
Cet article présente principalement la méthode de configuration de la commutation multilingue de thinkPHP et analyse en détail les étapes spécifiques et les techniques de mise en œuvre associées de thinkPHP pour implémenter la fonction de commutation multilingue sous forme d'exemples. Les amis dans le besoin peuvent s'y référer.
L'exemple de cet article décrit la méthode de configuration de la commutation multilingue thinkPHP. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Les paramètres multilingues de Thinkphp sont un peu "haut de gamme", pourquoi dites-vous que c'est un peu "haut de gamme" ? Parce qu'il m'a fallu beaucoup de temps pour le configurer, et la raison pour laquelle cela m'a pris beaucoup de temps était parce que « pour activer les paramètres de langue, vous devez d'abord activer la classe de comportement du système d'initialisation ». Par conséquent, ici, en raison de mon expérience limitée, je pense que le paramètre multilingue de tp doit d'abord initialiser le CheckLangBehavior.class.php de tp
Comment initialiser CheckLangBehavior.class.php ? Expliqué ci-dessous.
Sous le framework tp, tous les modules initialisent CheckLangBehavior.class.php, capture d'écran ci-dessous :

Vous devriez être capable de comprendre le chemin, il est dans votre public Créez simplement un nouveau tags.php dans le fichier de configuration du module config.php Le contenu de tags.php est le suivant :
<?php return array( //app_begin这个行为标签,其实就是tp的内置标签,作用是在tp初始化的时候,触发某个行为,在这里设置当然是触发多语言的功能了 'app_begin' => array('Behavior\CheckLangBehavior'),//开启语言功能 );
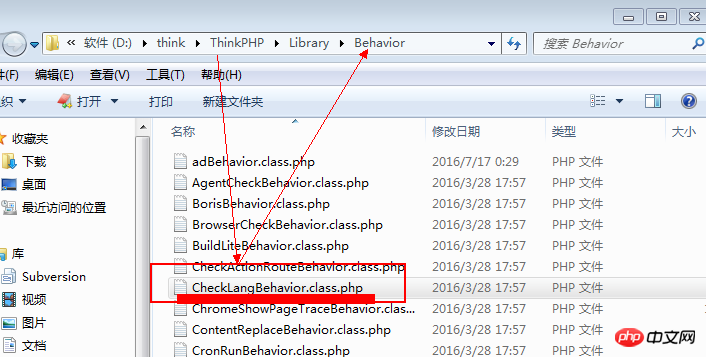
checkLangBehavior. .class.php ci-dessus Sous le dossier de classe comportementale intégrée de TP, prenez une capture d'écran pour le prouver :

Cette classe est-elle exactement la même que celle ci-dessus ? Vous pouvez aller dans le dossier Library/Behavior du framework TP pour voir si cette classe existe. Quel est son contenu ? Je ne l'analyserai pas ici.
Après avoir configuré le tags.php ci-dessus, nous devons configurer le fichier de configuration tp config.php
Ce config.php est dans la première capture d'écran ci-dessus, il vous suffit d'y ajouter le code suivant :
'LANG_SWITCH_ON' => true, //开启多语言支持开关 'DEFAULT_LANG' => 'zh-cn', // 默认语言 'LANG_LIST' => 'zh-cn,en-us', // 允许切换的语言列表 用逗号分隔 'LANG_AUTO_DETECT' => true, // 自动侦测语言
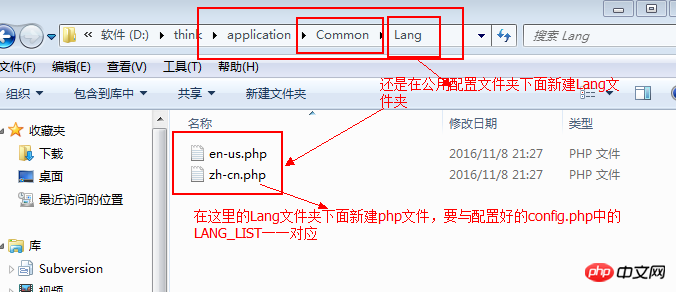
Après avoir configuré cela, il est temps de configurer le fichier multi-langue Pas grand chose à dire, capture d'écran :

Voici le code dans le fichier de configuration en-us.php :
<?php return array( /* 核心语言变量 */ '_WEB_NAME_' => 'TRAVEL', '_WELLCOME_' => 'Wellcome here!', );
zh-cn.php Code dans le fichier :
<?php return array( /* 核心语言变量 */ '_WEB_NAME_' => '来往', '_WELLCOME_' => '欢迎来往!', );
Voici le code de la méthode lang de mon IndexController.class.php :
public function lang(){
$wellcome = L('_WELLCOME_');
$this->assign('wellcome', $wellcome);
$this->display();
}Il s'agit du modèle lang.html par défaut sous la méthode lang dans mon contrôleur IndexController.class.php. Vous pouvez le tester ci-dessous,
<. 🎜><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Tp语言设置测试</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<p>{$wellcome}</p>
<p>切换到:<a href="?l=zh-cn">简体中文</a> | <a href="?l=en-us">English</a></p>
</body>
</html>
thinkphp implémente des fonctions multilingues (pack de langues)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?
 Raisons de l'exception DNS
Raisons de l'exception DNS
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle