
Ci-dessous, je partagerai avec vous un article sur la façon de lier dynamiquement des images dans Vue. La méthode de renvoi du chemin de l'image via les données dans Vue a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Dans le projet, j'ai rencontré la nécessité de charger dynamiquement le chemin de l'image. Le chemin de l'image n'est pas les données obtenues à partir de l'arrière-plan.
Par conséquent, les données doivent être chargées avec require, sinon elles seront traitées comme une chaîne.
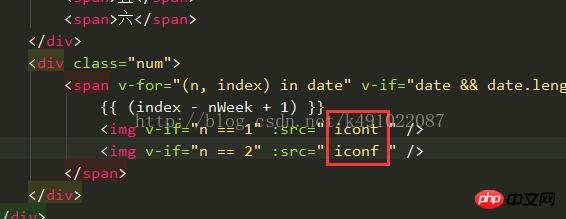
HTML est le suivant :

JS est le suivant :

Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
L'ajax personnalisé prend en charge les composants inter-domaines ( Tutoriel de détails)
Comment implémenter des requêtes inter-domaines ajax front-end et back-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue