
Cet article présente principalement l'application pratique du modèle ejsExcel dans le projet Vue.js. Maintenant, je le partage avec vous et le donne comme référence.
Qu'est-ce qu'ejsExcel ?
ejsExcel est un moteur de modèles développé par des Chinois qui utilise nos modèles Excel prédéfinis pour exporter des tableaux Excel dans les applications Node.js.
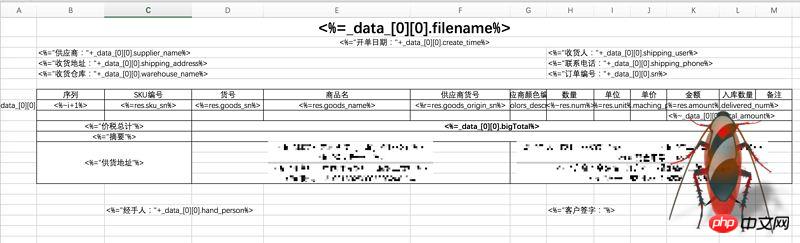
Modèle Excel

Après l'exportation

Adresse Github
ejsExcel
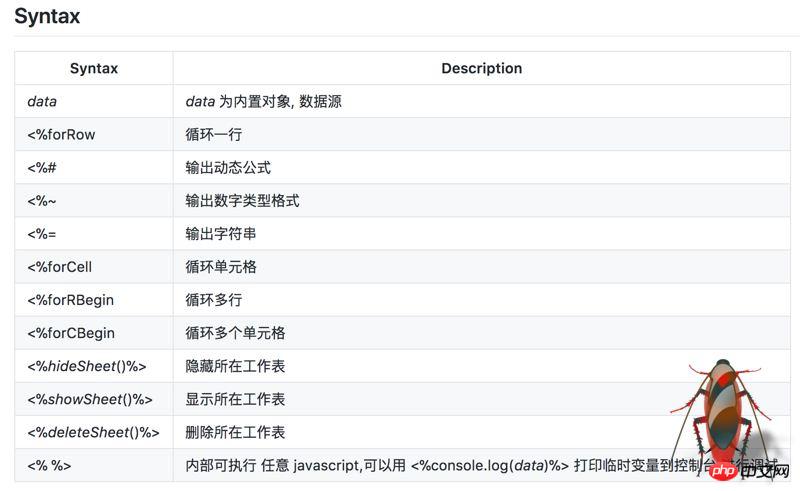
Si vous ne pouvez pas ouvrir github pour des raisons connues de (ni) (dong) et Zhou (de), cela n'a pas d'importance, sa syntaxe est très simple, et ce sont toutes des définitions du format de modèle Excel. :

Cet article concerne mon utilisation du moteur de modèles ejsExcel au travail en raison des besoins de l'entreprise. Je pense que c'est très bien, mais il existe de nombreux pièges. Il y a trop peu d’informations pertinentes sur Internet, j’en ai donc profité pour résumer mon expérience des pièges.
J'utilise ejsExcel dans le framework front-end de Vue.js. Comme je ne suis pas un professionnel du développement front-end, je ferai de mon mieux pour être clair. Si certains endroits ne sont pas très professionnels, pardonnez-moi !
Première étape : installer ejsExcel
npm install ejsexcel
Après avoir installé le package de dépendances, il est placé dans le répertoire xxx/node_modules/ejsexcel et le fichier principal est ejsExcel.js , donc si vous souhaitez utiliser ce moteur de template, vous devez importer ce fichier :
import Excel from 'exceljs'
Piège 1 :
Après l'installation, le responsable a donné un cas de test, placé dans ejsexcel/test répertoire, je suggère aux débutants de ne pas l'utiliser dans des projets réels, mais d'ouvrir un autre processus pour exécuter le scénario de test.
Dans github, la méthode donnée par l'auteur consiste à exécuter le fichier test.bat dans le répertoire de test Après mon test actuel, cette commande doit être utilisée dans le système Windows en utilisant le
node test.bat
node testExcel.js
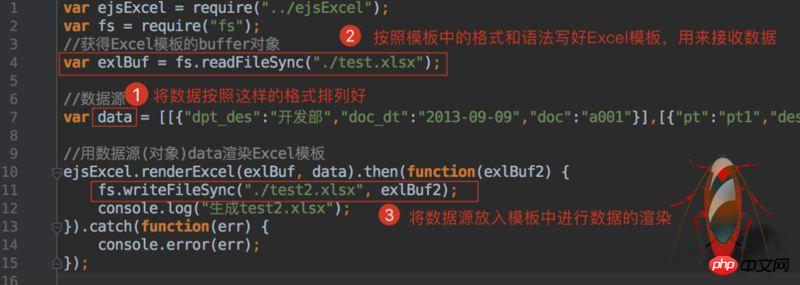
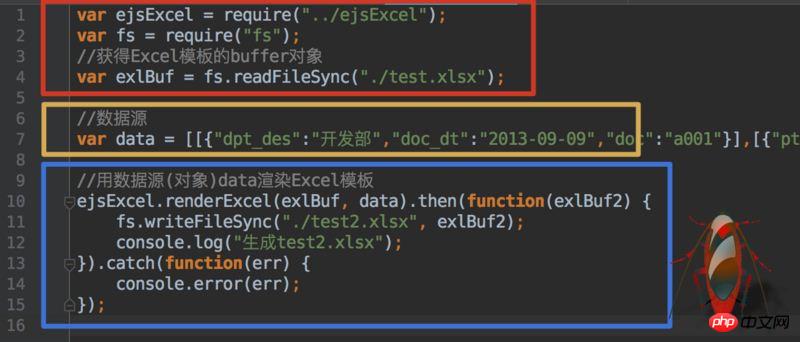
que nous avons exécuté ci-dessus. à titre d'exemple : testExcel.js

