
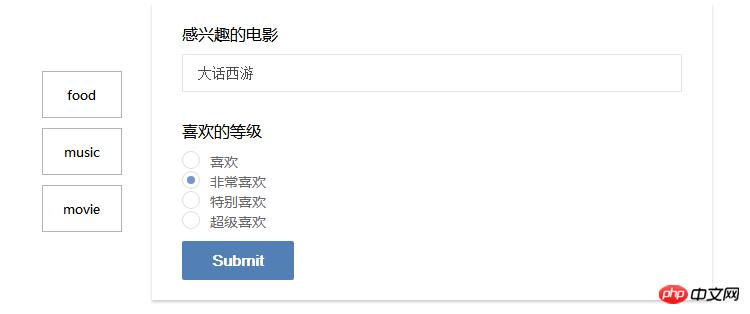
Je vais vous expliquer en détail comment créer des formulaires dynamiques angulaires à travers un exemple de code. Les amis dans le besoin peuvent s'y référer.
Code source : https://github.com/Karin001/ngx-dynamic-form

Scénarios d'utilisation de formulaires dynamiques
Parfois Nous avons besoin d'un formulaire flexible qui peut être reconfiguré en fonction des sélections de l'utilisateur ou des informations renvoyées par le serveur, comme l'ajout ou la suppression d'un ensemble d'éléments d'entrée, d'un ensemble d'éléments de sélection, etc.
Dans ce cas, si vous écrivez tous les formulaires dans le modèle depuis le début et utilisez une arborescence ngif pour le contrôle de sélection, le programme deviendra plus redondant.
En ce moment. Il est préférable que le programme génère automatiquement les formulaires requis en fonction de la sélection de l'utilisateur (pilotée par la configuration) ou de la réponse du serveur. C’est l’affaire des formulaires dynamiques.
Concepts associés à la génération de composants Deux composants de composants
Pour générer dynamiquement des formulaires, vous devez d'abord comprendre comment les composants sont générés.
Un composant angulaire se compose de deux parties.
Wrapper
Wrapper peut interagir avec les composants Lorsqu'un Wrapper est initialisé, il a instancié un composant pour nous. Dans le même temps, il est également responsable de la détection des changements de composants et du déclenchement des fonctions de hook telles que ngOnInit et ngOnChanges.
View
View est responsable du rendu du modèle rendu, montrant l'apparence du composant et peut déclencher la détection des modifications du Wrapper. Un composant peut avoir plusieurs vues, et chaque vue peut être générée et détruite par elle-même en appelant les deux fonctions fournies par Angular. Ce processus ne nécessite pas la participation de la vue de niveau supérieur.
Méthode de chargement habituelle des composants (méthode de chargement non dynamique)
Habituellement, nous intégrons le composant dans le composant racine ou dans un autre composant. Le composant incorporé est appelé composant enfant et le composant incorporé est appelé composant parent. À ce stade, lorsque notre code de sous-composant est compilé, une fabrique de composants (qui est une instance de la classe de base angulaire ComponentFactory) sera générée et une vue hsot. La vue hôte est responsable de la génération du composant dans le composant. vue du composant parent. Le nœud DOM du composant, ainsi que le wrapper et la vue qui génèrent le composant.
Chargement dynamique des composants
Quand on veut insérer un composant dynamique dans une vue de composant, on ne peut pas obtenir une instance du composant dynamique car ceux-ci sont non dynamiques Ce que fait le compilateur de composants.
Implémentation de composants dynamiques
angular fournit quelques fonctions pour résoudre les problèmes ci-dessus. Pour utiliser ces fonctions, nous devons injecter deux objets.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}Nous avons injecté ComponentFactoryResolver et ViewContainerRef.
ComponentFactoryResolver fournit une méthode (resolveComponentFactory()), qui reçoit une classe de composant en tant que paramètre et génère une fabrique de composants basée sur la classe de composants, qui est la fabrique de composants que nous avons mentionnée précédemment.
ViewContainerRef fournit une méthode (createComponent()) qui reçoit une fabrique de composants en tant que paramètre pour générer des sous-composants dans la vue. (Ma compréhension personnelle est qu'il gère ce que fait la vue hôte et génère des wrappers et des vues pour les composants)
Implémentation de formulaires dynamiques
Ce qui précède présente brièvement quelques façons d'implémenter des composants dynamiques Technologie, maintenant commencez à réfléchir à la façon de créer un formulaire dynamique.
Idées spécifiques
Nous souhaitons créer un module de formulaire dynamique indépendant Lorsque nous souhaitons utiliser des formulaires dynamiques, il suffit simplement d'introduire ce module et de l'utiliser avec un peu de configuration.
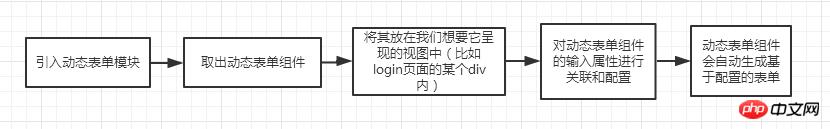
Nous espérons qu'une fois ce module terminé, le flux de travail du point de vue des utilisateurs de haut niveau ressemblera à ceci :

Nous pouvons facilement le faire Un composant avec des propriétés d'entrée Le cœur du problème est de savoir comment ce composant génère le formulaire souhaité en fonction des propriétés d'entrée.
En d'autres termes, doit-il appeler ComponentFactoryResolver et ViewContainerRef lui-même pour générer dynamiquement des composants, ou doit-il être géré par d'autres.
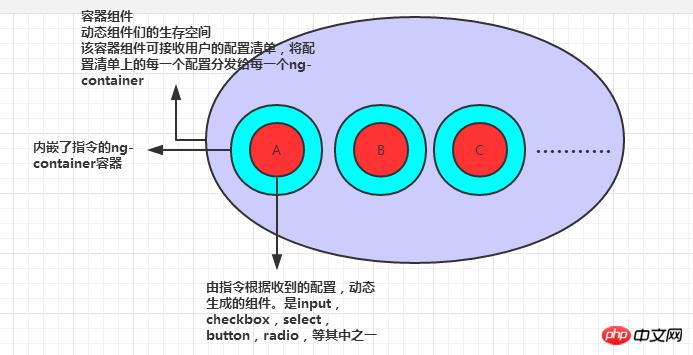
L'image suivante est l'idée d'implémentation :

En fait, nous divisons le formulaire dynamique en petits composants dynamiques (non préchargés). Le composant agit comme un conteneur et tous les composants dynamiques seront générés et détruits à l'intérieur. Ensemble, ils forment une forme dynamique. La logique d'appel de ComponentFactoryResolver et ViewContainerRef pour générer des composants n'est pas intégrée dans le conteneur externe, mais est transmise à une directive personnalisée et à un conteneur ng. Étant donné que l'instruction n'a pas de vue, ce qu'elle obtient en injectant ViewContainerRef est le conteneur de vues de l'hôte. Puisque ng-container ne sera pas rendu, le conteneur de vue obtenu est le conteneur de vue du conteneur de composants externe.
L'avantage de cette approche est qu'il n'est pas nécessaire que le composant externe gère uniformément chaque composant dynamique divisé, ce qui équivaut à être géré par le composant dynamique lui-même.
Le conteneur extérieur des composants ressemblera probablement à ceci :
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
看一下代码目录结构,最后会是这个样子

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Comment arrondir dans Matlab
Comment arrondir dans Matlab
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Quel est le rôle du serveur sip
Quel est le rôle du serveur sip
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Comment commenter le code en HTML
Comment commenter le code en HTML