
Cet article présente principalement le tutoriel de configuration de base du projet Vue+webpack. Les amis qui en ont besoin peuvent s'y référer
J'apprends récemment le webpack et je suis le cours pour créer une application monopage. je l'enregistrerai ici. Cette partie parle principalement de la façon de configurer l'environnement webpack et de la configuration de webpack dev.
Le dossier est approximatif et sera mis à jour ultérieurement.
1. Environnement de développement : vscode, node.js, vue.js, webpack
Si vous souhaitez installer node.js vous-même, vous pouvez vous référer au novice tutoriel
L'IDE utilisé est VScode
2 Initialisation du projet
Touche de raccourci ctrl+` Ouvrir la console vscode

interface vscode
2.1 Installer webpack vue vue-loader
npm init npm i webpack vue vue-loader
npm vous avertit que vous avez besoin de dépendances, suivez les instructions pour installer

warn
Installer le chargeur correspondant
npm i css-loader vue-template-compiler
2.2 Configurer le webpack pour charger le fichier app.vue
Créez d'abord le dossier src et créez l'application en dessous. vue est le fichier de code principal et index.js est le fichier d'entrée.

Fichier de base
Le contenu du fichier app.vue est le suivant :
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>Dans le même répertoire que src
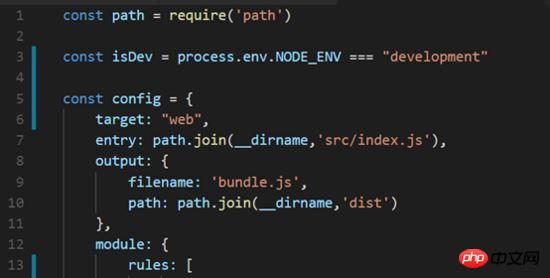
Créer le fichier webpack.config.js, configurer l'entrée, la sortie

Créer le fichier package.json et le fichier webpack.config.js
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}fichier index.js comme point d'entrée
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
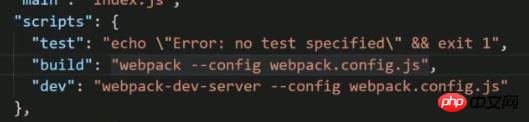
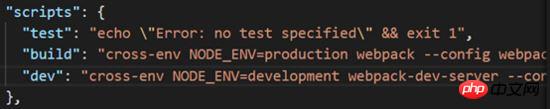
}).$mount(root)Configurez la commande scripts dans le fichier package.json, ajoutez build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
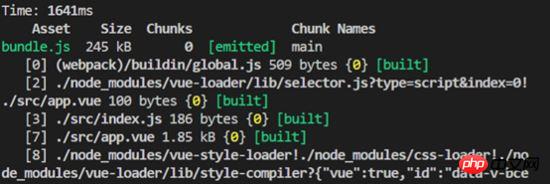
},Entrez la commande npm run build sur la console pour l'empaquetage, et l'empaquetage est réussi Comme indiqué ci-dessous

Une fois l'empaquetage du webpack terminé
2.3 Configuration du webpack pour charger des fichiers non-Js
Configuration spécifique au fichier Webpack.config.js
Ajoutez des règles :[] dans le module : {} module dans webpack.config.js pour définir les types de fichiers que webpack doit reconnaître. le type a été défini auparavant, vous devez donc ajouter des CSS/images.
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}Exécuter la commande sur la console et installer le chargeur correspondant
npm i style-loader css-loader url-loader file-loader
Tester l'effet packaging des fichiers de type non-js
Objectif : importer ces non -js fichiers dans le code js Le contenu du fichier de type js
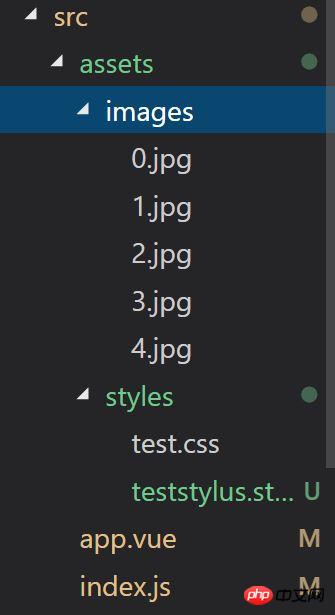
est créé dans le sous-répertoire src et le fichier de test test.css est créé. Et mettez plutôt des images jpg dans les images (une seule suffit, emmm, j'en ai mis trop donc je ne les supprimerai pas encore)