Étape 2 : Écrivez le modèle
Selon votre propre logique métier, écrivez les données que vous souhaitez exporter dans Excel selon la syntaxe ci-dessus. difficile, c’est juste un peu ennuyeux et demande un peu de patience de votre part. Après avoir écrit le modèle, vous pouvez le mettre dans votre projet. Vous pouvez le mettre où vous le souhaitez, mais il est préférable de ne pas être trop loin du code principal. Après tout, nous devons lire le code. modèle lors du rendu des données. Si le chemin est trop profond, vous aurez toujours des problèmes.Étape 3 : Obtenir la source de données
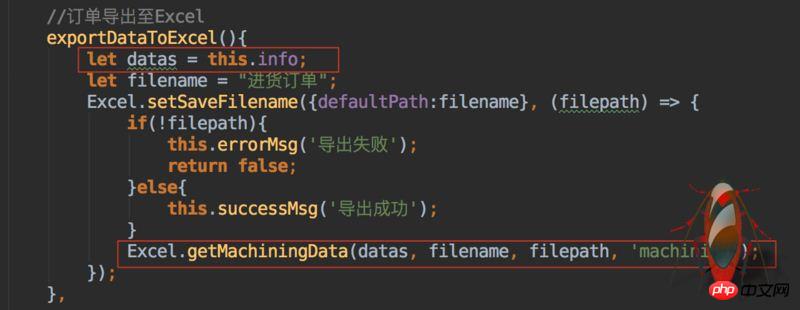
Les exemples de test comme sont tous de fausses données, mais dans le développement réel, nous devons le faire en fonction des besoins, de manière dynamique obtenir et exporter des données. test
pour exporter ces méthodes afin qu'elles puissent être appelées globalement. export default

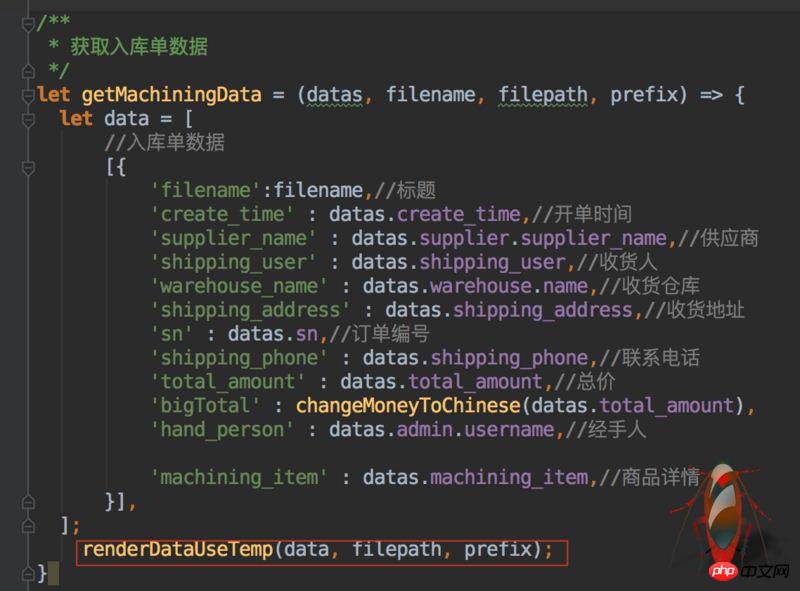
. Les paramètres sont transmis à notre méthode de source de données encapsulée data{}

et formatés. getMachiningData

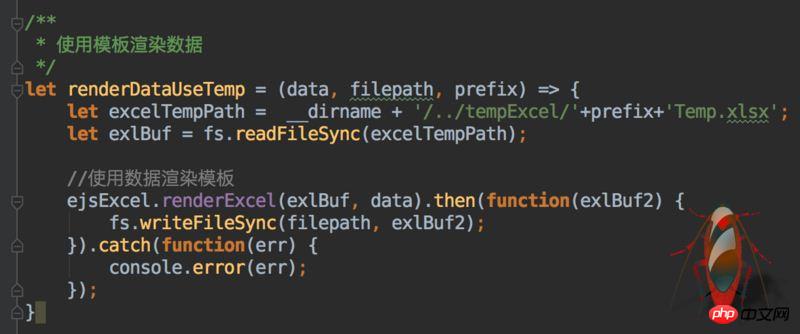
Étape 4 : Utilisez le modèle de rendu des données
puis appelez la méthode pour transmettre les données formatées, effectuer le rendu des données : renderDataUseTemp

Ce qui précède sont tous mes propres codes dans le projet. Veuillez ne pas vous limiter au code que j'ai écrit. Les idées sont les plus importantes. Vous devez gérer l'entreprise en fonction de la situation réelle. Tant que les idées seront clarifiées, la plupart des problèmes seront résolus.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter l'effet d'animation de neige dans jQuery
Comment implémenter la fonction de boule bicolore dans JS
Diagramme de base de la méthode interne d'Object en JavaScript (tutoriel graphique)
Utilisez axios pour encapsuler la méthode fetch et appeler
Carte et Quelles sont les différences entre ForEach ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue