
Cet article présente son utilisation de base à travers un schéma détaillé des méthodes internes de base d'Object en JavaScript. Les amis dans le besoin peuvent s'y référer.
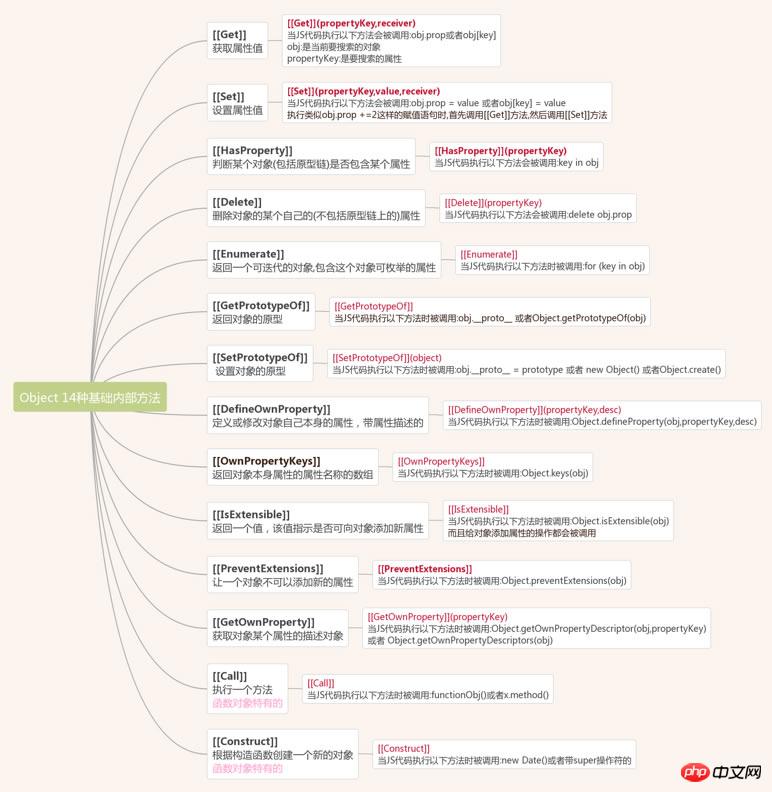
Pour les opérations sur les objets JavaScript, les méthodes internes de l'objet sous-jacent sont essentiellement appelées. Nous pouvons voir qu'il existe 14 méthodes internes définies dans la norme ES6
Double [[]] représente les méthodes internes. , invisible dans le code JS général, vous pouvez appeler, supprimer ou écraser (via un objet Proxy) des méthodes ordinaires, mais vous ne pouvez pas utiliser de méthodes internes.
Ce qui suit est une carte mentale pour montrer ces 14 bases La méthode interne de

est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Quelles sont les différences entre l'exportation et l'exportation par défaut dans es6 ?
Comment implémenter un carrousel d'images en encapsulant Swiper dans Vue
Comment utiliser ztree dans vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!