Structure des fichiers sous src
Importez ces fichiers non-js dans Index.js.
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)Enfin, exécutez npm run build sur la console pour tester les résultats.
L'image d'un emballage réussi est similaire à celle ci-dessus.
2.4 À propos du préprocesseur CSS. Configuration et tests de stylet
Stylus est un préprocesseur pour CSS, et le type de fichier est .styl Nous le configurons ici
Tout d'abord, définissez les règles dans le fichier webpack.config.js : Dans le module [], le même que ci-dessus, ajoutez le code suivant pour qu'il puisse reconnaître le fichier .styl
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}, puis installez le fichier chargeur nécessaire au stylet dans la console
npm i style-loader stylus-loader
et enfin dans l'exécution de la console npm run build résultats des tests.
2.5 Configurer webpack-dev-server : spécifiquement utilisé pour le packaging dans l'environnement de développement
Étant donné que l'environnement formel est différent de notre environnement de développement, dev doit être configuré pour distinguer
Tout d'abord, installez webpack-dev-server
npm i webpack-dev-server
Ensuite, modifiez le fichier package.json et ajoutez la configuration dev sous build

package. configuration du fichier json
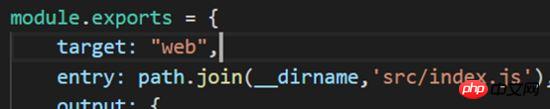
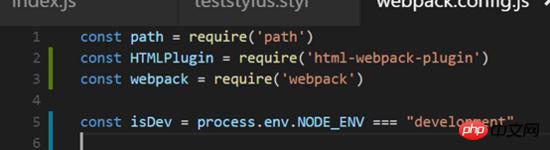
Ensuite, modifiez webpack.config.js
et ajoutez target:'web' globalement

config.js
Étant donné que ce fichier sera utilisé à la fois dans l'environnement de développement et dans l'environnement formel, un jugement d'environnement doit être ajouté et des variables doivent être ajoutées pour identifier les différents environnements lors de l'exécution de npm.
Étant donné que les commandes dans les environnements Windows et Mac seront différentes, installez le package cross-env ici pour rendre les commandes identiques dans différents environnements de développement.
npm i cross-env
Modifiez à nouveau le fichier package.json et ajoutez la commande dev dans les lignes "build:" et "dev:"
cross-env NODE_ENV=development Le reste reste inchangé

Construction du fichier package.json
然后,在webpack.config.js文件中进行判断。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
更改文件头部几行代码

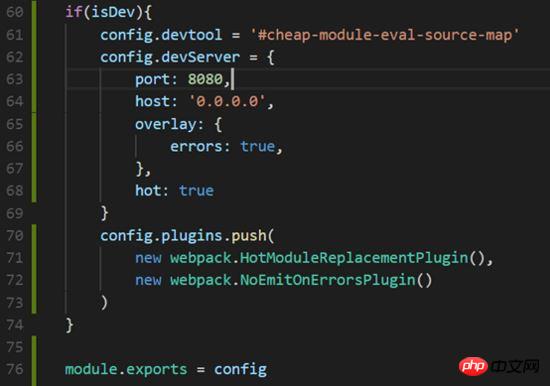
在文件的最后加上如下代码

config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue 2.5.2下使用axios + express本地请求404的解决方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue