
Cet article combine l'utilisation de la table parent-enfant de la table Bootstrap et l'ordre ligne-colonne, puis présente son utilisation légèrement plus avancée. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Recommandations associées : "Tutoriel bootstrap"]
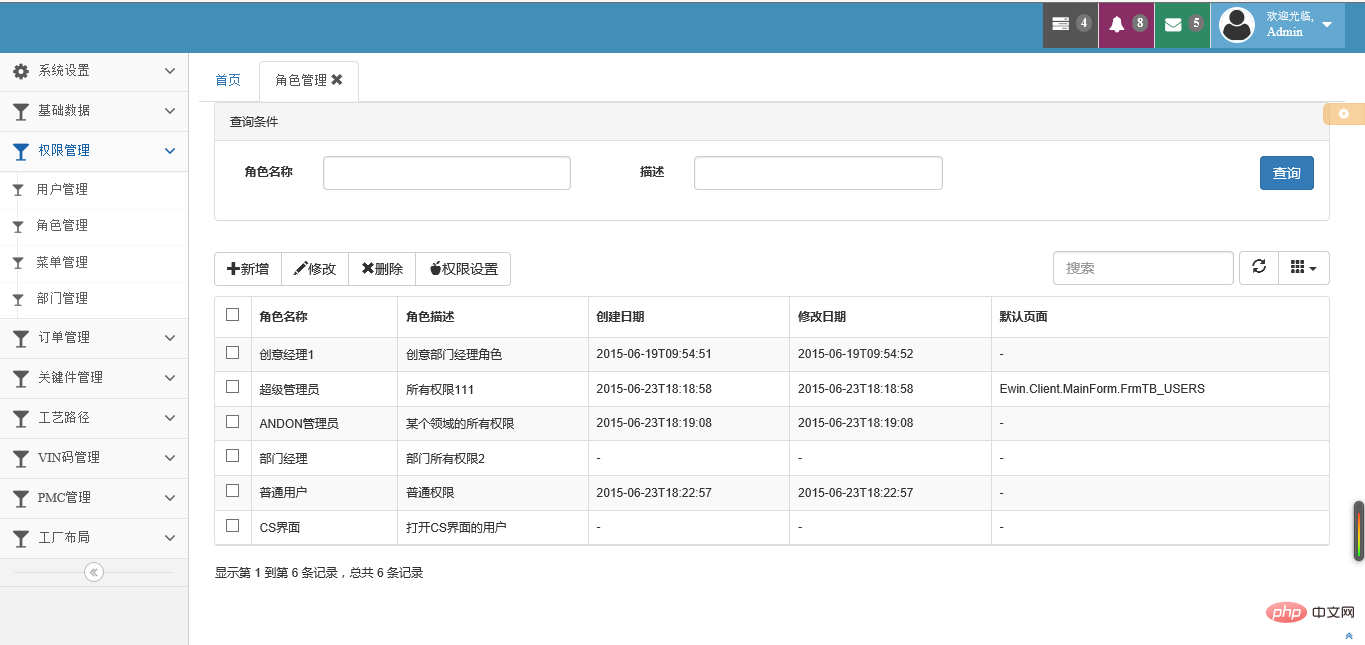
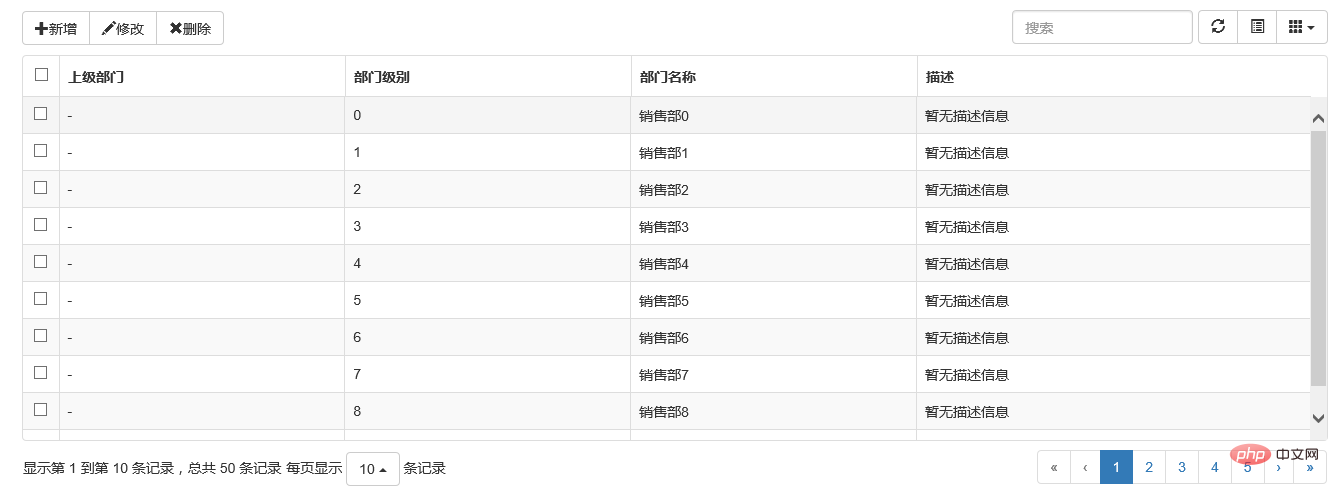
Aujourd'hui, nous allons légèrement modifier la méthode. Examinons d'abord l'effet d'implémentation, puis présentons l'implémentation du code et les précautions plus tard. Allez, voici les rendus :



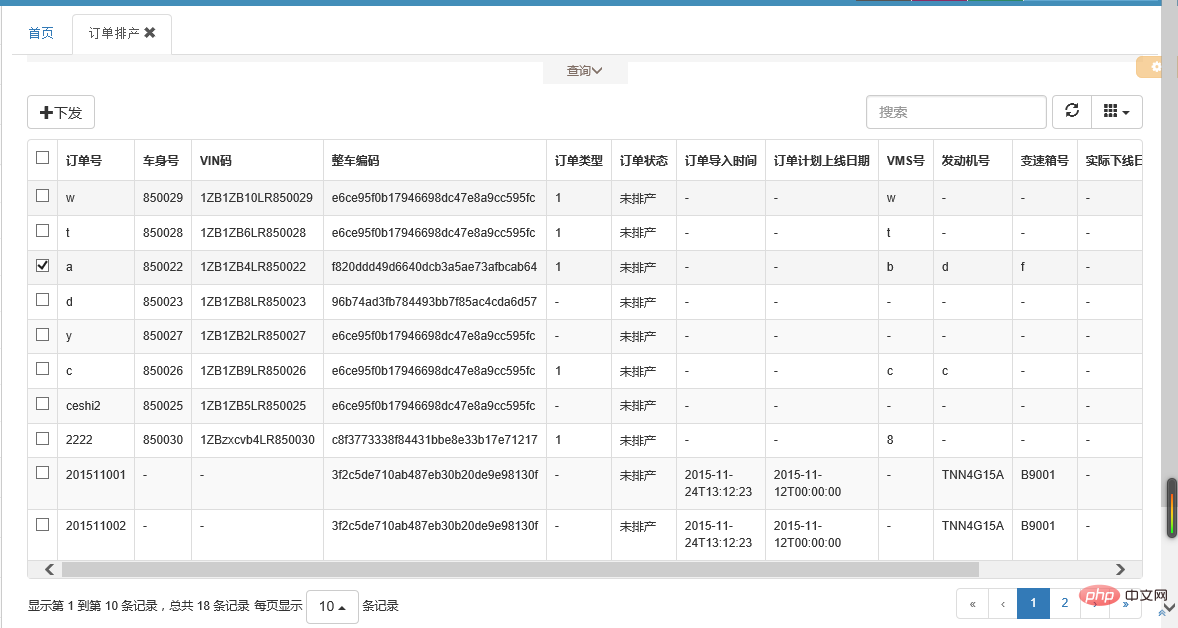
Avant le réordonnancement

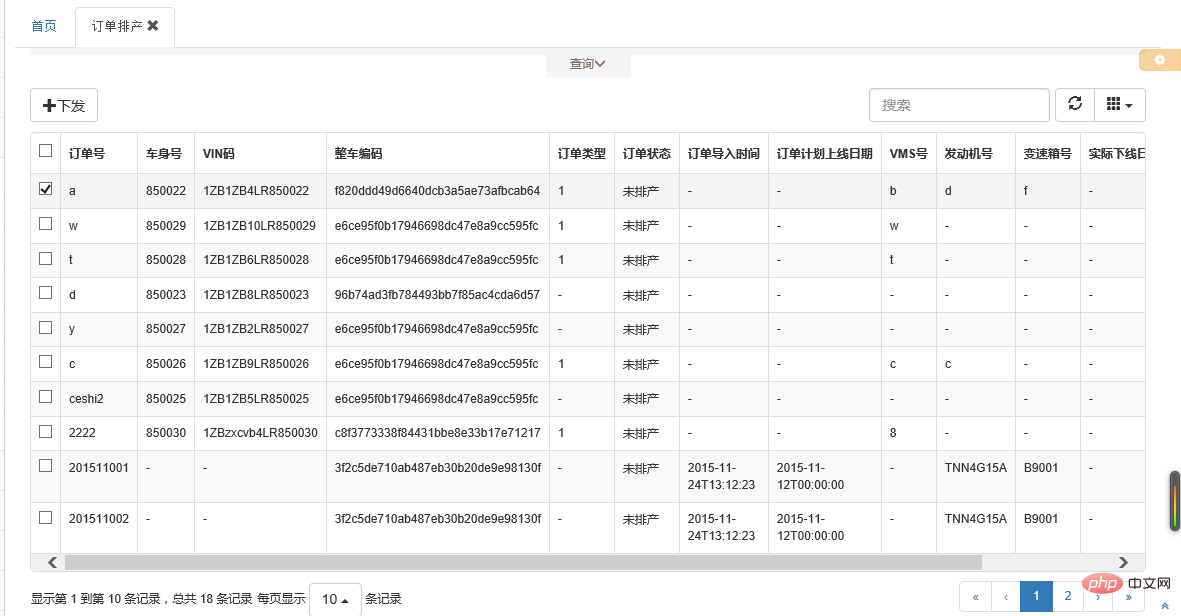
Faites glisser la réorganisation des lignes à La première ligne

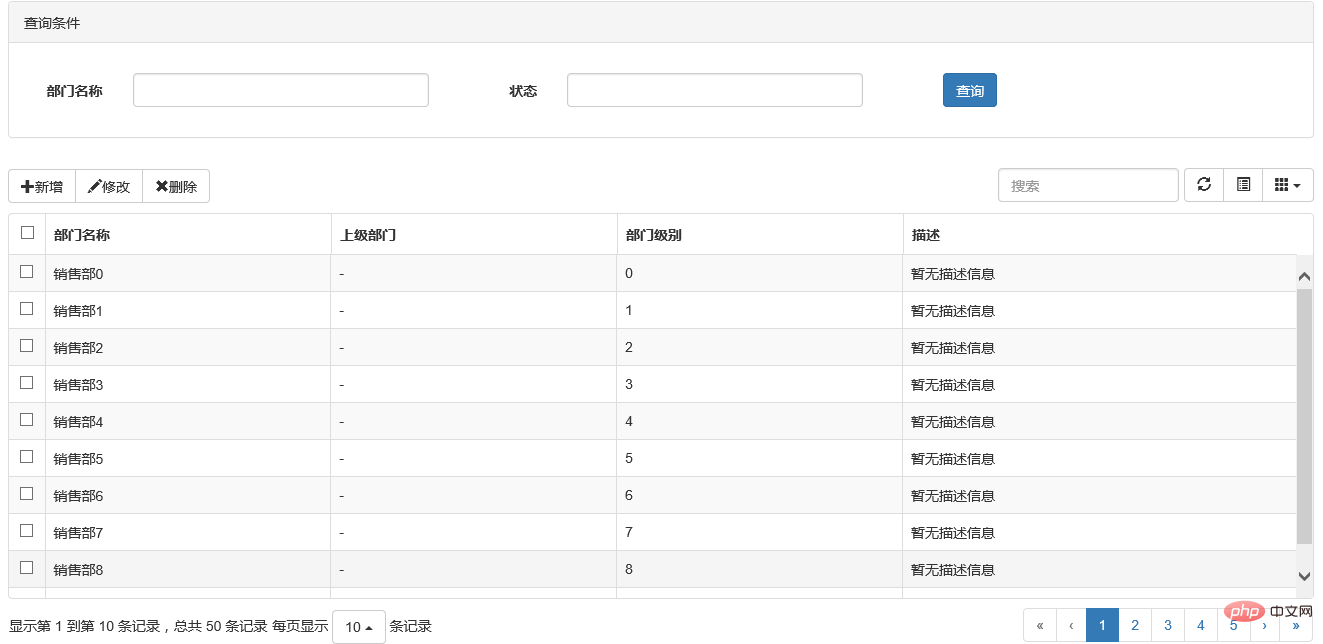
Avant de commander

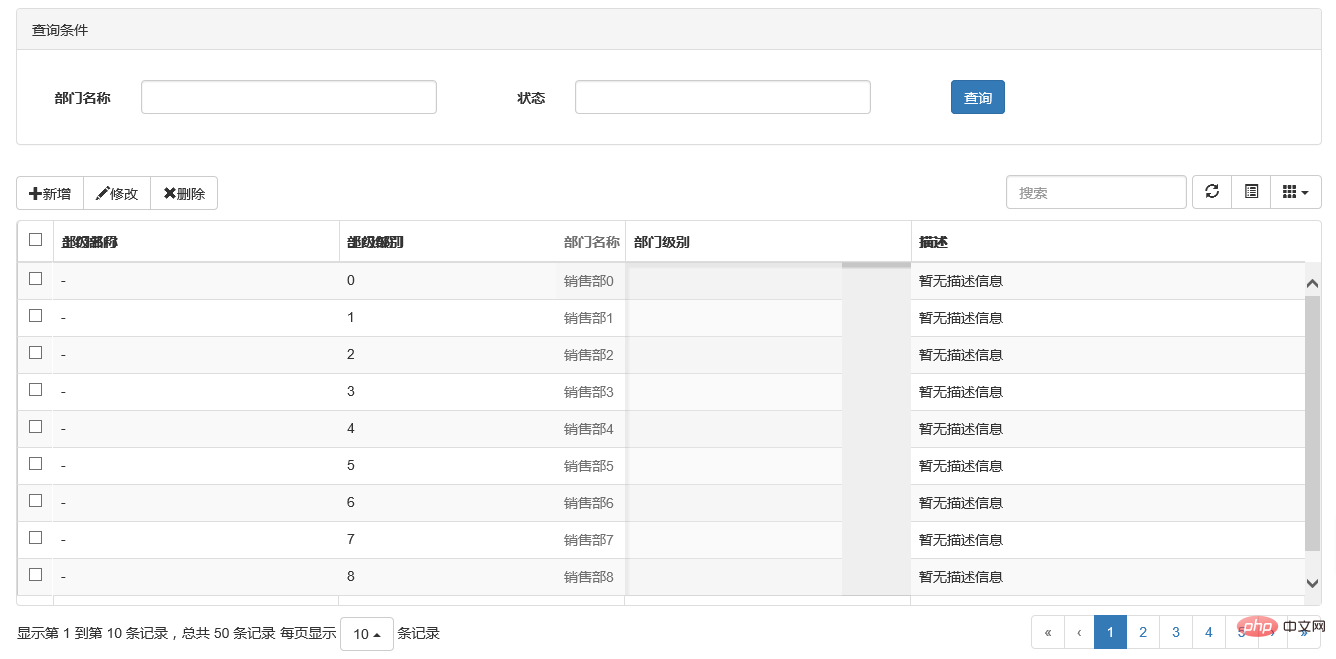
Faites glisser les en-têtes de colonnes pour trier

Après le tri

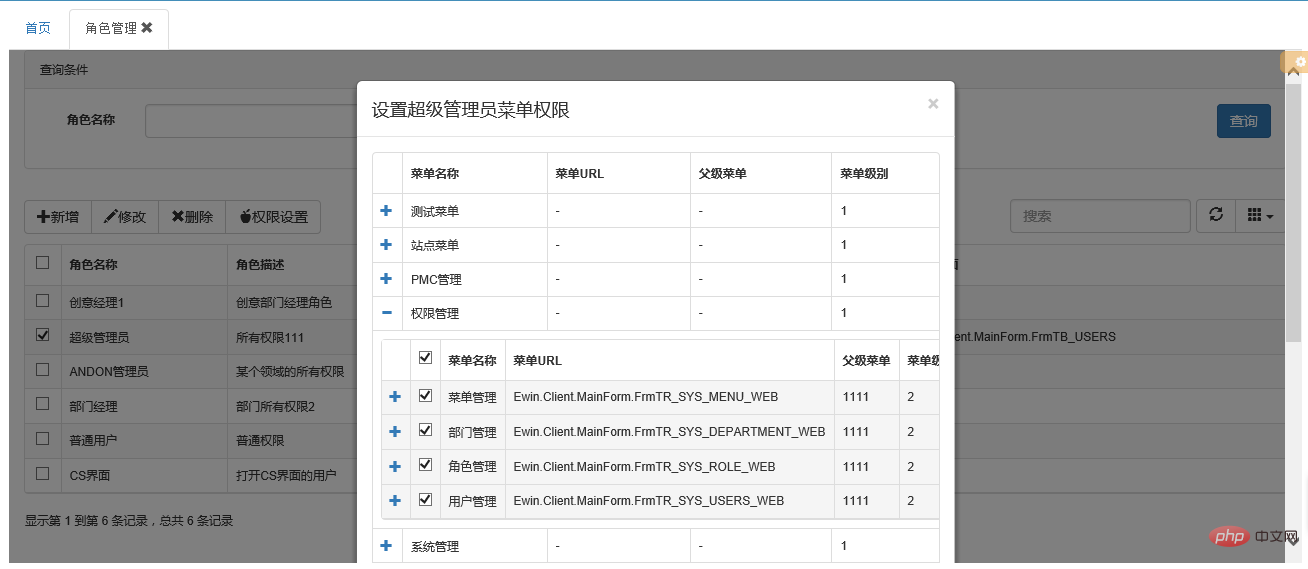
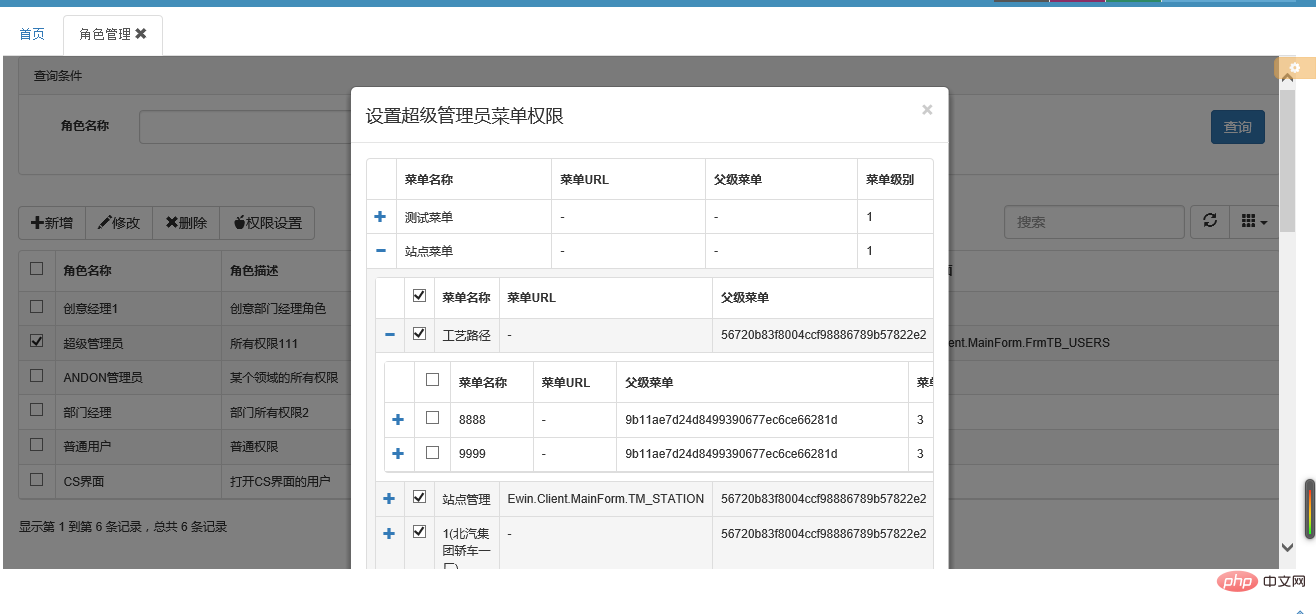
Dans le dernier chapitre, nous avons présenté l'utilisation de base de la table Bootstrap. Lors de l'initialisation de la table, il y a un attribut "detailView". Définissez-le sur true, et vous verrez un devant. de chaque ligne. Cliquer sur cette icône déclenche l'événement de chargement de la sous-table. C'est le principe général. Regardons le code. C'est en fait très simple.
$("#tb_powerset").bootstrapTable({
url: '/api/MenuApi/GetParentMenu',
method: 'get',
detailView: true,//父子表
//sidePagination: "server",
pageSize: 10,
pageList: [10, 25],
columns: [{
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onExpandRow: function (index, row, $detail) {
oInit.InitSubTable(index, row, $detail);
}
});Jetons un coup d'œil à l'événement de chargement de sous-table onExpandRow, fonction de la méthode correspondante (index, row, $detail) Les trois paramètres,
index : l'index de la ligne actuelle de la table parent.
row : objet de données Json de la ligne actuelle de la table parent.
$detail : objet td dans la nouvelle ligne créée en dessous de la ligne actuelle.
Le troisième paramètre est particulièrement important car la table sous-table générée est chargée dans l'objet $detail. La table d'amorçage génère l'objet $detail pour nous, et il nous suffit ensuite de le remplir avec la table souhaitée.
//初始化子表格(无线循环)
oInit.InitSubTable = function (index, row, $detail) { var parentid = row.MENU_ID; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: '/api/MenuApi/GetChildrenMenu',
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
detailView: true,//父子表
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
columns: [{
checkbox: true
}, {
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
oInit.InitSubTable(index, row, $Subdetail);
}
});
};De là, nous pouvons voir que le principe de génération d'une sous-table est de créer un objet table cur_table. Enregistrez ensuite l'initialisation de la table de cet objet. N'est-ce pas très simple~~
Le code de séquence de ligne est encore plus simple, jetons un coup d'œil.
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<table id="tb_departments" data-reorderable-columns="true"></table>




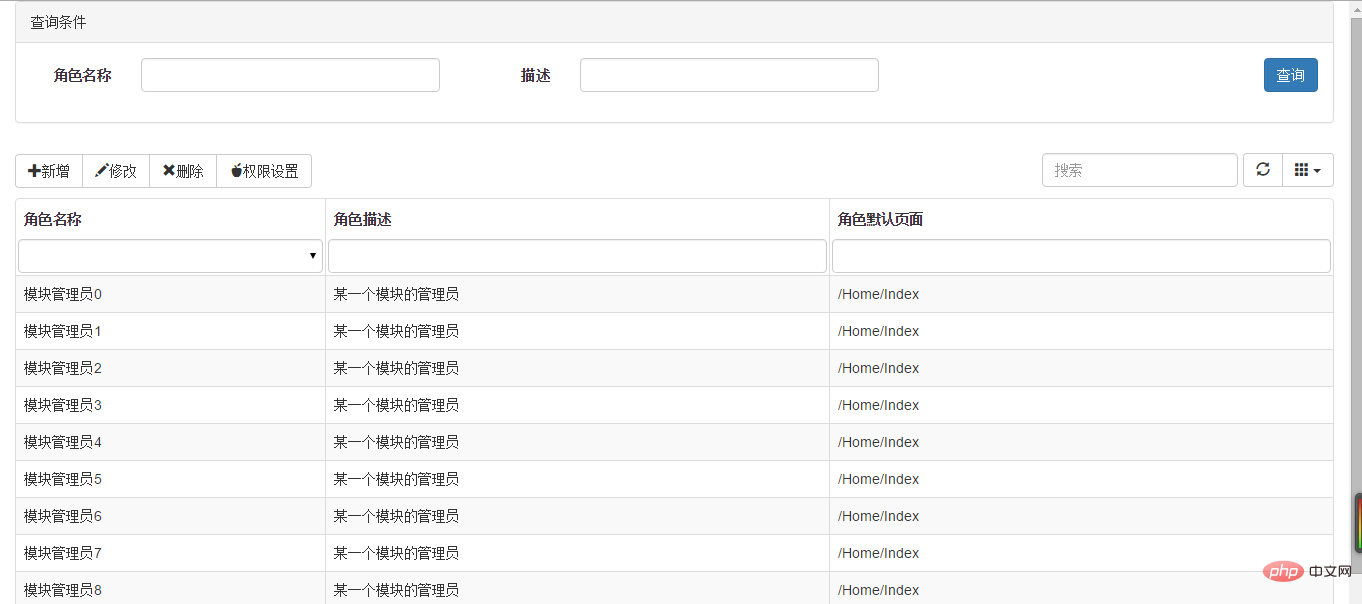
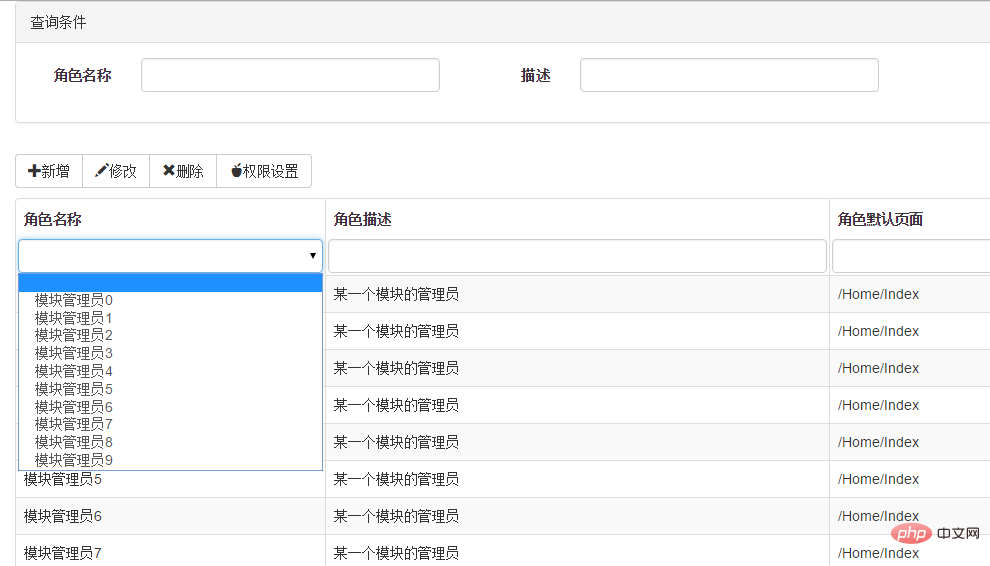
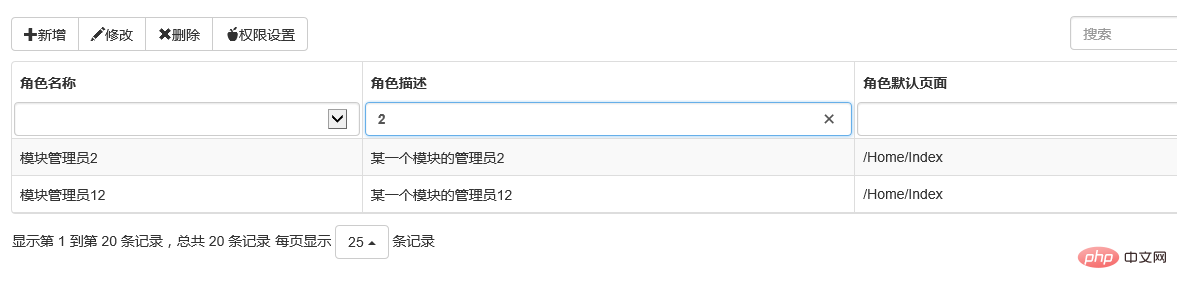
<script src="~/Content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
<table id="tb_roles" data-filter-control="true">
<thead>
<tr>
<th data-field="ROLE_NAME" data-filter-control="select">角色名称</th>
<th data-field="DESCRIPTION" data-filter-control="input">角色描述</th>
<th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默认页面</th>
</tr>
</thead>
</table> $('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
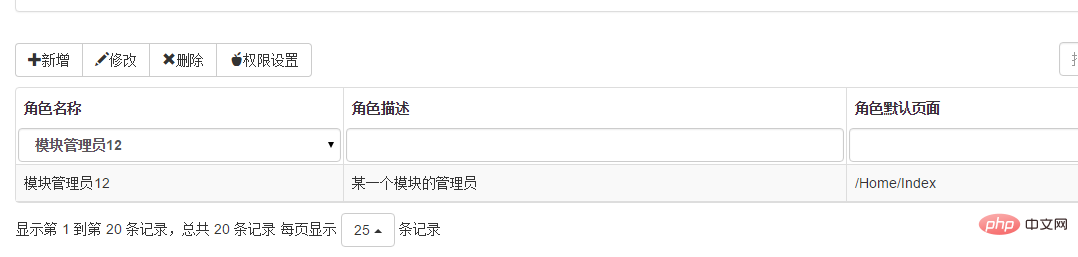
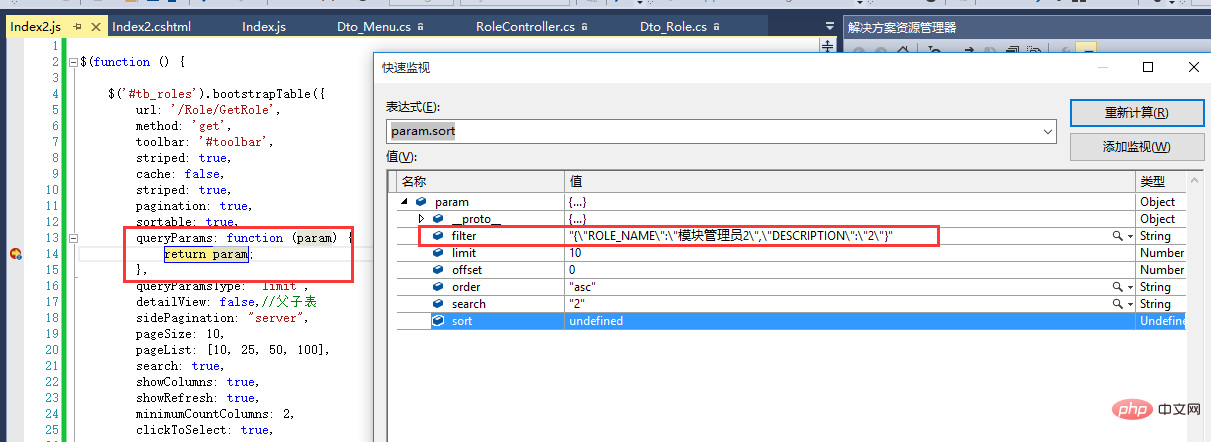
});最开始,博主以为这种搜索只能用户客户端分页的情况,可是经过调试发现并非如此,原来搜索的条件都能通过json传递到服务端。我们来看调试的过程

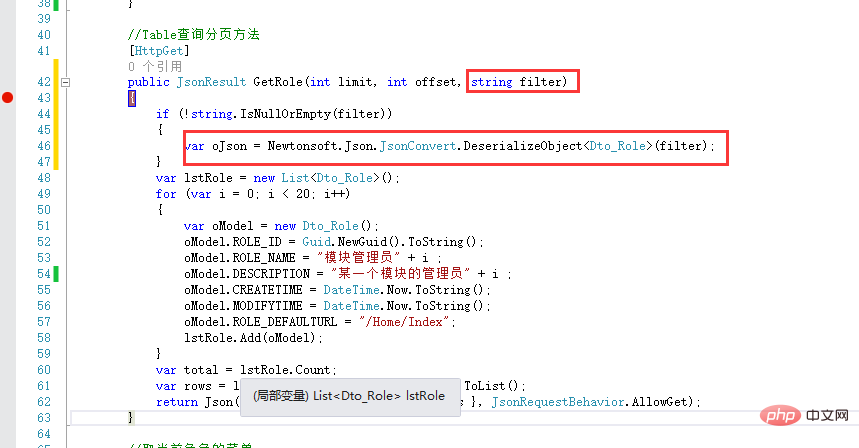
后台接收参数,并反序列化

这样我们就能将查询的条件很好地传递到后台。很好很强大啊。这样就免去了扩展表格搜索功能的烦恼~~
六、总结
以上就是bootstrap table的一些扩展应用。可能未不全面,还有一些高级用法也没有介绍,比如行、列合并,行列冻结等等。但博主相信只要有文档,使用起来应该问题不大。源码还需整理,待整理好再发上来。园友们暂且先看看!!
更多编程相关知识,请访问:编程入门!!
 qu'est-ce que Volkan
qu'est-ce que Volkan
 nom complet de l'application
nom complet de l'application
 Qu'en est-il de l'échange Binance ?
Qu'en est-il de l'échange Binance ?
 Comment utiliser des vidéos en Java
Comment utiliser des vidéos en Java
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows
 Utilisation d'indexof en Java
Utilisation d'indexof en Java
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 accéder à la base de données
accéder à la base de données