
Cet article présente principalement l'utilisation du composant case à cocher du mini programme WeChat, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article partage l'utilisation du composant case à cocher du mini programme WeChat. programme. Méthode, pour votre référence, le contenu spécifique est le suivant
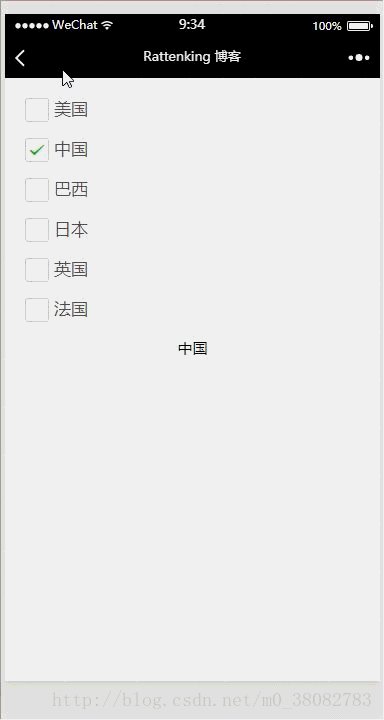
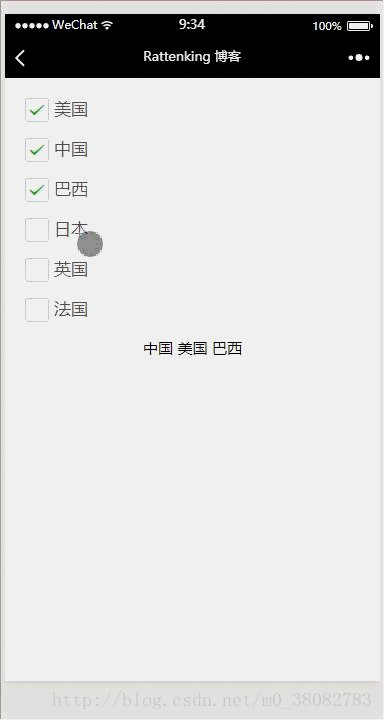
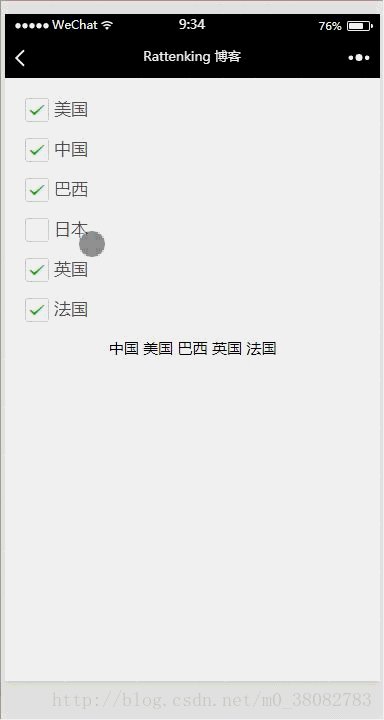
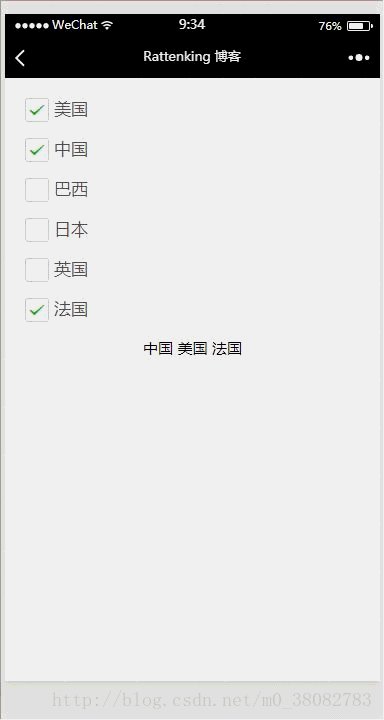
Rendu

WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})Résumé
Puisque e.detail.value et this.data.items sont tous deux des éléments de tableau pour la comparaison et la recherche d'attributs, une double boucle est utilisé ici.
La boucle forEach ne peut pas sortir de la boucle, donc lorsque vous bouclez this.data.items, utilisez for...of...
Ce qui précède est ce que j'ai compilé. Pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Utiliser Vue pour imiter Toutiao aujourd'hui (tutoriel détaillé)
Comment configurer eslint pour le développement React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 nvidia geforce 940mx
nvidia geforce 940mx
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 Comment modifier le texte sur l'image
Comment modifier le texte sur l'image
 description de la page de référencement
description de la page de référencement
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Le trading de Bitcoin est-il autorisé en Chine ?
Le trading de Bitcoin est-il autorisé en Chine ?
 numéro de série d'installation pscs5
numéro de série d'installation pscs5