
Cet article présente principalement les différentes méthodes de transfert de valeur et de communication entre les composants vue2.0, ainsi que les points clés à noter. Les amis dans le besoin peuvent s'y référer
Cette fonctionnalité des composants dans Vue a été créée. De nombreux utilisateurs front-end sont très intéressés. J'aime ça, j'en fais partie, cela rend le développement de composants front-end plus raisonnable et simple. Cette fois, nous parlerons des différentes méthodes de transfert de valeur et de communication entre les composants vue2.0.
1. Transmission de valeurs via le routage avec des paramètres
①Deux composants A et B, le composant A transmet l'ID de commande à B via le composant de requête. (les événements déclencheurs peuvent être des événements de clic, des fonctions de hook, etc.)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B② Récupérez les paramètres transmis par le composant A dans le composant B
this.$route.query.orderId
2 , transmettez-le en définissant le cache de stockage de session
①Deux composants A et B, définissez le cache orderData dans le composant A
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))②Composant B Obtenez l'ensemble de cache dans A
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))À ce moment, dataB est l'ordre des donnéesData
Les amis peuvent Baidu pour comprendre la différence entre le stockage de session (détruit à la sortie du programme) et le stockage local (stockage à long terme ) .
3. Transfert de valeur entre les composants parent et enfant
(1) Le composant parent transmet les accessoires de valeur aux composants enfants
① Définissez le composant parent et le composant parent transmet le numéro de valeur au composant enfant. Si de nombreux paramètres sont transmis, il est recommandé d'utiliser la forme d'un tableau json {}

② Définissez le composant enfant, l'enfant Le composant obtient la valeur transmise par le composant parent via la méthode props. Les types de données pouvant être reçus peuvent être définis dans les accessoires. S'ils ne correspondent pas, une erreur sera signalée.

③Si les paramètres reçus sont dynamiques, comme le contenu d'entrée sous forme de v-model
Remarque : le nom du paramètre transmis ne reconnaît pas le chameau cas de dénomination, il est recommandé d'utiliser des barres horizontales - dénomination


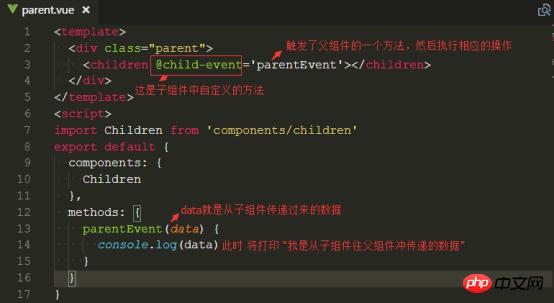
(2). via l'événement d'émission


4. Transférer des valeurs entre différents composants via eventBus (utilisez eventBus pour les petits projets avec peu de pages, utilisez eventBus pour les grands projets avec de nombreuses pages) vuex)
①Définissez une nouvelle instance de vue spécifiquement pour transmettre des données et exportez

②Définissez le nom de la méthode transmise et transférez le contenu, cliquez sur l'événement ou la fonction de hook déclenche l'événement eventBus.emit

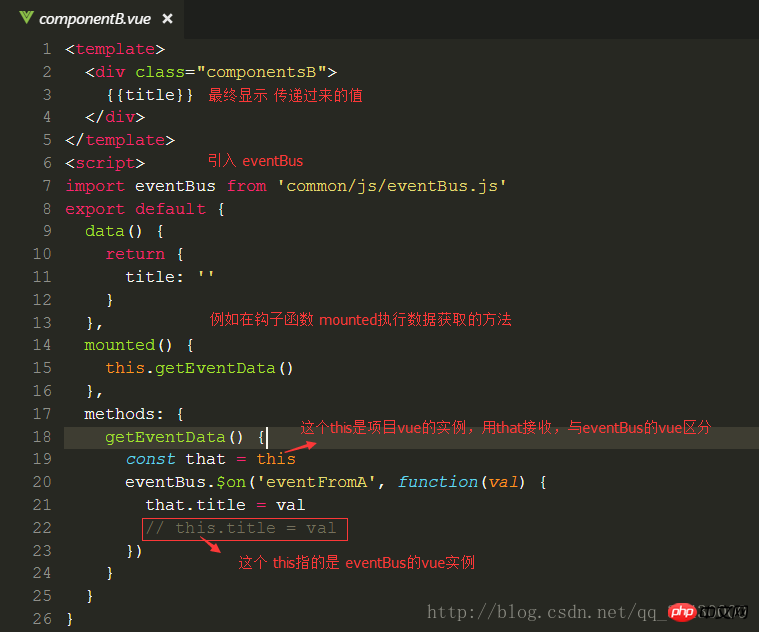
③Recevez les données transmises
Remarque : enentBus est une autre nouvelle instance de Vue, faites la distinction entre deux instances de vue représentées par ceci

5. vuex transmet la valeur
Pourquoi utiliser vuex ?
Vuex est principalement destiné à l'interaction de données. Il est facile de transmettre des valeurs entre les composants parents et enfants, mais il est facile de transmettre des valeurs entre les composants frères (il y en a). composants parents et enfants sous les composants frères), ou de grands frameworks de page unique. Il existe de nombreux projets et pages, et le transfert de valeur est imbriqué couche par couche, ce qui est extrêmement gênant. Il sera très pratique d'utiliser vuex pour conserver le statut partagé. ou des données.
Exigences : Deux composants A et B. Les données publiques conservées par vuex sont le nom du restaurant restaurantName. Le nom du restaurant par défaut est Feige Restaurant. Alors maintenant, les pages A et B affichent Feige Restaurant. Si A change le nom du restaurant en Restaurant A, la page B affichera Restaurant A, et vice versa. Il en va de même pour la modification de B. C'est le charme de vuex qui conserve le statut ou les données publiques. Si les données sont modifiées à un endroit, elles deviendront ces données dans d'autres pages du projet.


①Créez d'abord un dossier sotre et conservez-le séparément actions mutations getters

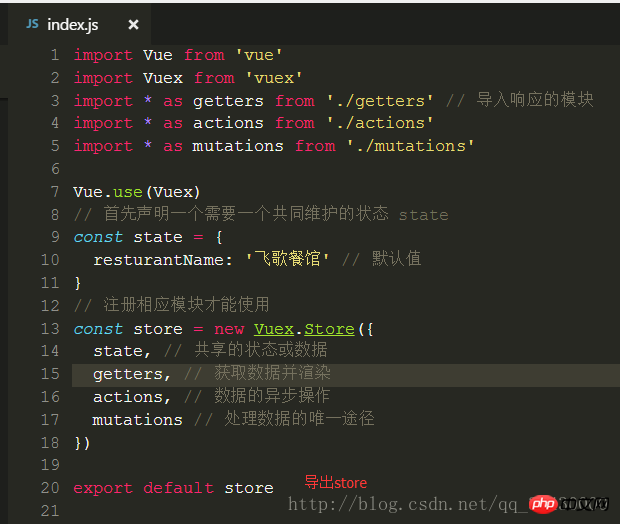
② dans l'index Créer. une nouvelle instance de magasin vuex dans le fichier js
*pour importer tout le contenu de ce fichier, il n'est donc pas nécessaire d'importer chaque instance.

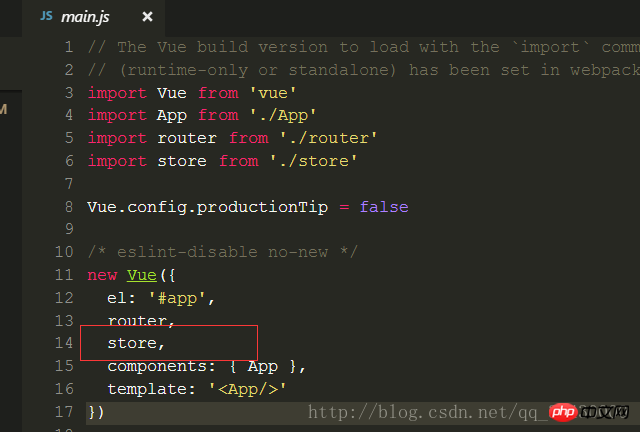
③在main.js中导入 store实例

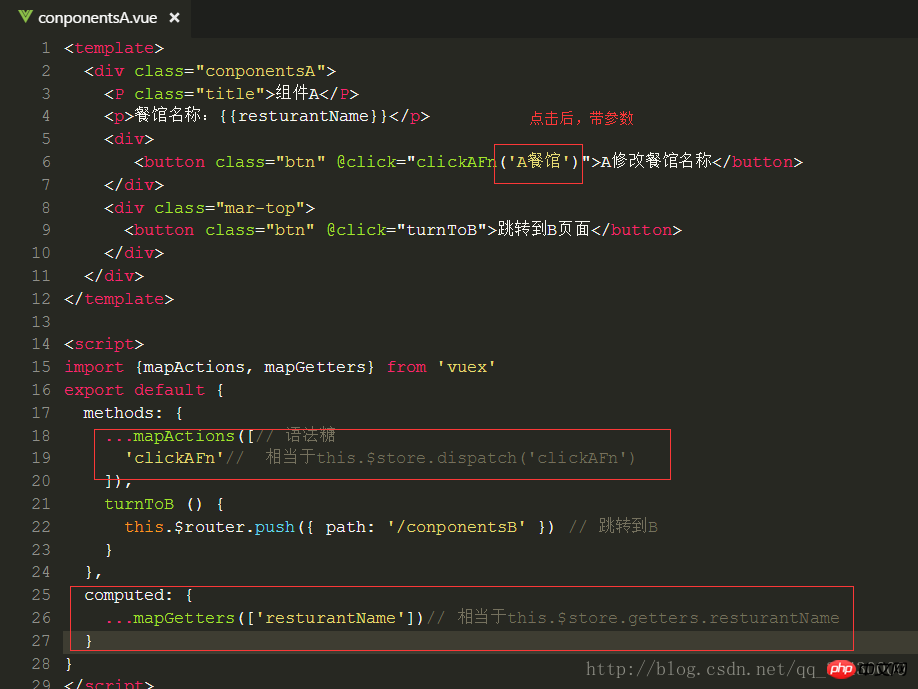
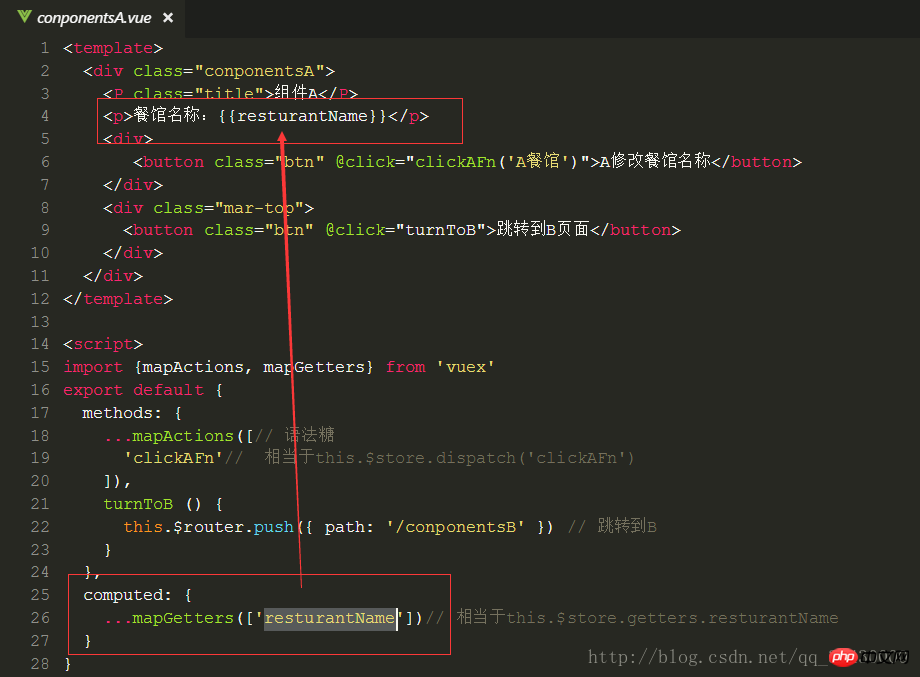
④在组件A中,定义点击事件,点击 修改 餐馆的名称,并把餐馆的名称在事件中用参数进行传递。
...mapactions 和 ...mapgetters都是vuex提供的语法糖,在底层已经封装好了,拿来就能用,简化了很多操作。
其中...mapActions(['clickAFn']) 相当于this.$store.dispatch('clickAFn',{参数}),mapActions中只需要指定方面即可,参数省略。
...mapGetters(['resturantName'])相当于this.$store.getters.resturantName

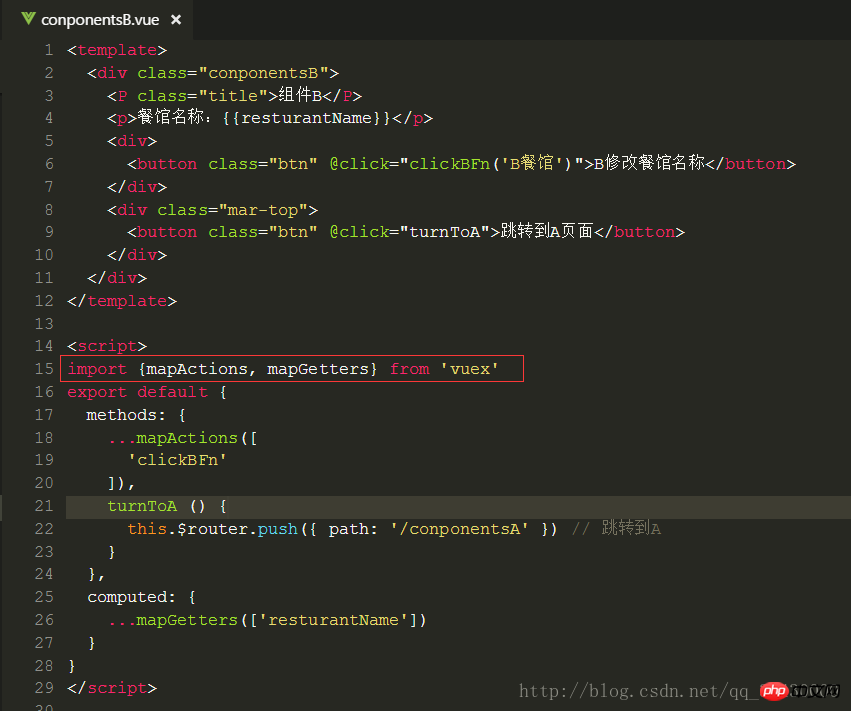
B组件同理

⑤actions中的操作,为了方便理解,ES6的箭头函数换成了比较好理解的函数,commit提交到mutations中

⑥mutations,mutations值所有vuex步骤中唯一能改变数据的操作,在其他步骤修改都是非法的。
在此步骤中,把组件中传递过来的 餐馆名称赋值给了vuex共同维护的状态 resturantName,这时所有的resturantName都变成了餐馆A

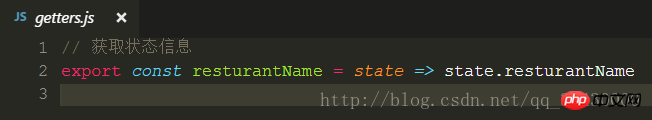
⑦在getter中获取最终的状态

⑧在计算属性中,渲染最终的数据 resturantName

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中使用$emit时,父组件无法监听到子组件的事件如何实现?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue