
Ci-dessous, je partagerai avec vous un article sur la façon d'utiliser les icônes de police iconfont dans le webpack. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Je suis entré dans Webpack et j'ai commencé à charger des images, des fichiers js, etc., mais aucune erreur n'a été signalée. J'ai téléchargé la police iconfont aujourd'hui, et une erreur s'est produite, alors j'aimerais partager ici comment faire. utilisez iconfont dans le webpack.
1. Modifier le chemin du fichier de police en CSS
Je mets les fichiers CSS et police dans le même répertoire

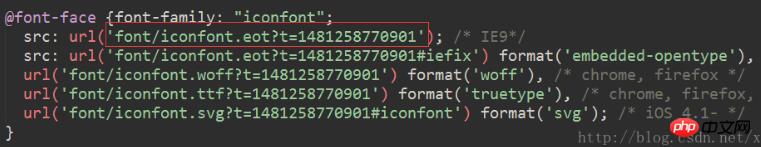
Ouvrez le fichier iconfont.css. Le chemin de référence du fichier de police d'origine est en CSS, qui est le
répertoire frère comme indiqué dans l'image ci-dessous : utilisez directement le nom du fichier
Ouvrez le fichier iconfont.css. 🎜>Répertoire précédent : ../
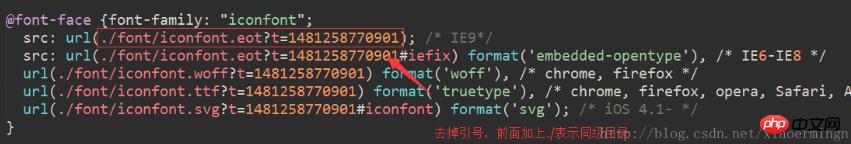
Cependant, nous l'utilisons dans un environnement webpack, nous devons donc le remplacer par la règle de référence webpack, qui est, remplacez-le par le suivant Comme indiqué sur l'image, le répertoire frère de
: ./
répertoire de niveau supérieur : ../
2. Configurer comment charger les fichiers de polices tels que woff
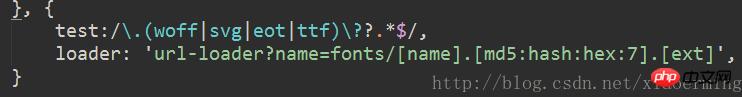
Tout le monde sait que webpack doit configurer le chargeur et déclarer comment charger certains types de fichiers, il faut donc le déclarer dans la config
Avant utilisation, vous devez installer url-loader et file-loader
Configurer dans les chargeurs du fichier de configuration du webpack
Le fichier de police sera enfin enregistré sous forme de caractères Dans le fichier css 
Ce qui précède est ce que j'ai compilé pour tout le monde . J’espère que cela sera utile à tout le monde à l’avenir.
Comment utiliser FileReader dans JS pour implémenter la fonction de prévisualisation locale avant de télécharger des imagesComment ajouter en utilisant vue fichier audio mp3Comment implémenter des composants encapsulés via VUE2.0+Element-UI+EchartsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!