
Cet article présente principalement l'exemple de code pour créer un simple ajout, suppression, modification et requête à partir des bases de Vue. Les amis qui en ont besoin peuvent s'y référer
1 Installationvue-cli cnpm install vue-cli -g --. Effectuer une installation globale
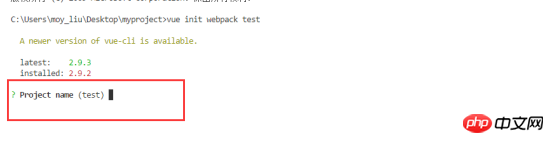
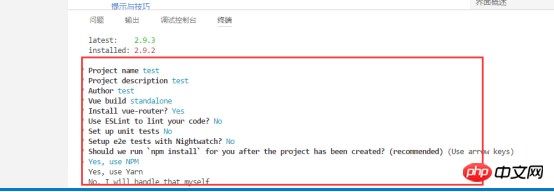
2. Créez un projet Webpack de base : vue init webpack myproject;


Voici la structure des répertoires et la description de le projet
build C'est la configuration du webpack
build.js // Code de build de l'environnement de production
check-versions.js // Vérifier node&npm et autres versions
utils.js // Outil utilitaire de configuration de build
vue-loader.conf.js // chargeur de vue
webpack.base.conf.js // Configuration de l'environnement de base du Webpack
webpack.dev.conf.js // Configuration de l'environnement de développement du webpack
webpack.prod.conf.js // Configuration de l'environnement de production du webpack
config——configuration du projet vue
dev.env.js // Variables d'environnement de développement (voir le sens du mot)
index.js // Quelques variables de configuration du projet
prod.env.js/ / Variables d'environnement de production
node_modules——[ Package de dépendances]
src——[Fichier principal du projet]
App.vue——Composant racine
main.js——Fichier d'entrée
routeur ——Configuration du routage
static// Fichiers statiques, tels que certaines images, données json, etc.
Editorconfig// Définir format de code
gitignore// Fichiers qui doivent être ignorés lorsqu'ils sont téléchargés par git Format
Index.html//Page d'accueil
Package.json// Informations de base sur le projet
README.md// Description du projet
3. Installer la commande element -ui : npm i element-ui -S
Main.js doit être configuré
import elementui from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementui);
4. Installez la commande axios : npm i axios -S
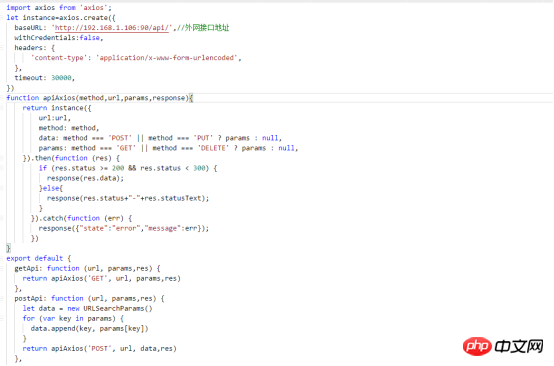
Nouveau Un fichier api.js est utilisé pour configurer l'interface d'accès axios La configuration est la suivante

Main.js doit être configuré
import Api from './api'; Vue.prototype.$api=Api;
5. Créer une nouvelle page Test/ Ajouter, supprimer, modifier et vérifier List.vue
Créer un dossier Test , créez un nouveau fichier List.vue, configurez dans le routeur :
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
}7. Démarrez l'accès : npm run dev, accédez à l'adresse #/List
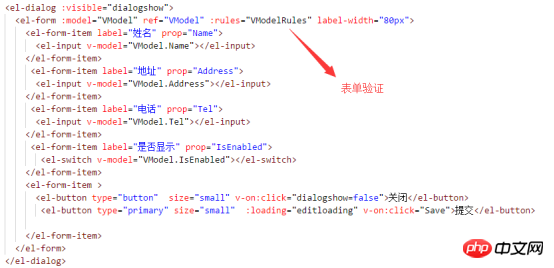
Ajouter des conditions de recherche

Ajouter un affichage de tableau

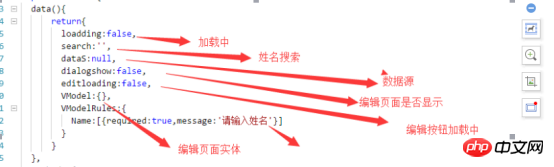
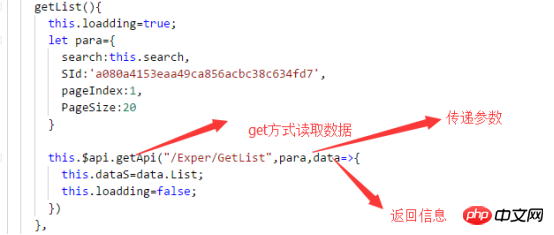
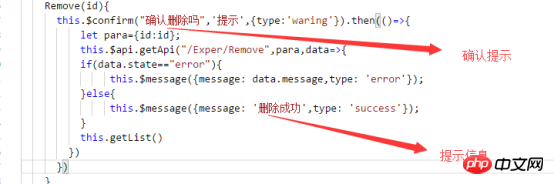
Définir les paramètres et la méthode correspondants





Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela vous sera utile. à vous à l'avenir.
Articles associés :
Solution à la requête locale 404 en utilisant axios + express sous Vue 2.5.2
Utiliser vue et réagir Pour réaliser effets tels que l'expansion et l'effondrement
Comment implémenter l'optimisation du packaging Webpack dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue