
Cet article vous présente en détail l'utilisation des slots dans le composant Vue, principalement pour rendre le composant plus évolutif. Veuillez vous référer à cet article pour plus de détails
Ce qui suit vous présentera le composant Vue. L'utilisation du slot
vise principalement à rendre le composant plus évolutif.
1. Utiliser un emplacement anonyme

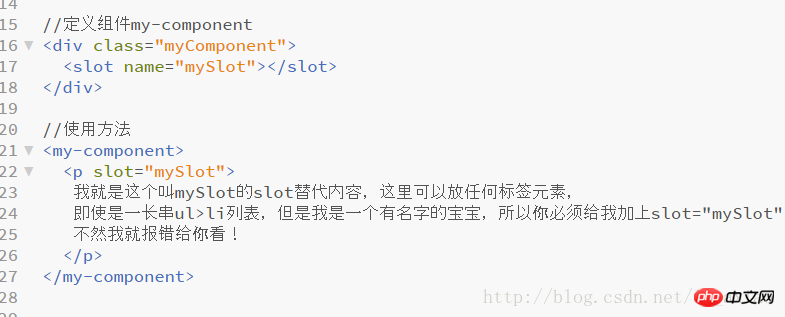
2 Ajouter un nom à l'emplacement

Si. non Si vous ajoutez une étiquette à un composant doté d'un emplacement, rien ne sera affiché dans l'emplacement.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment obtenir un effet de défilement de cycle de texte intermittent via JS
Explication détaillée des références dans React (tutoriel détaillé)
Utilisez Node.js pour implémenter des fonctions de compression et de décompression
Interprétation détaillée du modèle de conception décorative en js
Questions sur les fichiers de cartes packagés Vue
Comment implémenter la fonction de paiement par analyse de code WeChat dans l'environnement nodejs ?
Utiliser Vue pour implémenter les principes sous-jacents (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue