
Cet article présente principalement le modèle Mediator, un modèle de conception JavaScript. Il analyse en détail le concept, les principes, les avantages et les inconvénients du modèle Mediator et fournit des conseils d'utilisation pertinents sous la forme d'exemples JavaScript. à cela
Les exemples de cet article décrivent le modèle médiateur des modèles de conception JavaScript. Partagez-le avec tout le monde pour votre référence, comme suit :
1. Définition
Le modèle médiateur regroupe une série de façons dont les objets interagissent afin que ces objets ne se mélangent pas. doivent être évidents les uns pour les autres. Cela leur permet d'être faiblement couplés. Lorsque l’interaction entre certains objets change, cela n’affectera pas immédiatement l’interaction entre d’autres objets. Assurez-vous que ces effets peuvent être modifiés indépendamment les uns des autres. Le modèle Mediator convertit les interactions plusieurs-à-plusieurs en interactions un-à-plusieurs. Le modèle médiateur fait abstraction du comportement et de la collaboration des objets et gère le comportement à petite échelle des objets séparément des interactions avec d'autres objets.
2. Raisons d'utilisation
Lorsqu'il y a de nombreuses interactions entre les objets, et que le comportement de chaque objet dépend l'un de l'autre, afin d'éviter la modification d'un objet Lorsque le comportement d'un objet implique de modifier le comportement de nombreux autres objets en même temps, le modèle médiateur peut être utilisé pour résoudre le problème de couplage étroit.
Ce modèle transforme la relation plusieurs-à-plusieurs entre les objets dans une relation un-à-plusieurs. L'objet médiateur fait passer le système d'une structure de réseau à une structure en étoile centrée sur le médiateur, réduisant ainsi la complexité du système et améliorant l'évolutivité
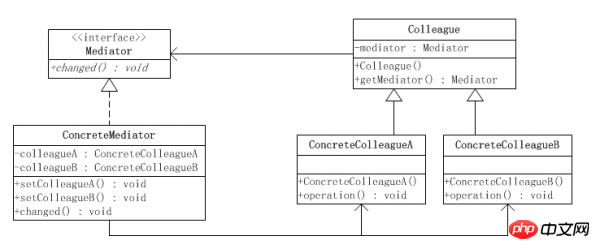
Conception du médiateur. diagramme de structure de modèle :

Le mode Médiateur comprend les rôles suivants :
●Rôle de médiateur abstrait (Médiateur) : Définir collègues Une interface d'un objet vers un objet médiateur où la méthode principale est une (ou plusieurs) méthodes événementielles.
●Rôle Concrete Mediator (ConcreteMediator) : implémente la méthode événementielle déclarée par le médiateur abstrait. Le médiateur spécifique connaît toutes les classes spécifiques de collègues et est chargé de coordonner spécifiquement l'interaction entre chaque objet collègue.
● Rôle abstrait de la classe collègue (Colleague) : définit l'interface du médiateur vers l'objet collègue. Les objets collègues ne connaissent que le médiateur et non les autres objets collégiaux.
●Rôle ConcreteColleague : toutes les classes de collègues concrètes héritent de la classe de collègues abstraite. Pour mettre en œuvre votre propre entreprise, lorsque vous avez besoin de communiquer avec d'autres collègues, communiquez avec le médiateur qui la détient. Le médiateur sera chargé d'interagir avec d'autres collègues.
Code d'implémentation JS :
Lecteur optique CD
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}Processeur CPU
function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}Carte graphique
function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}Carte son
function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}Classe de médiateur spécifique
function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}Client
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
Effet d'impression

Avantages du modèle médiateur
gree Couplage lâche : le modèle médiateur encapsule les interactions entre plusieurs objets collègues dans l'objet médiateur, permettant ainsi aux collègues de Les objets sont faiblement couplés et peut fondamentalement réaliser des dépendances complémentaires. De cette façon, les objets des collègues peuvent être modifiés et réutilisés indépendamment, au lieu de « se déplacer d'un endroit et d'affecter l'ensemble du corps » comme auparavant.
● Contrôle centralisé de l'interaction : L'interaction de plusieurs objets collègues est encapsulée dans l'objet médiateur pour une gestion centralisée. Lorsque ces comportements interactifs changent, il vous suffit de modifier l'objet médiateur. Bien entendu, si cela a été fait Système, puis étendez l'objet médiateur, et chaque classe collègue n'a pas besoin d'être modifiée.
● Plusieurs-à-plusieurs deviennent un-à-plusieurs : lorsque le modèle médiateur n'est pas utilisé, la relation entre les objets collègues est généralement plusieurs-à-plusieurs. Après l'introduction de l'objet médiateur, la relation entre l'objet médiateur. et l'objet collègue change généralement un-à-plusieurs bidirectionnel, ce qui rend la relation d'objet plus facile à comprendre et à mettre en œuvre.
Inconvénients du modèle Médiateur
Un inconvénient potentiel du modèle Médiateur est la centralisation excessive. Si l'interaction des objets collègues est très vaste et complexe, lorsque toutes ces complexités sont concentrées sur le médiateur, l'objet médiateur deviendra très complexe et difficile à gérer et à maintenir.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Pourquoi Node.js deviendra-t-il le développement d'applications web ?
Comment obtenir la progression du téléchargement du fichier dans Node.js ?
Comment implémenter la sous-séquence commune la plus longue en javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!