas besoin d'installer Node.js, et vous n'avez pas besoin de modifier le code de votre projet !
Installez d'abord pkg
npm install -g pkg
puis exécutez
pkg entrance.js
dans le répertoire du projet pour empaqueter Linux, Fichiers exécutables pour les plateformes Macos et Win3. Entry.js est le fichier d'entrée de votre projet de nœud.
Si vous souhaitez uniquement packager l'exe sous Windows, ajoutez le paramètre -t. win est un fichier exe emballé sous la plate-forme Windows. Pour les paramètres facultatifs spécifiques, veuillez vous référer au répertoire du projet
pkg -t win entrance.js
Après un certain temps, le fichier Entry.exe emballé sera généré dans le répertoire du projet.
pkg recherchera automatiquement les fichiers dépendants à partir du fichier d'entrée et les empaquetera tous sans modifier aucun code dans le projet.
Autres
pkg peut être empaqueté selon la configuration sous package.json. Le fichier d'entrée par défaut est le fichier pointé par bin.
Exécutez
pkg .
ou
pkg package.json
pour empaqueter automatiquement selon la configuration de package.json.
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}Remarque : les fichiers statiques doivent modifier la référence du fichier dans le projet sous la forme
path.join(__dirname, 'dist')
avant de pouvoir être empaquetés normalement, sinon ils risquent de ne pas être lus.
Exemple
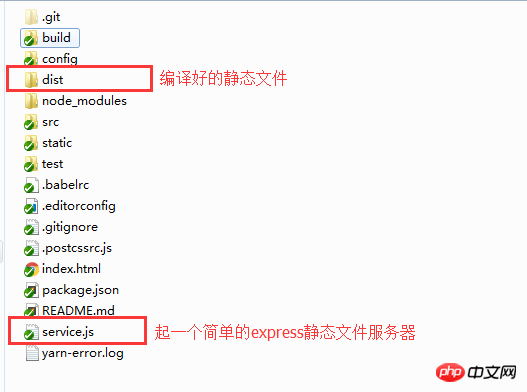
Utilisez vue-cli pour construire le projet et utilisez npm run build pour compiler votre projet afin de générer des fichiers statiques dans la distribution annuaire. Ce sont tous les contenus fournis avec vue-cli et ne seront pas décrits en détail.
Créez un nouveau fichier service.js dans le répertoire du projet et ajoutez le code suivant pour configurer localement un serveur statique express afin que vous puissiez accéder à votre site Web localement (le déployer en ligne est similaire)

//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})À ce stade, vous pouvez exécuter
node service.js
dans la console pour démarrer votre serveur. Une fois le démarrage terminé, le navigateur accède à http://localhost. :8081/ pour consulter votre site Web.
Ensuite, nous utilisons les répertoires service.js et dist pour les regrouper dans un fichier exe pour la commodité des autres
Première installation du paquet
npm install -g pkg
Modifiez ensuite package.json, ajoutez bin (si ce n'est pas service.js) et les éléments pkg
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}puis exécutez
pkg -t win package.json
dans le répertoire du projet pour générer une fois le fichier exe terminé, double-cliquer pour démarrer équivaut à exécuter node service.js, et vous pourrez ensuite accéder au projet packagé dans votre navigateur (http://localhost:8081/) ! Il n'est pas nécessaire d'installer le nœud à l'avance. C'est très pratique pour le démontrer au patron !
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment utiliser vue + less pour implémenter une fonction simple de changement de skin
Comment utiliser angulaire, réagir et vue pour obtenir le même composant de question d'entretien
Utiliser jQuery pour charger automatiquement lors du défilement vers le bas
Comment implémenter une boîte de dialogue modale dans Angular2 .0
Comment obtenir un effet de mise en mémoire tampon de mouvement dans JS (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 js sous-chaîne
js sous-chaîne
 Comment obtenir des données en HTML
Comment obtenir des données en HTML
 Solution à l'erreur de syntaxe de la procédure SQL
Solution à l'erreur de syntaxe de la procédure SQL
 Comment résoudre le problème de la non-suppression de fichiers sur l'ordinateur
Comment résoudre le problème de la non-suppression de fichiers sur l'ordinateur
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?
 Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
 Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?