
Cet article présente principalement la tentative d'utiliser React pour écrire vous-même un composant de pagination (résumé). Maintenant, je le partage avec vous et le donne comme référence.
Cet article présente la tentative d'écriture d'un composant de pagination (résumé) en utilisant React par vous-même et le partage avec tout le monde. Les détails sont les suivants :
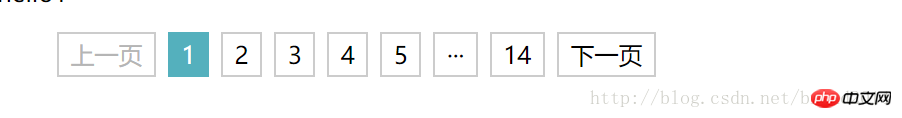
Effet de pagination.
Aperçu en ligne
adresse github
Capture d'écran de l'effet (le style peut être modifié par vous-même) :

Construire un projet
create-react-app react-paging-component
Composant de pagination
1. Sous-composant
Créer un fichier Pagecomponent.js<🎜. >
Code principal :Valeur d'initialisation
constructor(props) {
super(props)
this.state = {
currentPage: 1, //当前页码
groupCount: 5, //页码分组,显示7个页码,其余用省略号显示
startPage: 1, //分组开始页码
totalPage:1 //总页数
}
}Génération dynamique de la fonction de numéro de page
createPage() {
const {currentPage, groupCount, startPage,totalPage} = this.state;
let pages = []
//上一页
pages.push(<li className={currentPage === 1 ? "nomore" : null} onClick={this.prePageHandeler.bind(this)}
key={0}>
上一页</li>)
if (totalPage <= 10) {
/*总页码小于等于10时,全部显示出来*/
for (let i = 1; i <= totalPage; i++) {
pages.push(<li key={i} onClick={this.pageClick.bind(this, i)}
className={currentPage === i ? "activePage" : null}>{i}</li>)
}
} else {
/*总页码大于10时,部分显示*/
//第一页
pages.push(<li className={currentPage === 1 ? "activePage" : null} key={1}
onClick={this.pageClick.bind(this, 1)}>1</li>)
let pageLength = 0;
if (groupCount + startPage > totalPage) {
pageLength = totalPage
} else {
pageLength = groupCount + startPage;
}
//前面省略号(当当前页码比分组的页码大时显示省略号)
if (currentPage >= groupCount) {
pages.push(<li className="" key={-1}>···</li>)
}
//非第一页和最后一页显示
for (let i = startPage; i < pageLength; i++) {
if (i <= totalPage - 1 && i > 1) {
pages.push(<li className={currentPage === i ? "activePage" : null} key={i}
onClick={this.pageClick.bind(this, i)}>{i}</li>)
}
}
//后面省略号
if (totalPage - startPage >= groupCount + 1) {
pages.push(<li className="" key={-2}>···</li>)
}
//最后一页
pages.push(<li className={currentPage === totalPage ? "activePage" : null} key={totalPage}
onClick={this.pageClick.bind(this, totalPage)}>{totalPage}</li>)
}
//下一页
pages.push(<li className={currentPage === totalPage ? "nomore" : null}
onClick={this.nextPageHandeler.bind(this)}
key={totalPage + 1}>下一页</li>)
return pages;
}Fonction de clic sur le numéro de page :
//页码点击
pageClick(currentPage) {
const {groupCount} = this.state
const getCurrentPage = this.props.pageCallbackFn;
//当 当前页码 大于 分组的页码 时,使 当前页 前面 显示 两个页码
if (currentPage >= groupCount) {
this.setState({
startPage: currentPage - 2,
})
}
if (currentPage < groupCount) {
this.setState({
startPage: 1,
})
}
//第一页时重新设置分组的起始页
if (currentPage === 1) {
this.setState({
startPage: 1,
})
}
this.setState({
currentPage
})
//将当前页码返回父组件
getCurrentPage(currentPage)
}Page précédente et événements de clic Xiaye
//上一页事件
prePageHandeler() {
let {currentPage} = this.state
if (--currentPage === 0) {
return false
}
this.pageClick(currentPage)
}
//下一页事件
nextPageHandeler() {
let {currentPage,totalPage} = this.state
// const {totalPage} = this.props.pageConfig;
if (++currentPage > totalPage) {
return false
}
this.pageClick(currentPage)
}Le composant est rendu vers le DOM
render() {
const pageList = this.createPage();
return (
<ul className="page-container">
{pageList}
</ul>
)
}2. Composant Parent
Créer le fichier Pagecontainer.jsLe code complet du composant parent
import React, {Component} from 'react'
import Pagecomponent from '../components/Pagecomponent'
import data from '../mock/tsconfig.json'
class Pagecontainer extends Component {
constructor() {
super()
this.state = {
dataList:[],
pageConfig: {
totalPage: data.length //总页码
}
}
this.getCurrentPage = this.getCurrentPage.bind(this)
}
getCurrentPage(currentPage) {
this.setState({
dataList:data[currentPage-1].name
})
}
render() {
return (
<p>
<p>
{this.state.dataList}
</p>
<Pagecomponent pageConfig={this.state.pageConfig}
pageCallbackFn={this.getCurrentPage}/>
</p>
)
}
}
export default PagecontainerComment utiliser les filtres de la série Vue2.0 ?
Comment revenir en haut via la méthode tween dans le projet vue
Comment utiliser vue pour déterminer que le contenu d'entrée est tout des espaces ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 méthode de pagination mysql
méthode de pagination mysql
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Solution pour diviser le tableau de mots en deux pages
Solution pour diviser le tableau de mots en deux pages
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 La différence entre la carte MS et la carte SD
La différence entre la carte MS et la carte SD
 Comment ouvrir le fichier exe
Comment ouvrir le fichier exe
 Comment résoudre javascriptvoid(o)
Comment résoudre javascriptvoid(o)
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?