
babel est un transcodeur largement utilisé qui peut convertir le code ES6 en code ES5 afin qu'il puisse être exécuté dans l'environnement existant. Cet article présente principalement la configuration d'utilisation et d'installation de babel. Les amis qui en ont besoin peuvent se référer à
Introduction
babel est un outil largement utilisé. Le transcodeur peut convertir le code ES6 en code ES5 afin qu'il puisse être exécuté dans l'environnement existant. Cela signifie que vous pouvez désormais écrire des programmes dans ES6 sans vous soucier de savoir si l'environnement existant le prend en charge.
Installation et configuration
npm install babel-cli --save-dev ou cnpm install babel-cli --save-devEn utilisant Taobao, l'installation du miroir sera plus rapide.
Étapes : Entrez le projet ==>cnpm install babel-cli --save-dev
Pourquoi ne pas l'installer globalement
S'il est installé globalement, cela signifie que pour que le projet s'exécute, l'environnement global doit avoir un babel, ce qui signifie que le projet a une dépendance à l'égard de l'environnement. En revanche, cela ne prend pas en charge différents projets utilisant différentes versions de Babel.
Définir les règles de transcodage
Installer dans le répertoire racine : cnpm install babel-preset-es2015 --save-dev
Une fois l'installation terminée, créez Le fichier de configuration .babelrc doit être placé dans le répertoire racine du projet. Son format de base est :
{
"presets":[],
"plugins":[]
}Le champ presets définit les règles de transcodage, et plugins est le plug-in Babel défini. Ensuite le fichier de configuration :
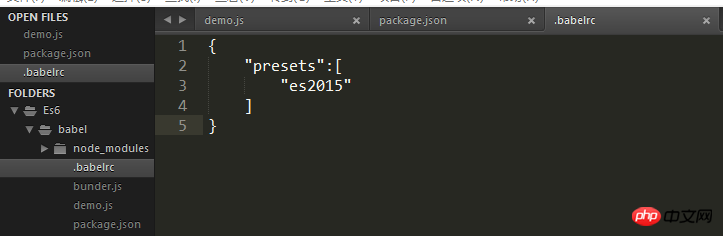
{
"presets":["es2015"]
}À ce stade, la configuration de base de babel est terminée.
Exemple de démonstration :
Créez demo.js dans le répertoire racine du projet
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
Parce que nous allons maintenant to Babel est installé dans le répertoire actuel, vous ne pouvez donc pas convertir directement les commandes Babel dans le terminal. Vous devez utiliser npm pour l'exécuter, alors écrivez d'abord
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
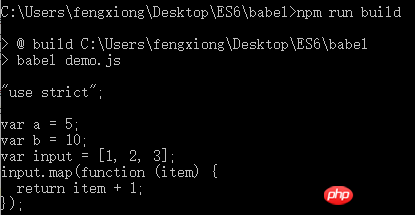
"build":"babel demo.js"
}
} dans package.json pour entrer dans le répertoire racine. , npm run build exécuter et afficher Les résultats

peuvent également être sortis dans le répertoire spécifié
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
} Entrez le répertoire racine, npm run build exécutez et visualisez les résultats

Cette fois, vous trouverez le fichier binder.js compilé dans le répertoire racine
Capture d'écran du dossier

Ce qui précède est que je l'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
Comparaison de cartes, d'ensembles, de tableaux et d'objets dans ES6 (tutoriel détaillé)
Comment implémenter les modifications en utilisant la détection angulaire
Comment implémenter le développement de composants de notation par étoiles dans vue-star
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 git annuler le commit soumis
git annuler le commit soumis
 biscuit
biscuit
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C