
Cet article vous explique principalement le processus et la méthode détaillés de gestion des autorisations utilisateur dans les applications VueJS, ainsi que l'affichage du code associé. Les amis dans le besoin peuvent s'y référer.
Dans les applications frontales qui nécessitent une authentification, nous souhaitons souvent utiliser les rôles d'utilisateur pour déterminer quel contenu est visible. Par exemple, les invités peuvent lire des articles, mais seuls les utilisateurs enregistrés ou les administrateurs peuvent voir le bouton de modification.
Gérer les autorisations dans le frontend peut être un peu fastidieux. Vous avez peut-être déjà écrit du code comme celui-ci :
if (user.type === ADMIN || user.auth && post.owner === user.id ) {
...
}Comme alternative, une bibliothèque simple et légère - CASL - peut rendre la gestion des autorisations des utilisateurs très simple. Tant que vous avez défini les autorisations à l'aide de CASL et défini l'utilisateur actuel, vous pouvez modifier le code ci-dessus comme suit :
if (abilities.can('update', 'Post')) {
...
}Dans cet article, je vais vous montrer comment utiliser Vue dans un front-end application.js et CASL pour gérer les autorisations.

CASL vous permet de définir une série de règles pour limiter les ressources visibles par les utilisateurs.
Par exemple, les règles CASL peuvent indiquer quelles opérations CRUD (Créer, Lire, Mettre à jour et Supprimer) les utilisateurs peuvent effectuer sur des ressources et des instances données (posts, articles, commentaires, etc.).
Supposons que nous ayons un site Web de petites annonces. La règle la plus évidente est :
Les visiteurs peuvent parcourir toutes les publications
Les administrateurs peuvent parcourir toutes les publications et peuvent mettre à jour ou supprimer
En utilisant CASL, nous utilisons AbilityBuilder pour définir les règles. Appelez can pour définir une nouvelle règle. Par exemple :
onst { AbilityBuilder } = require('casl');
export function(type) {
AbilityBuilder.define(can => {
switch(type) {
case 'guest':
can('read', 'Post');
break;
case 'admin':
can('read', 'Post');
can(['update', 'delete'], 'Post');
break;
// Add more roles here
}
}
};Vous pouvez désormais utiliser les règles définies pour vérifier les autorisations des applications.
import defineAbilitiesFor from './abilities';
let currentUser = {
id: 999,
name: "Julie"
type: "registered",
};
let abilities = defineAbilitiesFor(currentUser.type);
Vue.component({
template: `<p><p>
<p>Please log in</p>
`,
props: [ 'post' ],
computed: {
showPost() {
return abilities.can('read', 'Post');
}
}
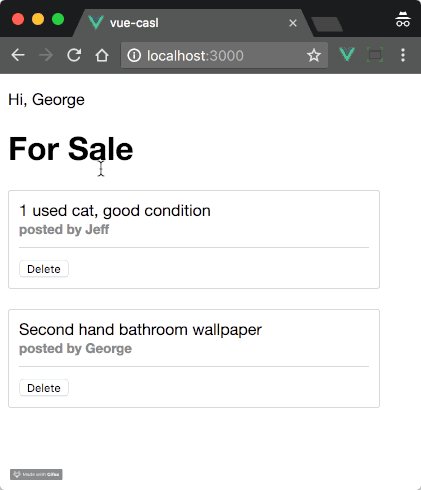
});En guise de démonstration, j'ai réalisé une application serveur/client pour afficher les publications de petites annonces. Les règles de cette application sont les suivantes : les utilisateurs peuvent lire des messages ou publier, mais peuvent uniquement mettre à jour ou supprimer leurs propres messages.
J'utilise Vue.js et CASL pour exécuter et étendre facilement ces règles, même si de nouvelles opérations ou instances sont ajoutées ultérieurement, ce sera pratique.
Maintenant, je vais vous guider étape par étape pour créer cette application. Si vous souhaitez y jeter un œil, veuillez consulter ce dépôt Github.
Nous définissons les autorisations utilisateur dans resources/ability.js. L’un des avantages de CASL est qu’il est indépendant de l’environnement, ce qui signifie qu’il peut s’exécuter aussi bien dans Node que dans le navigateur.
Nous écrirons la définition des autorisations dans un module CommonJS pour garantir la compatibilité Node (Webpack peut permettre à ce module d'être utilisé sur le client).
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
return casl.AbilityBuilder.define(
{ subjectName: item => item.type },
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);
};Analysons ce code.
En tant que deuxième paramètre de la méthode de définition, nous définissons les règles d'autorisation en appelant can. Le premier paramètre de cette méthode est l'opération CRUD que vous souhaitez autoriser, et le second est la ressource ou l'instance, dans ce cas Post.
Notez que dans le deuxième appel can, nous avons passé un objet comme troisième paramètre. Cet objet est utilisé pour tester si l'attribut utilisateur correspond à l'objet utilisateur que nous fournissons. Si nous ne le faisons pas, non seulement le créateur peut supprimer la publication, mais n'importe qui peut la supprimer à volonté.
resources/ability.js
...
casl.AbilityBuilder.define(
...
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);Lorsque CASL vérifie une instance pour attribuer des autorisations, elle doit connaître le type de l'instance. Une solution consiste à utiliser l'objet avec la méthode subjectName comme premier paramètre de la méthode de définition. La méthode subjectName renverra le type de l'instance.
Nous y parvenons en renvoyant le type dans l'instance. Nous devons nous assurer que cette propriété existe lors de la définition de l'objet Post.
resources/ability.js
...
casl.AbilityBuilder.define(
{ subjectName: item => item.type },
...
);Enfin, nous encapsulons notre définition d'autorisation dans une fonction afin que nous puissions transmettre directement un objet utilisateur lorsque nous devons tester les autorisations. Ce sera plus facile à comprendre dans la fonction suivante.
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
...
};Nous voulons maintenant vérifier quelles autorisations CRUD l'utilisateur possède dans un objet dans le front-end application. Nous devons accéder aux règles CASL dans le composant Vue. Voici la méthode :
Introduire le plugin Vue et capacités. Ce plug-in ajoutera CASL au prototype Vue afin que nous puissions l'appeler dans le composant.
Introduisez nos règles dans l'application Vue (exemple : resources/abilities.js).
Définissez l'utilisateur actuel. En combat réel, nous obtenons les données utilisateur via le serveur. Dans cet exemple, nous les codons simplement en dur dans le projet.
Rappelez-vous, le module capacités exporte une fonction, nous l'appelons définirAbilitiesFor. Nous passerons l'objet utilisateur dans cette fonction. Désormais, chaque fois que nous le pouvons, nous pouvons examiner un objet pour déterminer les autorisations dont dispose l'utilisateur actuel.
Ajoutez le plug-in de capacités pour que nous puissions le tester dans le composant comme ceci : this.$can(...).
src/main.js
import Vue from 'vue';
import abilitiesPlugin from './ability-plugin';
const defineAbilitiesFor = require('../resources/ability');
let user = { id: 1, name: 'George' };
let ability = defineAbilitiesFor(user.id);
Vue.use(abilitiesPlugin, ability);Notre application utilisera les publications de petites annonces. Ces objets représentant les publications sont récupérés de la base de données et transmis au front-end par le serveur. Par exemple :
Il y a deux attributs requis dans notre instance Post :
attribut type. CASL utilise le rappel subjectName dans skills.js pour vérifier quelle instance est testée.
user属性。这是发帖者。记住,用户只能更新和删除他们发布的帖子。在 main.js中我们通过defineAbilitiesFor(user.id)已经告诉了CASL当前用户是谁。CASL要做的就是检查用户的ID和user属性是否匹配。
let posts = [
{
type: 'Post',
user: 1,
content: '1 used cat, good condition'
},
{
type: 'Post',
user: 2,
content: 'Second-hand bathroom wallpaper'
}
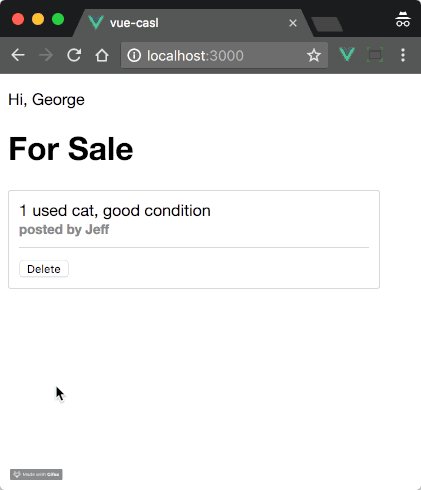
];这两个post对象中,ID为1的George,拥有第一个帖子的更新删除权限,但没有第二个的。
帖子通过Post组件在应用中展示。先看一下代码,下面我会讲解:
src/components/Post.vue
<template>
<p>
<p>
<br /><small>posted by </small>
</p>
<button @click="del">Delete</button>
</p>
</template>
<script> import axios from 'axios';
export default {
props: ['post', 'username'],
methods: {
del() {
if (this.$can('delete', this.post)) {
...
} else {
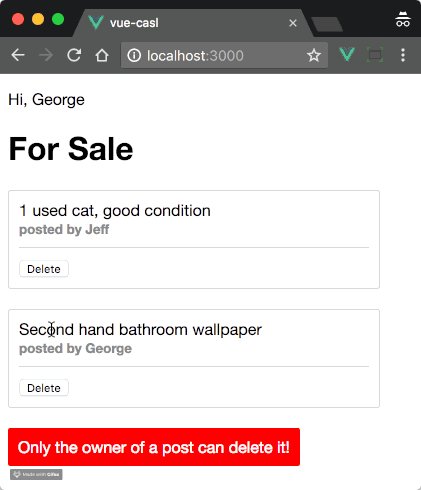
this.$emit('err', 'Only the owner of a post can delete it!');
}
}
}
} </script>
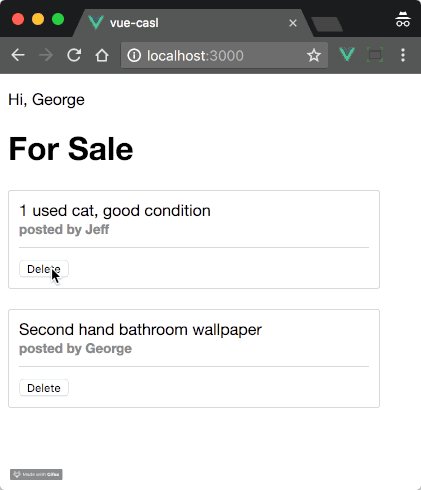
<style lang="scss">...</style>点击Delete按钮,捕获到点击事件,会调用del处理函数。
我们通过this.$can('delete', post)来使用CASL检查当前用户是否具有操作权限。如果有权限,就进一步操作,如果没有,就给出错误提示“只有发布者可以删除!”
在真实项目里,用户在前端删除后,我们会通过 Ajax发送删除指令到接口,比如:
src/components/Post.vue
if (this.$can('delete', post)) {
axios.get(`/delete/${post.id}`, ).then(res => {
...
});
}服务器不应信任客户端的CRUD操作,那我们把CASL测试逻辑放到服务器:
server.js
app.get("/delete/:id", (req, res) => {
let postId = parseInt(req.params.id);
let post = posts.find(post => post.id === postId);
if (ability.can('delete', post)) {
posts = posts.filter(cur => cur !== post);
res.json({ success: true });
} else {
res.json({ success: false });
}
});CASL是同构(isomorphic)的,服务器上的ability对象就可以从abilities.js中引入,这样我们就不必复制任何代码了!
此时,在简单的Vue应用里,我们就有非常好的方式管理用户权限了。
我认为this.$can('delete', post) 比下面这样优雅得多:
if (user.id === post.user && post.type === 'Post') {
...
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 504 portail expiré
504 portail expiré
 Qu'est-ce que le fil coin exactement ?
Qu'est-ce que le fil coin exactement ?
 Comment définir une bordure pointillée CSS
Comment définir une bordure pointillée CSS
 Comment ouvrir le fichier mobi
Comment ouvrir le fichier mobi
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 Comment utiliser la base de données ucsc
Comment utiliser la base de données ucsc