
Cet article présente principalement la solution au problème selon lequel watch dans Vue ne peut pas détecter les changements dans les attributs des objets. Maintenant, je le partage avec vous et le donne comme référence.
Avant-propos
Un problème a été découvert lors du développement de vue : modification des propriétés de l'objet dans vue.$data, watch ne peut pas observer le changement, mais en fait les propriétés de l'objet sont susceptibles de changer. C'est... un peu incroyable !
Texte
<template>
<p>
<dl>name: {{option.name}}</dl>
<dl>age: {{option.age}}</dl>
<dl>
<button @click="updateAgeTo25">update age with 25</button>
</dl>
</p>
</template>
<script>
export default {
data () {
return {
option: {
name: "isaac",
age: 24
}
}
},
watch: {
option(val) {
console.log(val)
}
},
methods: {
updateAgeTo25() {
this.option.age = 25
}
}
}
</script>

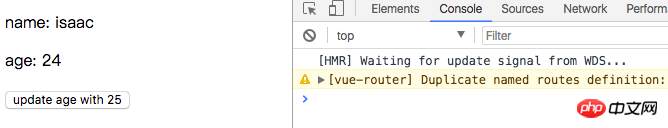
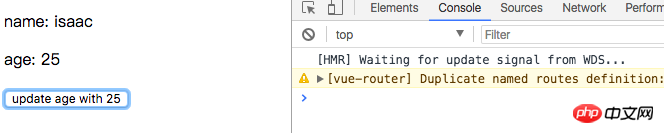
Comme le montrent les résultats, option.age a été mis à jour, mais la fonction d'option dans la montre n'a pas été déclenchée.
Le crochet de montre de Vue est-il si inutile ? Je n'y crois plus.
Veille approfondie
...
watch: {
option: {
handler(newVal) {
console.log(newVal);
},
deep: true,
immediate: true
}
},
...Si vous avez besoin d'une surveillance approfondie, vous devez activer l'attribut profond


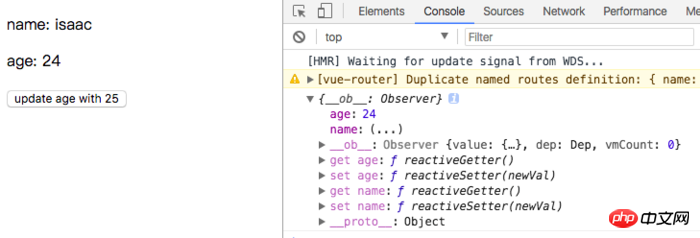
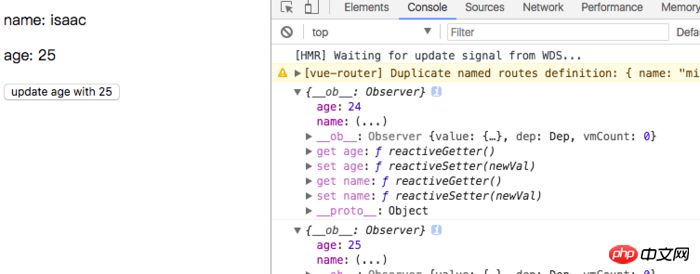
Comme le montrent les résultats.
De plus, vous constaterez que l'option est imprimée avant le changement d'âge. En effet, l'attribut immédiat est activé et défini sur true
Le rappel aura lieu après le début de l'écoute. . Appelé immédiatement
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Comment résoudre le problème lorsque Vue.js affiche des données, la page clignote
Comment utiliser vue- routeur pour définir chacun La méthode de titre de la page
Comment revenir à la position initiale de la page d'origine après un saut de page dans la vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue