
Cet article présente principalement la méthode de mise en œuvre de la fonction de téléchargement inter-domaines d'image unique de VUE + UEditor. Les amis qui en ont besoin peuvent s'y référer
Le site officiel d'UEditor indique qu'il ne fournit pas d'image inter-domaine unique. télécharger, vous ne pouvez donc le résoudre que vous-même. J'ai vérifié de nombreuses solutions sur Internet, mais je n'en ai vu aucune utilisée avec vue, mais j'ai eu quelques idées. Je l'ai essayé car je ne voulais pas trop changer le code source... J'ai trouvé la solution par hasard : lors du téléchargement d'un dépliant, le backend ne renvoie pas directement le JSON, mais redirige vers la page frontend
Front-end : VUE
Back-end : WAMP + ThinkPHP5.0
Front-end
http://localhost:8888
1. Allez sur le site officiel pour télécharger UEditor Allez dans vue, ouvrez ueditor.config.js pour configurer le chemin du serveur (le nom de domaine local peut être ajouté dans le fichier hosts), voici ma configuration

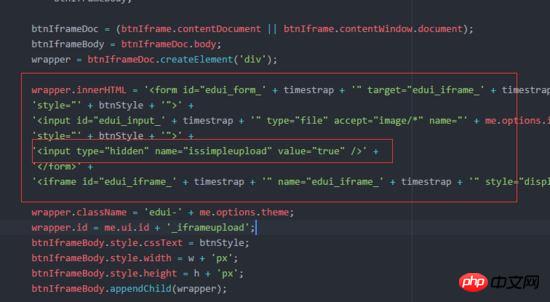
2. Ouvrez ueditor.all .js, recherchez

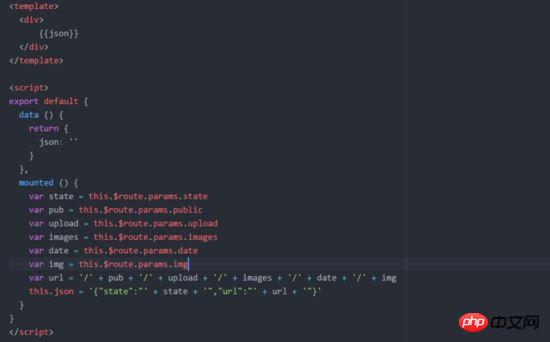
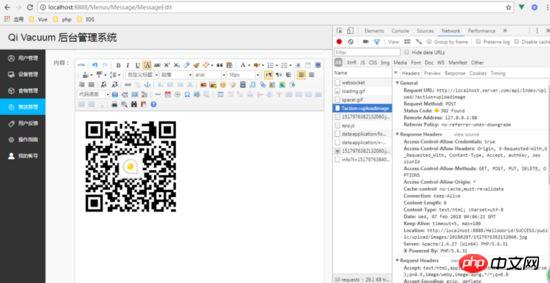
3. Créez une page pour afficher les données JSON. J'ai directement utilisé les paramètres de routage pour recevoir les résultats renvoyés, puis je les ai assemblés. L'intégralité du JSON n'a pas pu être reçu, j'ai donc dû le démonter. Tout le JSON n'était pas affiché, et seuls l'état et l'URL ont été obtenus. Je ne sais pas encore comment recevoir des données backend sans accéder à l'interface. Si vous avez une bonne solution, suggérez-la.

Backend
http://localhost.server.com
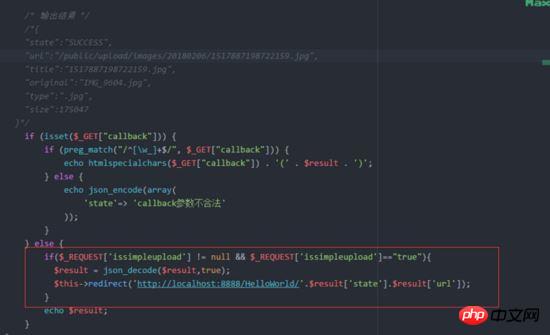
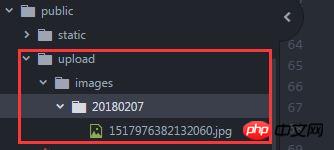
1. Téléchargez la version PHP de UEditor. le dossier PHP au projet et ajoutez du jugement aux résultats de sortie dans le contrôleur. Les images uniques ne renvoient pas directement les résultats

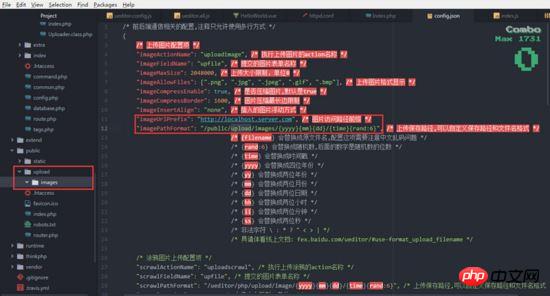
2. Modifiez le chemin d'accès à Config.json. et enregistrez le chemin

Ceci est fondamentalement terminé, jetez un œil aux rendus


Ce qui précède est moi, je l'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles connexes :
À propos de l'utilisation de vue-fontawesome dans vue.js
Ajouter un nouveau nœud d'élément à l'aide de JS
Comment obtenir des éléments de nœud en utilisant JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue